Nachdem ich kurz mein erstes Thema auf Themeforest gestartet hatte, das "Elegant WordPress Business Theme", beschloss ich, einige Tutorials und Code zu teilen, wie ich einige der großartigen Funktionen des Themas erstellt habe.
Ich werde Sie nicht durch jeden einzelnen Schritt führen, um jeden Code zu erklären, weil er so einfach zu verstehen ist, sondern Ihnen alles bieten, was Sie zum Ausschneiden / Einfügen der Shortcodes in Ihr eigenes Thema benötigen (noch! Besser!).
Der Umschalt-Funktionscode
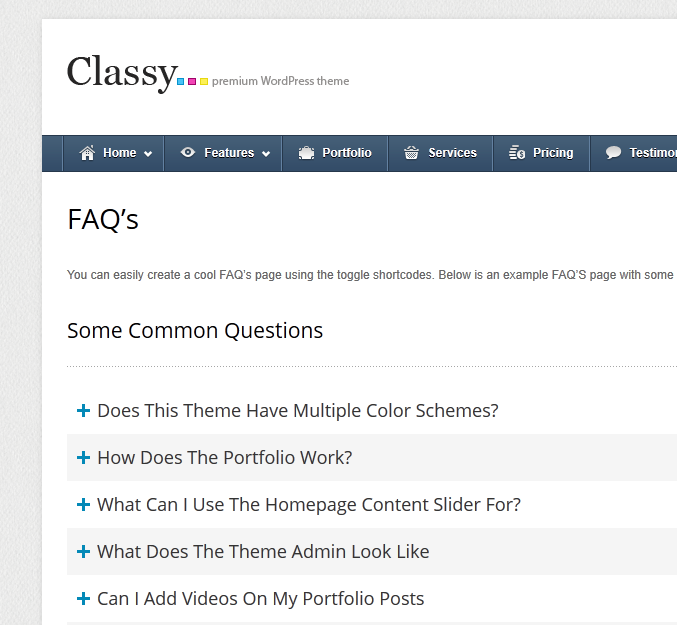
Crear el shortcode de Toggle es muy simple. Todo lo que tenemos que hacer es agregar una función de código corto a nuestro archivo functions.php que tiene 2 opciones: título y color. De esta manera, cuando agrega el código corto, puede elegir el título en el que puede hacer un clic para el efecto de alternancia y el color para que pueda agregar varias opciones de color a su alternancia, como puede ver en mi Verknüpfung de demostración anterior, donde he agregado un blanco y estilo gris para que la gente pueda crear este efecto de color alterno.
Kopieren Sie einfach den Shortcode und fügen Sie ihn in Ihre Datei functions.php ein:
// Register the toggle shortcode
function toggle_shortcode( $atts, $content = null ) {
extract( shortcode_atts( array(
'title' => 'Click To Open',
'color' => ''
), $atts ) );
return '<h3 class="toggle-trigger"><a href="#">' . esc_html( $title ) . '</a></h3><div class="toggle_container">' . do_shortcode( wp_kses_post( $content ) ) . '</div>';
}
add_shortcode( 'toggle', 'toggle_shortcode' );Wechseln JavaScript, CSS e imágenes
A continuación se muestra todo el código que utilicé para crear los conmutadores en mi tema premium de WordPress si desea alcanzar el mismo aspecto.
Javascript
Hier ist das Javascript. Sie können dies in Ihre custom.js-Datei oder in Ihren Theme-Header einfügen.
Wichtig: asegúrese de que ya está incluyendo la biblioteca jQuery, ya que es necesaria para que el resto de js funcione 😉
jQuery (Funktion ($) {$ (Dokument) .ready (Funktion () {$ (".toggle_container") .hide (); $ (".toggle-Trigger") .click (Funktion () {$ (this) .toggleClass ("active") .next (). slideToggle ("normal"); return false;});});});CSS
Hier ist das CSS. Fügen Sie es einfach in Ihre style.css-Datei ein
/ * toggle * / .toggle-trigger {margin: 0px! wichtig; Schriftgröße: 18px; Polsterung: 10px; Polsterung links: 30px; Hintergrundfarbe: #F5F5F5; Hintergrundbild: URL-Adresse ('images / shortcodes / toggle-plus.png'); Hintergrundposition: 10px Mitte; Hintergrundwiederholung: keine Wiederholung; } .toggle-trigger a {color: #333; Textdekoration: keine; Bildschirmsperre; } .toggle-Trigger zu: hover {color: #0489B7; Textdekoration: unterstreichen; } .toggle-trigger.active {Hintergrundbild: URL-Adresse ('images / shortcodes / toggle-minus.png')! wichtig; Hintergrundposition: 10px Mitte; Hintergrundwiederholung: keine Wiederholung; } .toggle_container {Überlauf: versteckt; Polsterung: 20px 10px; }}Bilder
Unten sehen Sie die beiden Bilder des Funktionscodes. Klicken Sie einfach mit der rechten Maustaste und klicken Sie auf "Bild speichern unter", um die Bilder im Bildordner Ihres Themas zu speichern.
![]()
![]()
Verwenden Sie den Funktionscode
Nachdem Sie den gesamten erforderlichen Code für den Funktionscode hinzugefügt haben, können Sie Ihre Switches einfach wie folgt in Ihre Site einbetten:
Your Toggle Title
Toggle ContentZu faul? Holen Sie sich das Thema!
Klicken Sie auf das Bild unten, um mein Premium-Thema zu sehen und es zu kaufen. 🙂