Ein ... kreieren formulario de contacto en WordPress Es ist wichtig, dass Sie die Interaktion mit Ihren Besuchern hinzufügen können. Leider hat diese Plattform diesen Abschnitt nicht, wenn Sie ihn zum ersten Mal installieren. Glücklicherweise können Sie Plugins installieren, die diesen Service völlig kostenlos anbieten. In diesem WordPress-Online-Kurs führen wir Sie Schritt für Schritt.
Warum sollte ich ein Kontaktformular hinzufügen?
Sind parte importante de la estructura de tu Blog,a través de ellos puedes conocer las inquietudes de tus visitantes o bien, recibir sugerencias respecto a Inhalt que quizás no hayas detectado. A la vez son el medio directo por el cual recibes notificaciones en tu bandeja de entrada.
So erstellen Sie ein Formular in WordPress

Atrás quedaron esos días en los que tenías que saber de Programmierung HTML para crear uno, ahora todo es más simple solo instalas un Plugin, configuras y listo. Eso sí, hay que saber qué plugin instalar para que tengas el mejor rendimiento y por supuesto qué pese poco para que no afecte la dinámica de tu Netz.
Es gibt verschiedene Möglichkeiten für Erstellen Sie ein Kontaktformular in WordPressund obwohl wir Ihnen bereits sagen, dass wir uns darauf stützen werden Kontaktformular 7Wir beabsichtigen, weitere Optionen vorzustellen, die Sie interessieren könnten.
- com: Es ist einer der Plugins zum Generieren von Kontaktformularen más descargados, posibilita crear, personalizar y agregar todo tipo de formulario a páginas, entradas y Widgets. Al mismo tiempo te da libre acceso al CSS para que puedas modificar su diseño.
- WordPress-Kontaktformular-Plugin: Man könnte sagen, dass es die Wette von ist WordPress damit Sie ein Kontaktformular installieren. Es gibt viele Designs für das Tablet, das Sie erstellen möchten. Gleichzeitig hat es auf visuelle Weise sehr attraktive Ergebnisse.
- Einfache Kontaktformulare: seine Oberfläche ist sehr intuitiv, können Sie Erstellen Sie ein Formular Ziehen Sie einfach die Felder in Ihr Hauptfenster. Sie haben mehrere Kontaktoptionen und automatische Antworten.
Kontaktformular im Kontaktformular erstellen 7

Das ist ein kostenloses Plugin und es wird von den meisten Redakteuren am häufigsten verwendet. Es ist leicht und verfügt über verschiedene Optionen, um sie anzupassen. Hier erklären wir Schritt für Schritt, wie Sie Ihre machen eigenes Formular und fügen Sie es auf einer Seite ein statisch oder in einem Eingang.
Schritt Nr. 1: Wenn Sie dieses Plugin noch nicht haben, gehen Sie zu Ihrem WordPress-Panel und dann zu Plugins> Neu hinzufügen> Suchen. Dort fügen Sie den Namen des Kontaktformulars 7 hinzu. Wenn Sie es gefunden haben, installieren Sie es und aktivieren Sie es, um mit dem Erstellen zu beginnen deine erste Form.
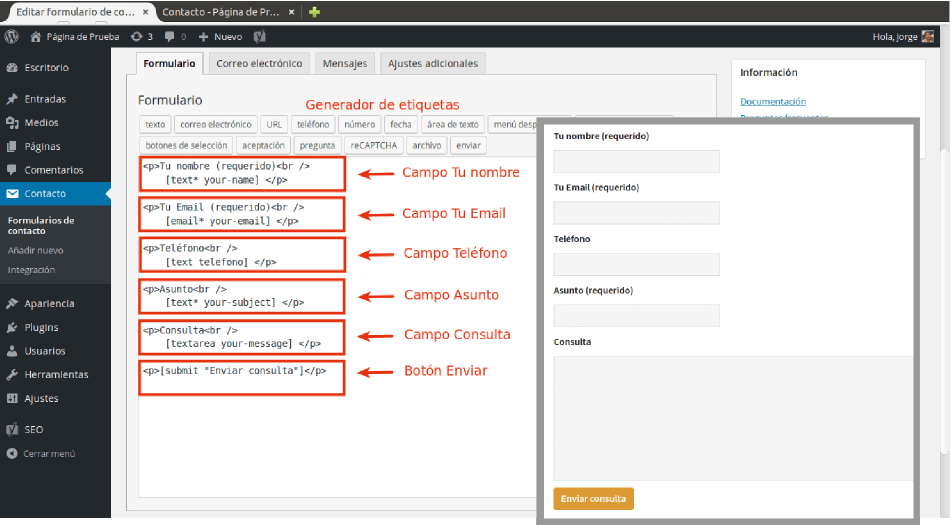
Schritt Nr. 2: Wenn es installiert ist, sehen Sie seinen Namen im linken Bereich, geben Sie dort ein und klicken Sie auf Konfigurieren. Sie gelangen sofort zum Bedienfeld. Hier sehen Sie zwei Spalten, eine mit Text, der geändert werden kann, und eine andere, in der Sie Daten hinzufügen, damit Benachrichtigungen Sie erreichen.
In der linken Spalte sehen Sie Texte, die geändert werden können. Die Werte, die Sie sehen werden, sind:
- Text: ist der Indikator für ein Textfeld.
- Sternchen (*): bedeutet, dass das Feld obligatorisch ist und nicht leer gelassen werden darf.
- Feldname: Ort, an dem der Besucher seinen Namen hinzufügt.
- 30/50: Die Anzahl der Zeichen, die zum Senden einer Nachricht erforderlich sind.
- Gib deinen Namen ein: Dies ist der Text, der angezeigt wird, wenn das Feld nicht ausgefüllt wurde.
En la columna de la derecha debes añadir la dirección de correo electrónico a donde te llegarán todas las notificaciones, si quieres que exista un Captcha, agregar campso obligatorios, entre otras.
Cuando hayas finalizado solo debes dar clic en Crear Formulario y listo, a continuación te muestra un código parecido a este:
Fehler: Kontaktformular wurde nicht gefunden.
. Pues bien, para insertarlo en una entrada o en una página solo bastará con copiarlo y pegarlo. Así de simple podrás Erstellen Sie ein Kontaktformular in WordPress.




