Los creadores de páginas han sido la comidilla de la comunidad de WordPress desde hace un tiempo. Estas herramientas han sido populares durante mucho tiempo, pero con la introducción del nuevo Editor de bloques, muchos se han preguntado qué tan relevantes siguen siendo.
Obwohl der Blockeditor eine faszinierende neue Funktion ist, gibt es nichts Schöneres als die Page Builder-Plugins, wenn es darum geht, benutzerdefinierte Seiten und Beiträge zu entwerfen. das WordPress Beaver Builder Plugin ist ein perfektes Beispiel für die Vorteile, die diese Art von Werkzeug bietet, da es einfach zu bedienen und überraschend leistungsfähig ist.
En esta publicación, analizaremos de cerca Beaver Builder. Discutiremos sus características clave y sus precios, posteriormente le mostraremos cómo funciona en acción, para que pueda seleccionar por sí mismo si esta es la solución de creación de páginas adecuada para su sitio Netz.
Lassen Sie uns gleich in unsere neue und verbesserte aktualisierte Anleitung zum Beaver Build WordPress-Seitenersteller springen!
Warum Sie möglicherweise einen WordPress Page Builder benötigen
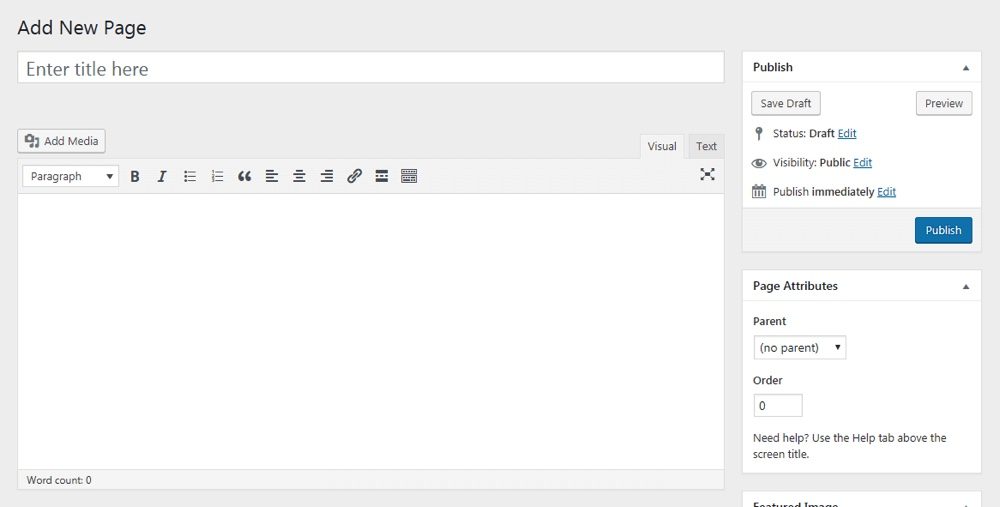
A menos que Sein nuevo en la plataforma, probablemente esté familiarizado con el editor clásico de WordPress:

Aún cuando es funcional, siempre fue un sistema básico. Casi todo su Inhalt se agregó a un solo campo, incluidos texto, medios, etc. Era viable crear diseños únicos y agregar características interesantes, pero habitualmente requería conocimientos de codificación y / o algunos complementos adicionales.
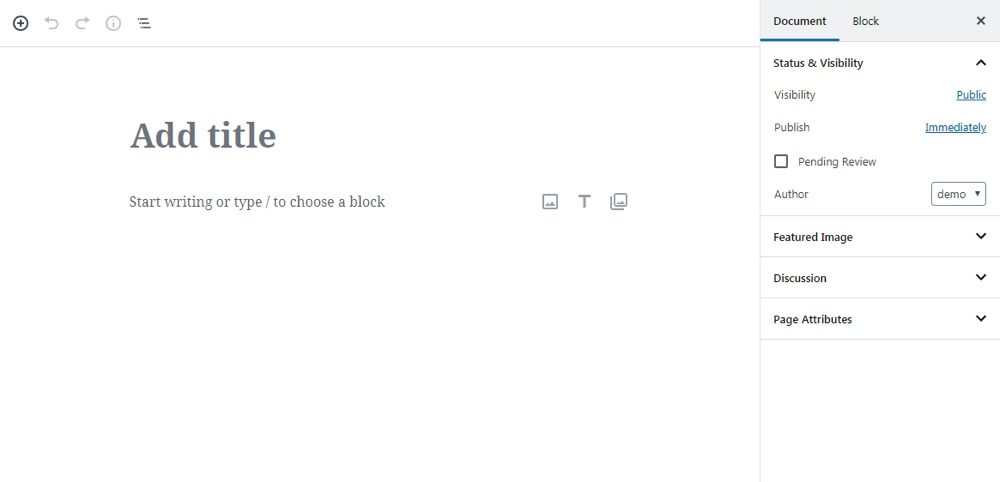
Unabhängig davon haben WordPress-Entwickler kürzlich eine neue Version des Editors veröffentlicht, der jetzt von Gutenberg unterstützt wird:

Diese Änderung hat lange auf sich warten lassen, ist aber auch nicht besonders neu. Der Blockeditor ist eine vereinfachte Version eines Seitenerstellers, eine Lösung, die seit einiger Zeit bei WordPress-Benutzern beliebt ist.
Aún cuando cada creador de páginas de WordPress es diferente, en un nivel básico casi todos se centran en el mismo concepto fundamental. Le proporcionan una selección de items prediseñados y le posibilitan crear contenido a partir de esas piezas. El Ziel es hacer que sea más fácil e intuitivo crear contenido con diseños y características únicos, incluso si no tiene experiencia en diseño o codificación.
Trotz allem sollte beachtet werden, dass der Blockeditor eine sehr eingeschränkte Funktion ist. Es ermöglicht Ihnen, Posts und Seiten visueller zu gestalten, bietet jedoch eine kleine Bibliothek mit Blöcken und wenig Unterstützung für komplexe Layouts. Aus diesem Grund lohnt es sich immer noch, nach anderen Optionen für den Seitenersteller Ausschau zu halten, beispielsweise nach dem Plugin, das wir im weiteren Verlauf dieses Beitrags behandeln werden.
Grundlagen des Beaver Builder

