Sehr oft müssen wir an vielen Stellen im Skript eine ähnliche Aktion ausführen. Zum Beispiel müssen wir eine attraktive Nachricht zeigen, wenn ein Besucher beginnt Sitzung, abmelden und vielleicht woanders.
Funktionen sind die Hauptbausteine des Programms. Sie ermöglichen es, den Code viele Male ohne Wiederholung aufzurufen.
Wir haben bereits Beispiele für integrierte Funktionen gesehen, wie z Warnmeldung), Eingabeaufforderung (Nachricht, Standard) y bestätigen (Frage). Wir können aber auch eigene Funktionen erstellen.
Funktionserklärung
Um eine Funktion zu erstellen, können wir eine Funktionsdeklaration verwenden.
Sieht es so aus:
Funktion showMessage () {alert ('Hallo allerseits!'); }}
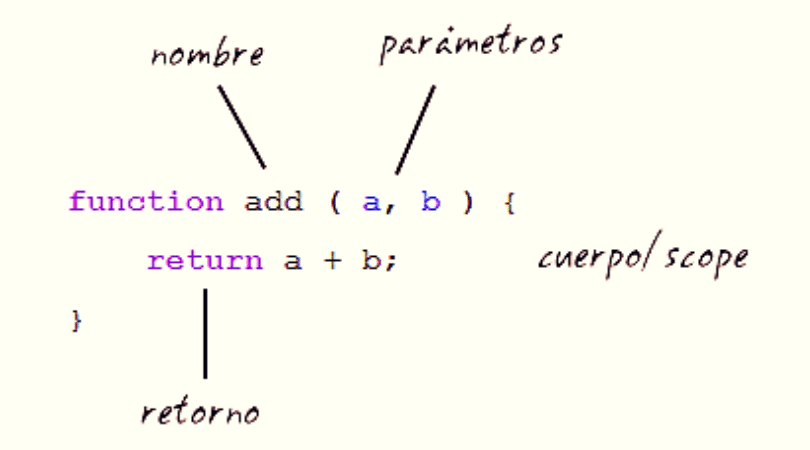
Die Stichwort Funktion Zuerst kommt der Name der Funktion, dann eine Liste der Parameter zwischen den Klammern (im obigen Beispiel leer) und schließlich der Code der Funktion, auch "Funktionskörper" genannt, in geschweiften Klammern.
Unsere neue Funktion kann beim Namen genannt werden: zeige Nachricht ().
Zum Beispiel:
Funktion showMessage {alert ('Hallo allerseits!'); } zeige Nachricht (); zeige Nachricht ();
Der Anruf zeige Nachricht () führt den Funktionscode aus. Hier sehen wir die Nachricht zweimal.
Dieses Beispiel zeigt deutlich einen der Hauptzwecke von Funktionen: Vermeidung von Codeduplizierungen.
Wenn wir die Nachricht oder die Art und Weise, wie sie angezeigt wird, jemals ändern müssen, reicht es aus, den Code an einer Stelle zu ändern: der Funktion, die ihn generiert.
Lokale Variablen
Eine innerhalb einer Funktion deklarierte Variable ist nur innerhalb dieser Funktion sichtbar.
Zum Beispiel:
Funktion showMessage () {let message = "Hallo, ich bin JavaScript!"; // lokale Variablenwarnung (Nachricht); } zeige Nachricht (); // Hallo, ich bin JavaScript! Warnmeldung); // <- Fehler! Die Variable ist innerhalb der Funktion lokal
Externe Variablen
Eine Funktion kann auch auf eine externe Variable zugreifen, zum Beispiel:
let username = 'Maria'; Funktion showMessage () {let message = 'Hallo' + Benutzername; Warnmeldung); } zeige Nachricht (); // Hallo Maria
Die Funktion hat vollen Zugriff auf die äußere Variable. Sie können es auch ändern.
Zum Beispiel:
let username = 'Maria'; Funktion showMessage () {username = "Bob"; // (1) hat die äußere Variable geändert let message = 'Hello' + username; Warnmeldung); } alert (Benutzername); // Maria vor dem Funktionsaufruf showMessage (); alert (Benutzername); // Bob, der Wert wurde von der Funktion geändert
Die externe Variable wird nur verwendet, wenn keine lokale vorhanden ist. So kann eine gelegentliche Änderung passieren, wenn wir vergessen lassen.
Wenn eine gleichnamige Variable innerhalb der Funktion deklariert wird, wird die äußere schattiert. Im folgenden Code verwendet die Funktion beispielsweise den lokalen Benutzernamen. Das Äußere wird ignoriert:
let username = 'Maria'; Funktion showMessage () {let username = "Bob"; // deklariere eine lokale Variable let message = 'Hello' + username; // Bob Alarm (Nachricht); } // Die Funktion erstellt und verwendet einen eigenen variablen Benutzernamen displayMessage (); alert (Benutzername); // Maria, keine Änderungen, die Funktion hat nicht auf die externe Variable zugegriffen
Globale Variablen
Variablen, die außerhalb einer Funktion deklariert wurden, z. B. extern Nutzername Im obigen Code werden sie als Globale bezeichnet.
Globale Variablen sind von jeder Funktion aus sichtbar (sofern sie nicht von Einheimischen schattiert werden).
Normalerweise deklariert eine Funktion alle für ihre Aufgabe spezifischen Variablen. Globale Variablen speichern Daten nur auf Projektebene. Wenn es also wichtig ist, dass auf diese Variablen von überall aus zugegriffen werden kann. Moderner Code hat nur wenige oder keine globalen Globen. Die meisten Variablen befinden sich in ihren Funktionen.
