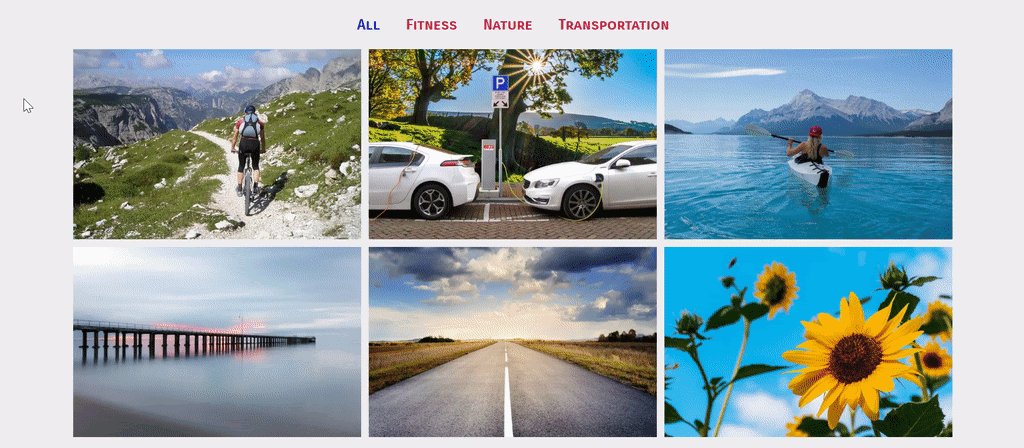
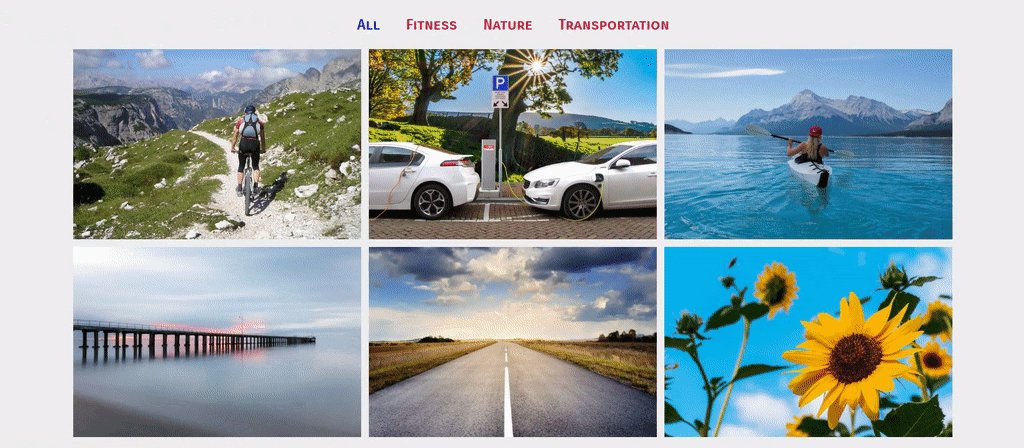
das Portfolio-Widget Mit dieser Option können Sie Ihre Beiträge, Seiten und benutzerdefinierten Beitragstypen in einem attraktiven, filterbaren Raster anzeigen.
Hinweis: Das Aktentasche Das Widget funktioniert NUR mit benutzerdefinierten Posts, Seiten und Post-Typen. das Aktentasche Das Widget funktioniert NICHT mit Galerien.
Inhalt
Design
- C.Säulen: Legen Sie die Anzahl der Spalten fest, die im Widget angezeigt werden sollen
- Anzahl der Veröffentlichungen: Legen Sie die genaue Anzahl der Beiträge fest, die im Widget angezeigt werden sollen
- Bildgröße: Stellen Sie die Größe der Bilder ein
- Anteil der Artikel: Stellen Sie den Anteil der Elemente ein
- Titel anzeigen: Wählen Sie aus, ob der Titel ein- oder ausgeblendet werden soll. Der Titel wird angezeigt, wenn Sie mit der Maus über die Bilder fahren.
- Qualifikation HTML tag: Envuelva el título con una etiqueta, ya Sein H1 … H6, span, div o párrafo
Beratung
Quelle: Seleccione la fuente desde la que el widget mostrará el Inhalt. Las opciones incluyen publicaciones, páginas, tipos de publicaciones personalizadas si están disponibles, selección manual, consulta actual y relacionadas. Según la fuente que haya elegido para la consulta, se le ofrecerán opciones que le permitirán filtrar los resultados.
Einschließen
- Einschließen von: Begriff oder Autor, wählen Sie dann mit Suchen und Auswählen aus, welche verwendet werden sollen
- Datum: Wählen Sie aus Alle, Vorheriger Tag, Vorherige Woche, Vorheriger Monat, Vorheriges Quartal, Vorheriges Jahr, Benutzerdefiniert (wählen Sie frühere oder spätere Daten aus).
- Sortieren nach: Legt die Reihenfolge fest, in der Beiträge angezeigt werden. Zu den Optionen gehören: Datum, Titel, Menüreihenfolge oder zufällig
- Bestellen: DESC (absteigend) oder ASC (aufsteigend)
- Feste Beiträge ignorieren: Ja oder Nein
- Abfrage-ID: Proporcione a su consulta una identificación única personalizada para permitir el filtrado del lado del Server
Ausschließen
- Ausschließen durch: Aktuelle Veröffentlichung, manuelle Auswahl, Begriff oder Autor, verwenden Sie dann Suchen und Auswählen für manuelle, Begriff oder Autor
- Vermeiden Sie Duplikate: Ja oder Nein: Wählen Sie Ja, um zu vermeiden, dass doppelte Beiträge nur in der Benutzeroberfläche angezeigt werden. Elementor sucht auf Seitenebene (nicht auf Widget-Ebene) nach Duplikaten, da ein Posts-Widget keine Duplikate enthalten kann.