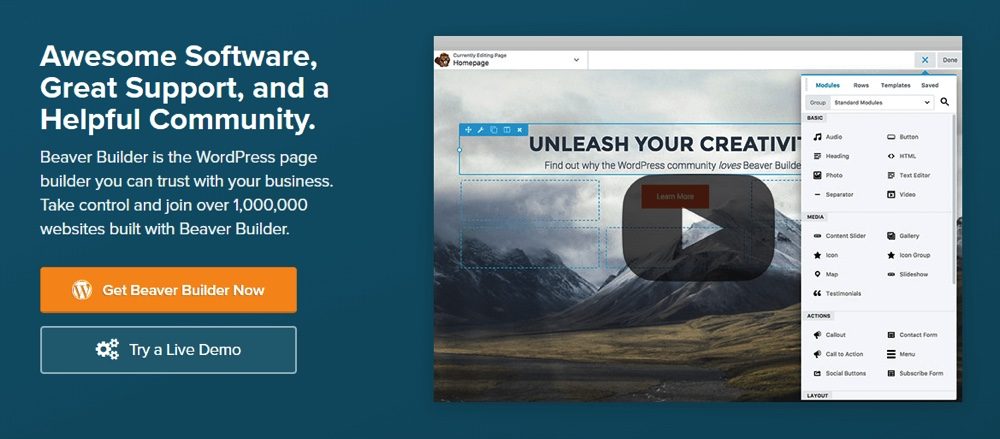
Beaver Builder ist eines der beliebtesten Plugins für den Seitenersteller, und das aus gutem Grund. Für Anfänger ist es leicht zu lernen, aber es gibt eine Vielzahl von Optionen zum Spielen. Grundsätzlich handelt es sich um ein Drag-and-Drop-System zum Erstellen von Posts und Seiten, genau wie bei jedem anderen Seitenersteller. Gleichzeitig bietet es viele zusätzliche Funktionen.
Einige der wichtigsten Funktionen dieses Plugins sind:
- Eine große Bibliothek von Inhaltsmodulen, die von grundlegenden Optionen (wie Text- und Bildmodulen) bis zu erweiterten Funktionen (Handlungsaufforderungen, Karten- und Galeriemodule usw.) reicht.
- Eine benutzerdefinierte Bearbeitungsoberfläche, mit der Sie benutzerdefinierte Seiten, Beiträge und Beitragstypen visuell erstellen und Ihre Änderungen sofort anzeigen können.
- Die Möglichkeit, komplexe mehrspaltige Layouts zu erstellen und Größen, Abstände und mehr anzupassen.
- Vordefinierte Abschnitte und Seitenvorlagen, mit denen Sie den Entwurfsprozess beschleunigen können, den Sie nach Bedarf ändern können.
- Die Option, eigene Vorlagen für die spätere Verwendung zu erstellen und zu speichern.
- Opciones para agregar HTML personalizado y sus propias clases de CSS, para usuarios más avanzados.
All diese Funktionen sind definitiv mit Kosten verbunden. Auch wenn es eine gibt Beaver Builder Lite Version kostenlos erhältlich, bietet nur einige Grundmodule und enthält nicht viele herausragende Eigenschaften als Vorlagen und Import / Export-Optionen. Unabhängig davon ist die Lite-Version hilfreich, um diesen Seitenersteller auszuprobieren und zu prüfen, ob Ihnen die Funktionsweise gefällt.
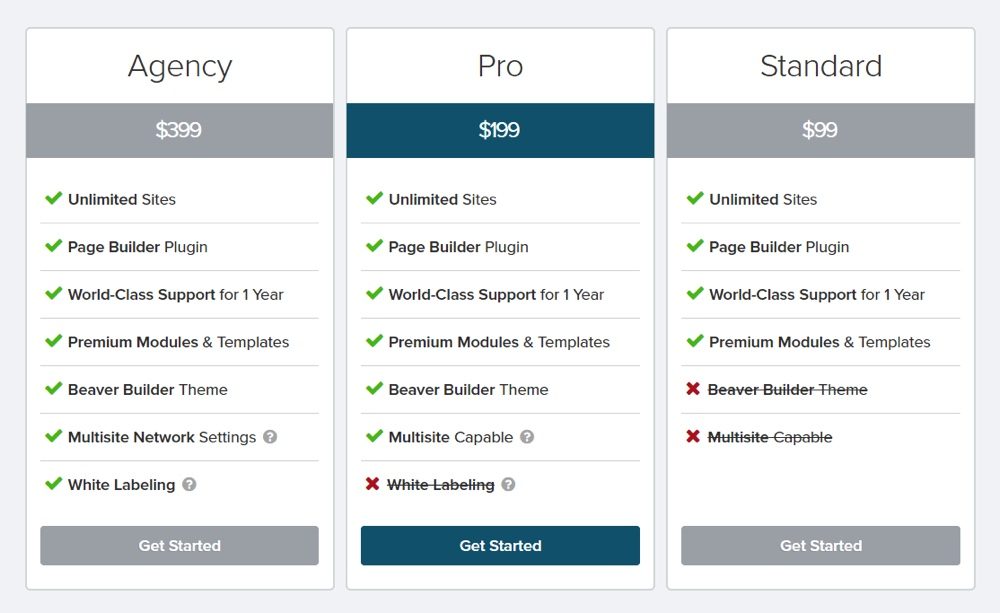
Wenn Sie Beaver Builder ernsthaft verwenden möchten, benötigen Sie eine Premium-Lizenz, um auf das vollständige Paket zugreifen zu können. Diese beginnen bei $ 99 für die Verwendung auf unbegrenzten Websites und ein Jahr Support:

Dieses besondere Werkzeug machen erfordern eine anfängliche Investition. Unabhängig davon können die anfänglichen Kosten auf lange Sicht in Zeitersparnis und auf einer effektiveren Website bezahlt werden. Es ist also kein schlechtes Geschäft, wenn es innerhalb Ihres Budgets liegt.
Erste Schritte mit Beaver Builder
Wenn Sie sich nicht sicher sind, ob Sie ein neues Plugin für Ihre Website erhalten sollen, lernen Sie am besten so viel wie möglich darüber. Wenn es um Seitenersteller geht, umfasst dies, wie sie aussehen, wie sie funktionieren und welche Optionen sie anbieten.
Schauen wir uns vor diesem Hintergrund an, wie es ist, Beaver Builder auszuwählen, und beginnen Sie damit, Beiträge und Seiten zu erstellen. Als erstes müssen Sie natürlich das Plugin installieren und aktivieren.
Gleichzeitig möchten Sie Ihren Lizenzschlüssel aktivieren, wenn Sie die Premium-Version gekauft haben (die wir in diesem Tutorial verwenden werden). Dann können Sie zur Sache kommen.
Schritt 1: Rufen Sie den Beaver Builder-Editor auf
Wenn Sie das Plugin installieren, wird auf Ihrem Dashboard eine neue Registerkarte "Beaver Builder" angezeigt. Hier werden Ihre benutzerdefinierten Inhalte gespeichert, beispielsweise wenn Sie Ihre eigenen eindeutigen Vorlagen erstellen.
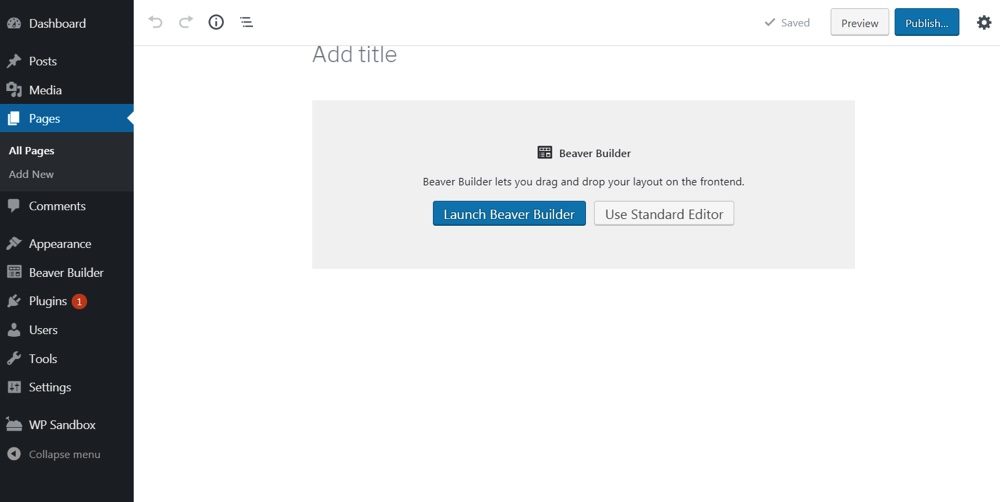
Gleichzeitig können Sie mit dem Seitenersteller Inhalte erstellen, indem Sie auf gehen Beaver Builder> Neu hinzufügen. Alternativ können Sie einfach zu gehen Seiten> Neu hinzufügen (oder dergleichen für Beiträge und benutzerdefinierte Beitragstypen). Sie sehen eine neue Option:

Dies bedeutet, dass Sie Ihre Inhalte im Standard-WordPress-Editor oder im Seitenersteller erstellen können. Lassen Sie uns die treffen Starten Sie Beaver Builder Taste:

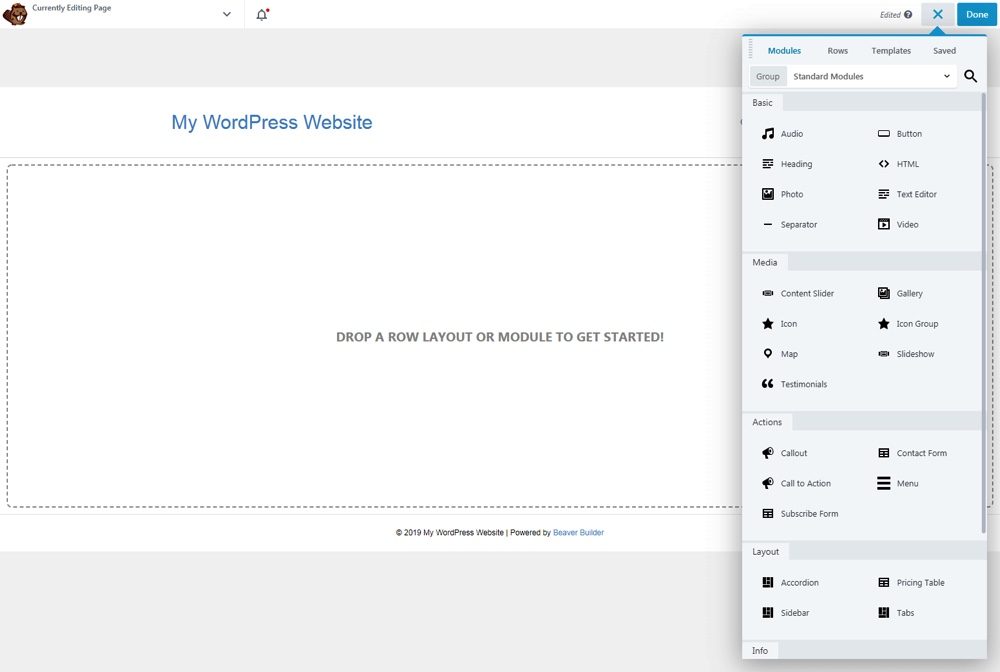
Wie Sie sehen können, gelangen Sie zu einer völlig neuen Oberfläche. Hier können Sie Inhalte erstellen und genau sehen, wie sie auf der Seite aussehen.
Schritt 2: Wählen Sie eine Startervorlage aus
Insbesondere müssen Sie keine Vorlagen verwenden, wenn Sie dies nicht möchten. Sie können Ihre Seiten und Beiträge vollständig von Grund auf neu erstellen und die gewünschten Module hinzufügen. Unabhängig davon ist der einfachste Weg zu lernen, mit einer Vorlage zu beginnen, was wir hier demonstrieren werden.
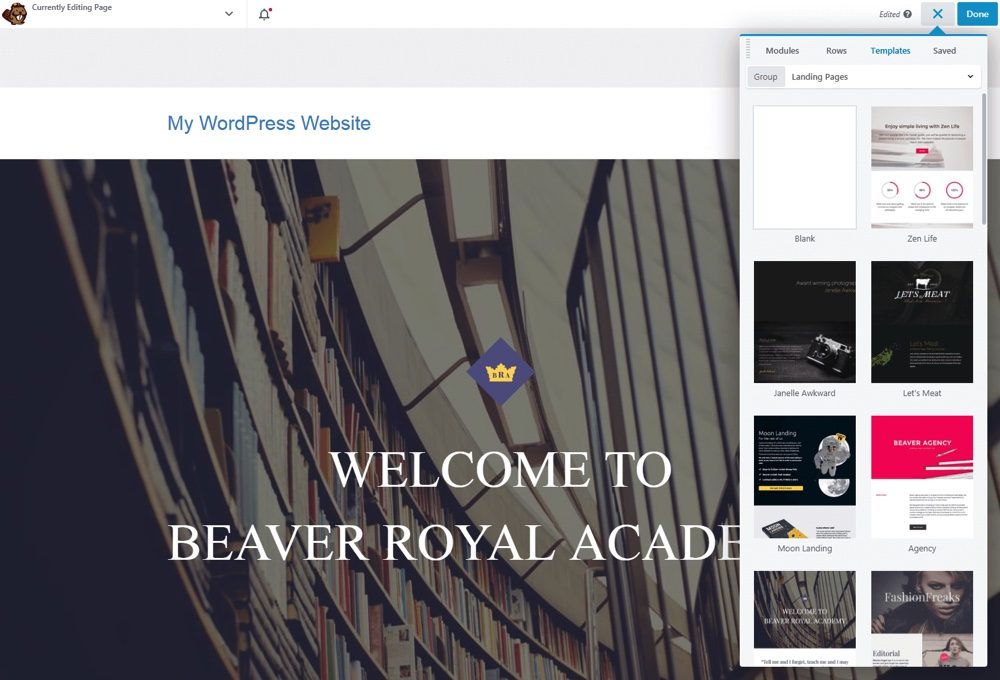
Wählen Sie im Menü auf der rechten Seite des Editors die Option aus Vorlagen Klicken Sie oben auf die Registerkarte, und Sie sehen viele Optionen. Klicken Sie einfach auf eine Vorlage oder ziehen Sie sie auf die Seite. Sie sehen die Vollversion:

Auf diese Weise erhalten Sie ein erstes Layout sowie Platzhaltertext und Bilder. Glücklicherweise können alle Elemente hier nach Belieben ersetzt und geändert werden, sodass Sie etwas Einzigartiges für Ihre Website erstellen können.
Schritt 3: Bearbeiten Sie einzelne Module
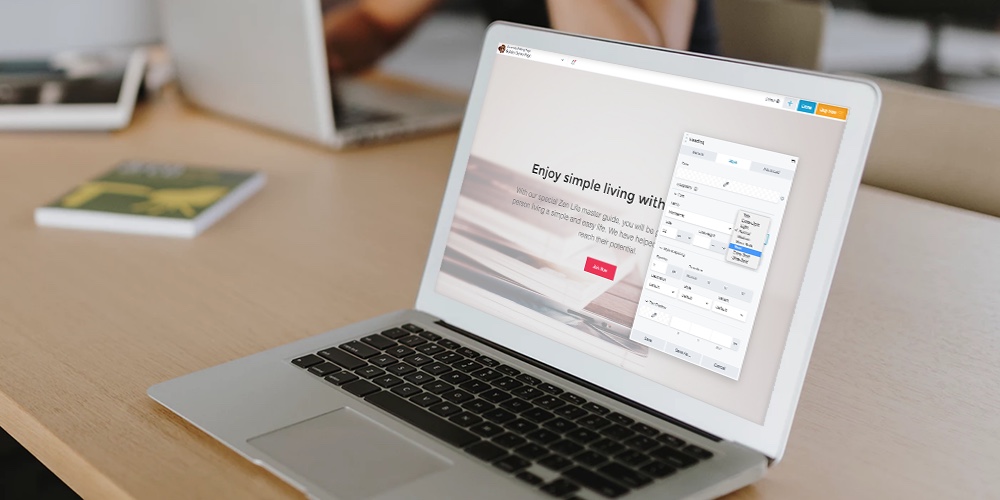
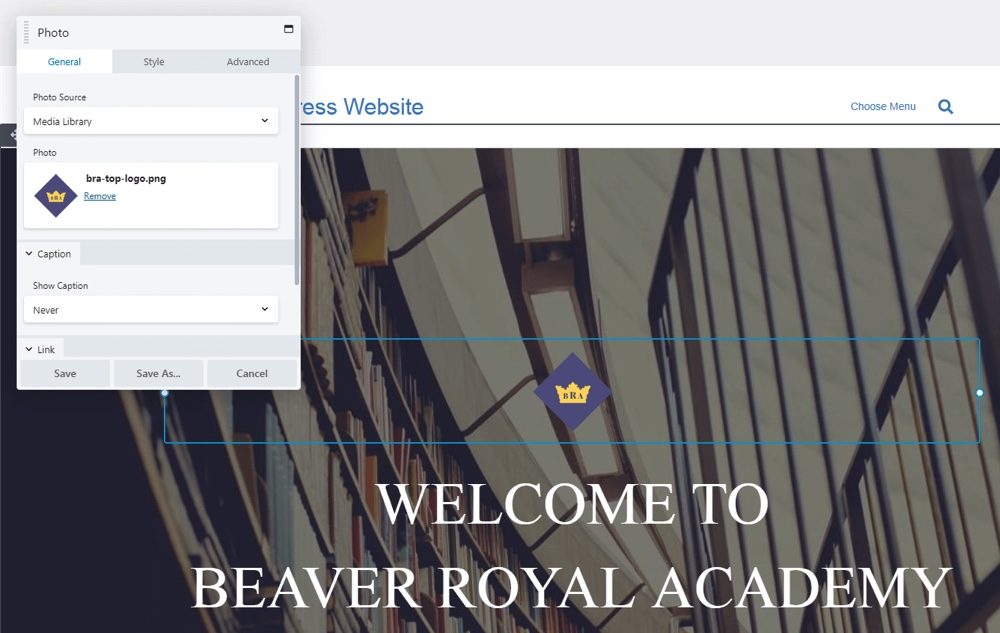
Jedes einzelne Element des Beaver Builder-Editors ist ein eigenständiges Modul. Um zu sehen, was wir sagen möchten, können Sie mit der Maus über einen Text, ein Bild oder eine Funktion in Ihrer Starter-Vorlage fahren. Sie sehen das Modul blau hervorgehoben und wenn Sie darauf klicken, sehen Sie ein neues Menü:

Este es el cuadro de configuración para ese módulo. Contiene todas las opciones de personalización para el contenido seleccionado. Por ende, exactamente lo que incluye dependerá del Art des Inhalts con el que esté trabajando.
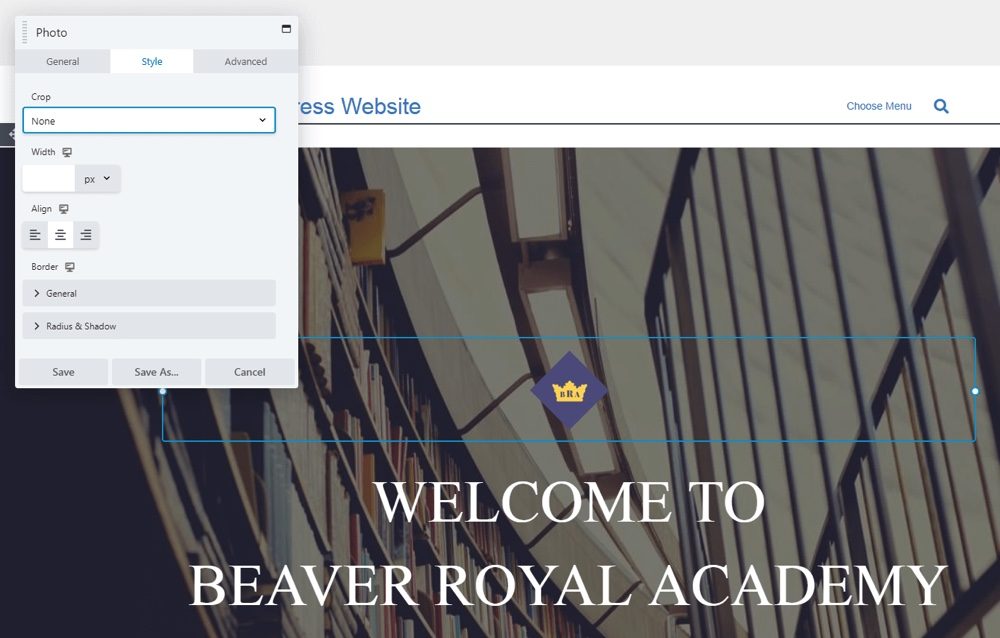
Als Beispiel dient die Foto El módulo le posibilita cambiar qué archivo se utiliza y agregar un título y / o Verknüpfung. Al mismo tiempo puede cambiar al Stil Registerkarte, um die Ausrichtung, den Rand und mehr des Bildes zu ändern:

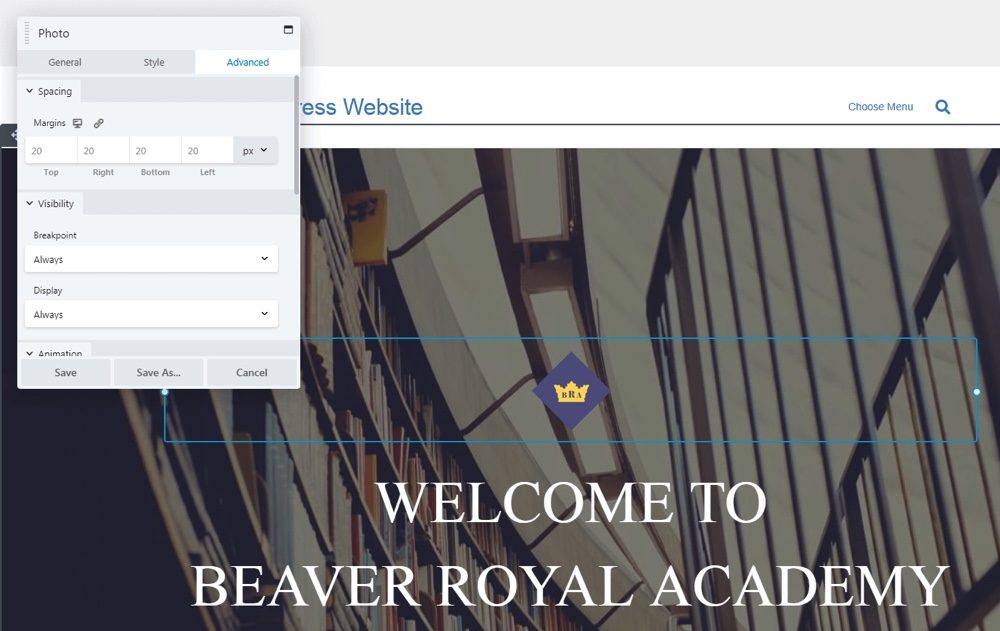
Die meisten Module haben gleichzeitig Fortgeschrittene Registerkarte, auf der Sie Ihre Ränder anpassen, nur auf bestimmten Gerätetypen sichtbar machen, benutzerdefiniertes HTML hinzufügen usw. können.

Wie Sie sehen, ist das Anpassen Ihrer Beaver Builder-Module äußerst einfach. Es wird ein wenig Erfahrung erfordern, sich mit den Optionen vertraut zu machen, die jeder Modultyp bietet. Sobald Sie dies jedoch tun, werden Sie in kürzester Zeit Ihre eigenen Inhalte hinzufügen.
Schritt 4: Passen Sie Ihr Inhaltslayout und Ihre Organisation an
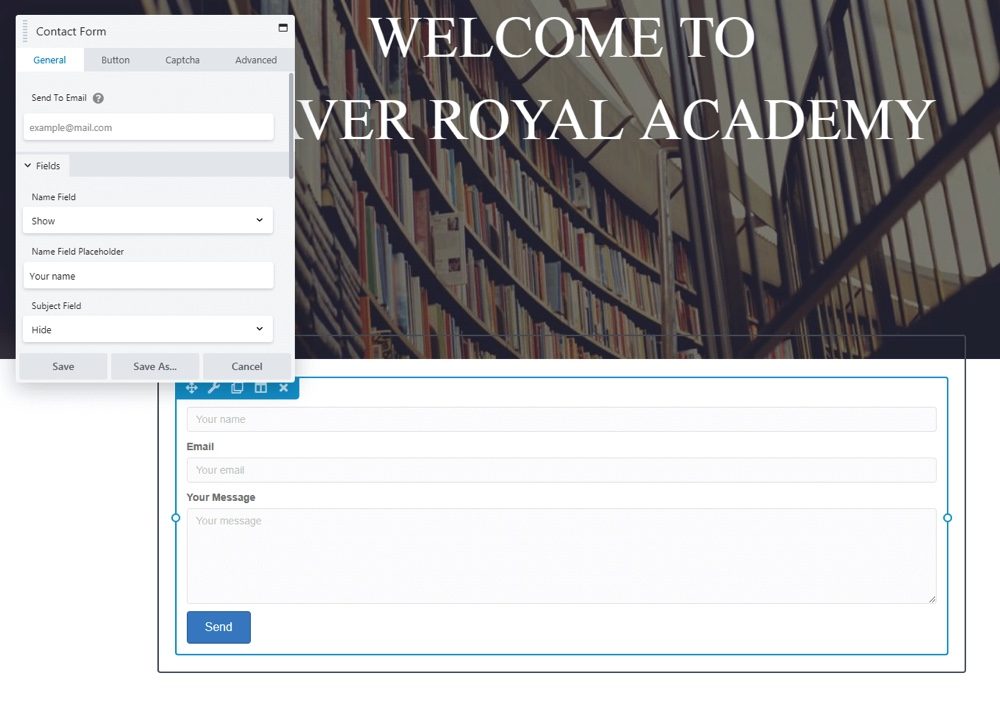
Sie können nicht nur Änderungen an einzelnen Modulen vornehmen, sondern auch Ihre Seite als Ganzes anpassen. Eine Möglichkeit hierfür ist das Hinzufügen und Entfernen von Modulen. Um ein Modul hinzuzufügen, wählen Sie einfach eines aus dem Hauptmenü des Editors aus und ziehen Sie es auf die Seite:

Abgesehen davon können Sie Module entfernen, indem Sie auf drücken X. Das erscheint, wenn Sie mit der Maus über sie fahren. Gleichzeitig können Sie die Module nach oben und unten oder von einer Seite zur anderen ziehen, um sie nach Belieben neu anzuordnen.
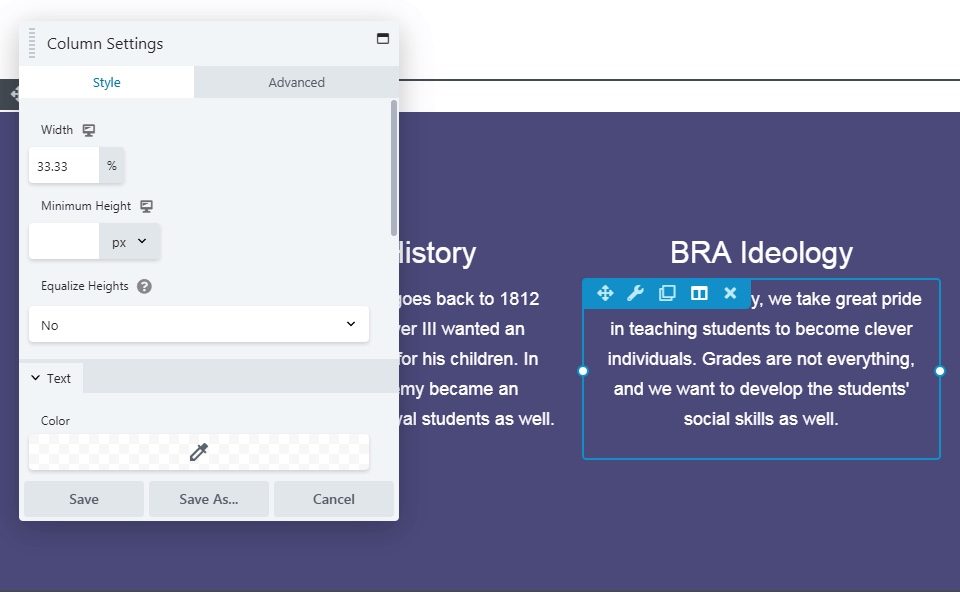
Gleichzeitig können Sie das Gesamtdesign Ihrer Seite ändern. Um ein Beispiel dafür in Aktion zu sehen, bewegen Sie den Mauszeiger über ein Modul und drücken Sie Spalte bearbeiten> Spalteneinstellungen:

Hier finden Sie die Optionen für alle Module in der jeweiligen Spalte. Sie können beispielsweise die Hintergrundfarbe und den Spaltenabstand ändern und sogar einen Rahmen hinzufügen.
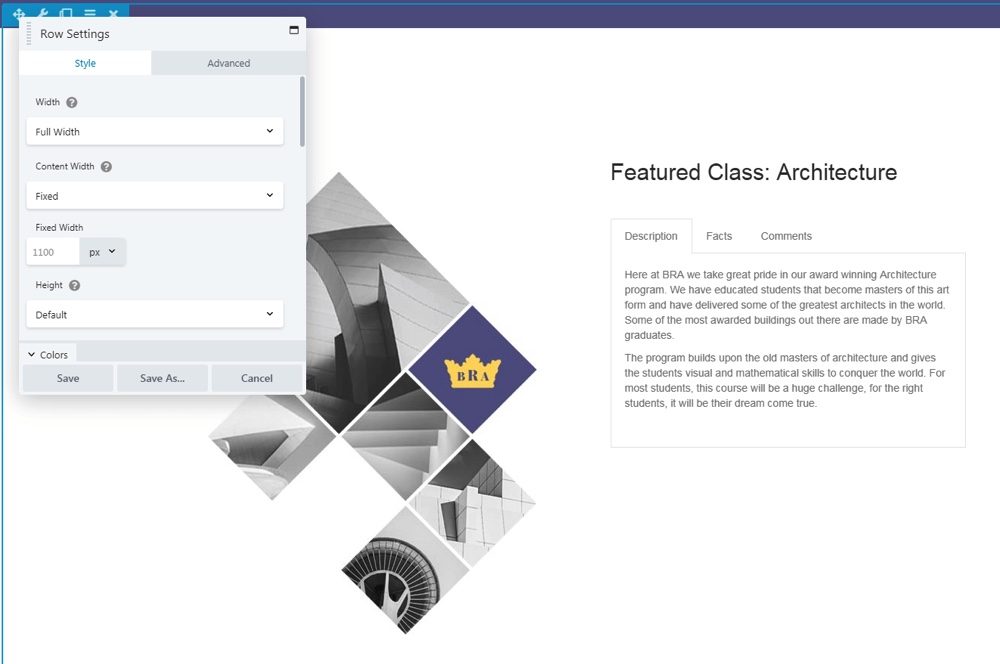
Bewegen Sie nun den Mauszeiger über den Seitenhintergrund und wählen Sie Zeilenkonfiguration in der oberen rechten Ecke:

Sie sehen ein identisches Menü, diesmal gelten die Optionen jedoch für die entsprechende Modulreihe. Sie können die Zeile auf feste oder volle Breite einstellen, Farben anpassen und viele der gleichen Änderungen vornehmen, die für Spalten verfügbar sind.
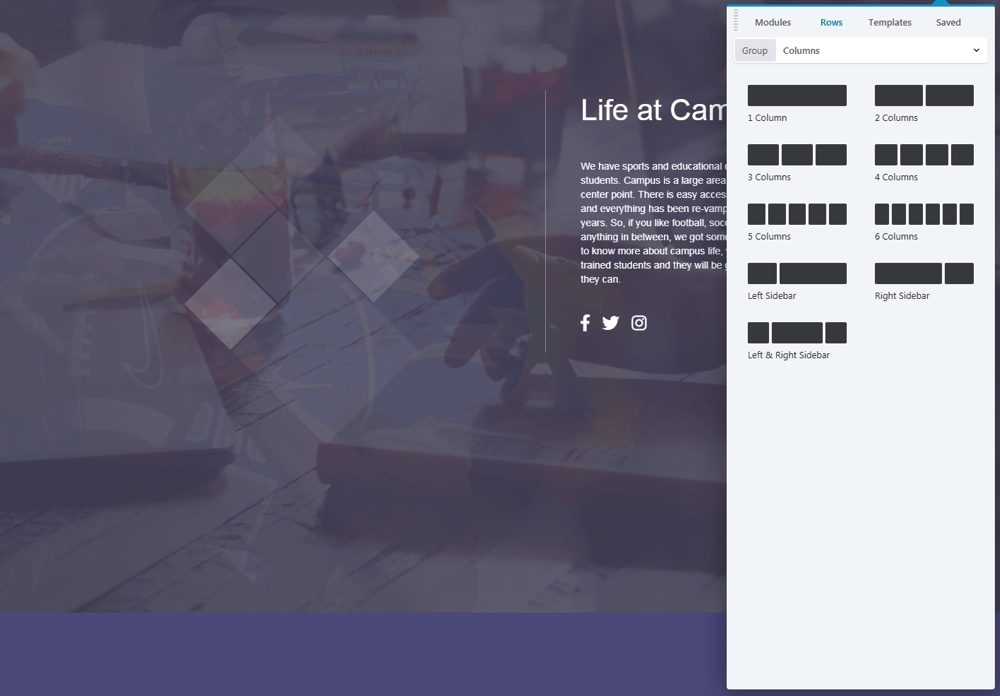
Wählen Sie abschließend das Hauptmenü des Editors erneut aus und navigieren Sie zu Reihen Zunge:

Hier können Sie Ihrer Seite neue Zeilen und Spalten hinzufügen, sodass Sie das Layout drastisch ändern können. Gleichzeitig ist dies der erste Ort, an den Sie gehen möchten, wenn Sie eine Seite oder einen Beitrag von Grund auf neu erstellen. Sie können zuerst das Layout Ihres Inhalts festlegen und später Module hinzufügen, wo Sie möchten.
Schritt 5: Erweitern Sie den Page Builder-Funktionsumfang (optional).
Es sei darauf hingewiesen, dass es gibt viele andere Funktionen und Optionen Bei Beaver Builder haben wir hier nur die Oberfläche zerkratzt. Unabhängig davon haben wir die wichtigsten Funktionen besprochen, die Sie verstehen müssen, um loszulegen. Dann ist der praktische Ansatz der beste Weg, um das Fahren zu lernen.
Trotz allem müssen wir, bevor wir fertig sind, betonen, dass es einige Möglichkeiten gibt, mehr aus diesem speziellen Seitenersteller herauszuholen. Erstens gibt es einen Beamten Beaver Builder-Thema, kostenlos mit den beiden obersten Lizenzstufen erhalten:

Sie können Beaver Builder mit jedem beliebigen Thema verwenden. Unabhängig davon wurde dieser von Grund auf neu entwickelt, um mit dem Seitenersteller zusammenzuarbeiten. Es bietet ein grundlegendes Framework, das Sie in viele verschiedene Arten und Stile von Websites integrieren können.
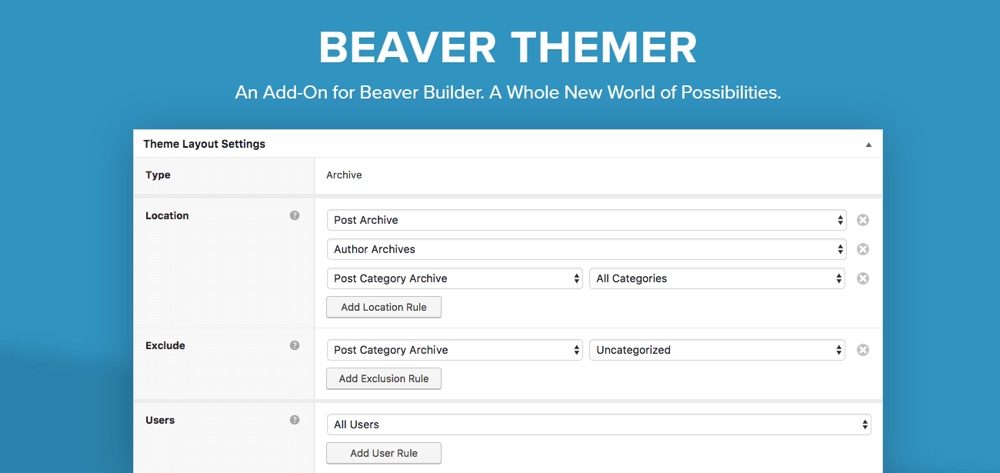
Gleichzeitig gibt es ein optionales Add-On, Beaver Themer:

Con este complemento adicional, al mismo tiempo puede usar el generador de páginas de arrastrar y soltar de Beaver Builder en los Überschriften y pies de página de su sitio, páginas de archivo, páginas 404 y de búsqueda, y más. Esto le posibilita diseñar casi todo su sitio web utilizando el mismo sistema.
A $ 147, puede que no se ajuste a todos los presupuestos, pero es una adición útil para un sitio web que desea monetarisieren o para desarrolladores y diseñadores que trabajan en varios sitios.
Die Auswahl eines Seitenerstellers für Ihre Website ist eine große Verpflichtung. Das Ändern der Art und Weise, wie Sie Inhalte in Zukunft erstellen und gestalten, kann zu Kompatibilitätsproblemen führen. Beginnen Sie daher am besten mit einem Tool, von dem Sie wissen, dass Sie es auf lange Sicht gerne verwenden werden.
Glücklicherweise, Biberbauer Es ist eine solide Option sowohl für Anfänger als auch für fortgeschrittene Benutzer. Gleichzeitig ist es einfach zu starten, wie Sie zuvor gesehen haben.
Haben Sie jemals Beaver Builder verwendet und wie war Ihre Erfahrung? Teilen Sie mit uns im Kommentarbereich unten!