Parameter
Wir können beliebige Daten mithilfe von Parametern (auch Funktionsargumente genannt) an Funktionen übergeben.
Im folgenden Beispiel hat die Funktion zwei Parameter: schon seit y Text.
Funktion showMessage (from, text) {// Argumente: from, Textalarm (from + ':' + text); } showMessage ('Ann', 'Hallo!'); // Ann: Hi! (*) showMessage ('Ann', "Was ist los?"); // Ann: Was ist los? (**)
Wenn die Funktion in den Zeilen (*) und (**) aufgerufen wird, werden die angegebenen Werte in die lokalen Variablen kopiert schon seit y Text. Dann verwendet die Funktion sie.
Hier noch ein Beispiel: Wir haben eine Variable schon seit und wir geben es an die Funktion weiter. Bitte beachten Sie: Funktionsänderungen schon seit, aber die Änderung wird nicht außerhalb gesehen, da eine Funktion immer eine Kopie des Werts erhält:
Funktion showMessage (from, text) {from = '*' + from + '*'; // "von" besser aussehen lassen Warnung (von + ':' + Text); } let from = "Ann"; showMessage (von "Hallo"); // * Ann *: Hallo // der Wert von "from" ist der gleiche, die Funktion hat einen lokalen Kopieralarm (from) geändert; // Ann
Vorgegebene Werte
Wenn kein Parameter angegeben wird, wird sein Wert nicht definiert.
Zum Beispiel kann die oben erwähnte Funktion showMessage (from, text) mit einem einzigen Argument aufgerufen werden:
showMessage ("Ann");
Das ist kein Fehler. Ein solcher Anruf würde ausgehen "Ann: undefiniert". Es gibt keinen Text, also soll es so sein Text === undefiniert.
Wenn wir in diesem Fall einen "Standard" -Text verwenden möchten, können wir ihn nach = angeben:
Funktion showMessage (from, text = "no text") {alert (from + ":" + text); } showMessage ("Ann"); // Ann: kein Text Wenn der Textparameter nicht übergeben wird, erhalten Sie den Wert "kein Text".
Hier gibt es eine Zeichenfolge "kein Text", aber es kann sich um einen komplexeren Ausdruck handeln, der nur ausgewertet und zugewiesen wird, wenn der Parameter fehlt. Daher ist dies auch möglich:
Funktion showMessage (from, text = otherFunction ()) {// otherFunction () wird nur ausgeführt, wenn kein Text angegeben wurde // das Ergebnis wird zum Wert des Textes}
Standardparameter im alten Stil
Las ediciones antiguas de JavaScript no soportaban los parámetros por defecto. Así que hay formas alternativas de apoyarlos, que puede encontrar principalmente en los Skripte antiguos.
Zum Beispiel eine explizite Prüfung, die nicht definiert werden soll:
Funktion showMessage (from, text) {if (text === undefined) {text = 'kein Text'; } alert (von + ":" + text); } ... oder
Der Operator ||:
Funktion showMessage (from, text) {// Wenn der Text falsch ist, erhält der Text den "Standard" -Wert text = text || 'kein Text'; ...}
Rückgabe eines Wertes
Eine Funktion kann als Ergebnis einen Wert an den aufrufenden Code zurückgeben.
Das einfachste Beispiel wäre eine Funktion, die zwei Werte hinzufügt:
Funktionssumme (a, b) {return a + b; } let result = sum (1, 2); Alarm (Ergebnis); // 3
Richtlinie Rückkehr es kann überall in der Funktion sein. Wenn die Ausführung sie erreicht, stoppt die Funktion und der Wert wird an den aufrufenden Code zurückgegeben (dem obigen Ergebnis zugewiesen).
Es kann viele Erscheinungen in einer einzelnen Funktion geben. Zum Beispiel:
Funktion checkAge (Alter) {if (Alter> 18) {return true; } else {return bestätige ('Hast du die Erlaubnis der Eltern?'); }} let age = prompt ('Wie alt bist du?', 18); if (checkAge (Alter)) {alert ('Zugriff erlaubt'); } else {alert ('Zugriff verweigert'); }}
Es ist möglich zu verwenden Rückkehr ohne Wert. Dadurch wird die Funktion sofort beendet.
Zum Beispiel:
Funktion viewMovie (Alter) {if (! viewMovie (Alter)) {return; } alert ("Zeigt dir den Film"); // (*) // ...}
Im obigen Code, wenn Alter überprüfen (Alter) Es wird zurückgegeben falsch, Film schauen wird nicht weitergehen aufmerksam.
Eine Funktion mit oder ohne leere Rückgabe nicht definiert.
Wenn eine Funktion keinen Wert zurückgibt, ist dies derselbe, als würde sie einen Wert zurückgeben nicht definiert:
function noHacerNada() { /* vacío*/ }
alert( noHacerNada() === undefined ); // true
EIN Rückkehr leer ist auch das gleiche wie undefiniert zurückgeben:
Funktion doNothing () {return; } alert (doNothing () === undefined); // wahr
Fügen Sie niemals eine neue Zeile zwischen return und dem Wert hinzu
Für einen langen Rückgabeausdruck könnte es verlockend sein, ihn wie folgt in eine separate Zeile zu setzen:
return (etwas + langer + Ausdruck + oder + was auch immer + ist * f (a) + f (b))
Das funktioniert nicht, da JavaScript danach ein Semikolon annimmt Rückkehr. Das funktioniert genauso wie:
Rückkehr; (einige + lange + Ausdrücke + oder + was auch immer + ist * f (a) + f (b))
Daher wird es effektiv eine leere Rückgabe. Wir sollten stattdessen den Wert in dieselbe Zeile setzen.