- Wieder gut machen: Verwenden Sie diese Einstellung, um Beiträge zu überspringen (z. B. "2", um 2 Beiträge zu überspringen).
- Datum: Alle, Vorheriger Tag, Vorherige Woche, Vorheriger Monat, Vorheriges Quartal, Vorheriges Jahr, Benutzerdefiniert (Wählen Sie frühere oder spätere Daten)
- Sortieren nach: Datum, Titel, Menüreihenfolge oder zufällig
- Bestellen: DESC (absteigend) oder ASC (aufsteigend)
- Feste Beiträge ignorieren: Ja oder Nein
- Abfrage-ID: Geben Sie Ihrer Abfrage eine benutzerdefinierte eindeutige ID, um die serverseitige Filterung zu aktivieren. Zeigen Sie die Entwicklerdokumente an Weitere Informationen zur Verwendung dieser erweiterten Funktion.
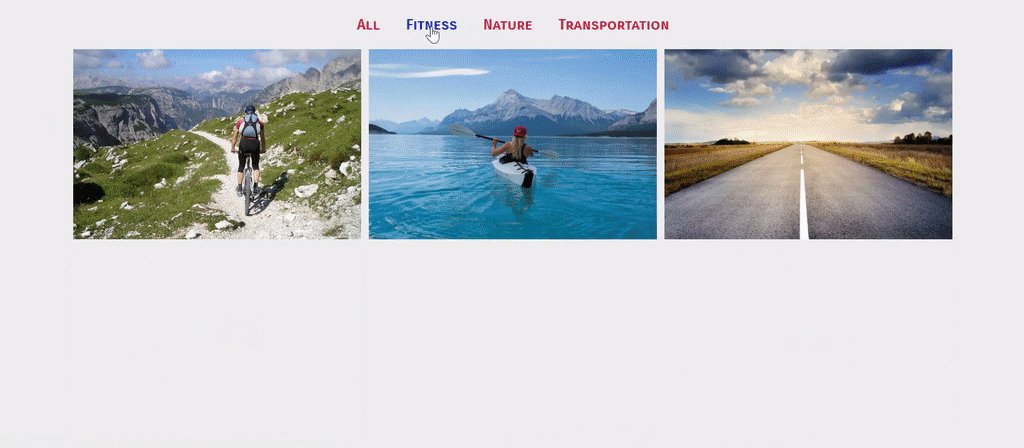
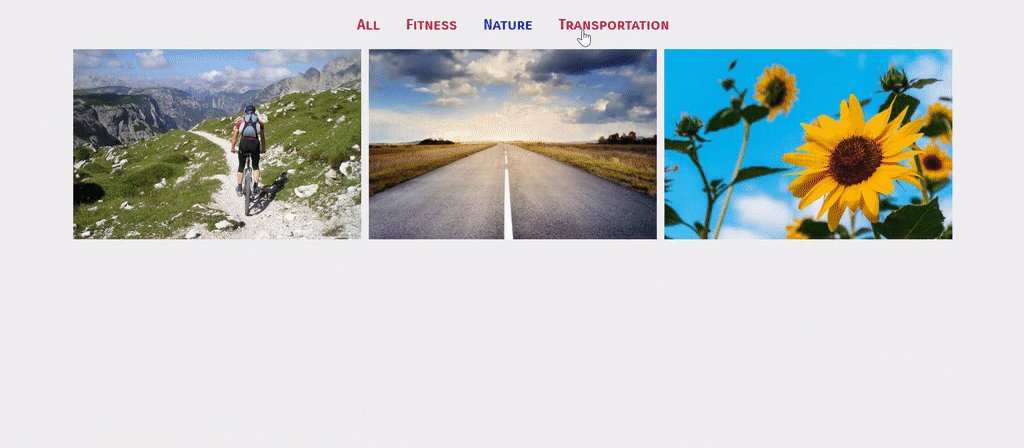
Filterleiste
- zeigen: Legt fest, ob die Filterleiste über dem Portfolio ein- oder ausgeblendet werden soll
- Taxonomie: Wählen Sie die Taxonomie aus, aus der Beiträge angezeigt werden sollen. Zu den Optionen gehören: Kategorien, Tags und jede benutzerdefinierte Posttyp-Taxonomie
Stil
Artikel
- Artikellücke: Legt den genauen Abstand zwischen Elementen fest
- Zeilenabstand: Legt den genauen Abstand zwischen Elementreihen fest
- Kantenradius: Legt den Kantenradius von Bildern fest, um die Rundheit von Ecken zu steuern
Elementüberlappung
- Hintergrundfarbe: Legt die Hintergrundfarbe der Überlagerung fest, wenn Sie mit der Maus über das Bild fahren
- Farbe: Legt die Farbe des Beitragstitels fest. Der Titel wird in der Überlagerung angezeigt, wenn Sie den Mauszeiger über das Bild bewegen
- Typografie: Passen Sie die Titelschriftart an
Filterleiste
- Farbe: Legt die Farbe des Textes der Filterleiste fest
- Aktive Farbe: Establece el color del texto activo de la barra de Filter
- Typografie: Passen Sie die Typografie des Textes der Filterleiste an
- Abstand zwischen Elementen: Legt den Abstand zwischen Elementen in der Filterleiste fest
- Filterabstand: Legt den Abstand zwischen der Filterleiste und den Bildern fest
Fortgeschrittene
Legen Sie die erweiterten Optionen fest, die für dieses Widget gelten
Hinweis: In Ihren Posts müssen ausgewählte Bilder verwendet werden, damit die Bilder im Portfolio-Widget angezeigt werden.