zusammenhängende Posts
Con Elementor Pro, puede agregar CSS personalizado a cada Abschnitt, Säule oder Widget.
Fügen Sie Elementen benutzerdefiniertes CSS hinzu
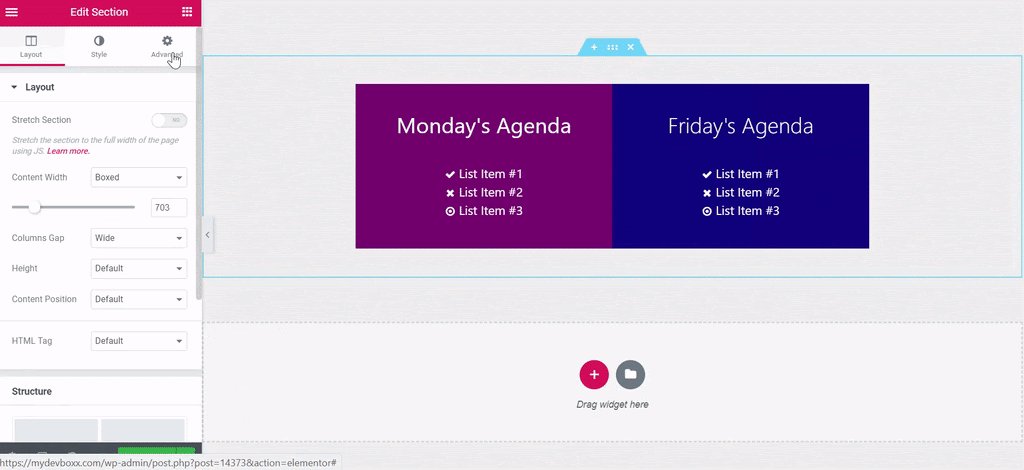
- Klicken Sie mit der rechten Maustaste auf die Schaltfläche Bearbeiten für das Element und klicken Sie auf Abschnitt bearbeiten um das Fenster mit den Abschnittseinstellungen zu öffnen.
Hinweis: Wenn Sie ein Widget bearbeiten, wird die Option durch Klicken mit der rechten Maustaste angezeigt Widget bearbeitenund Bearbeiten einer Spalte wird angezeigt Spalte bearbeiten.
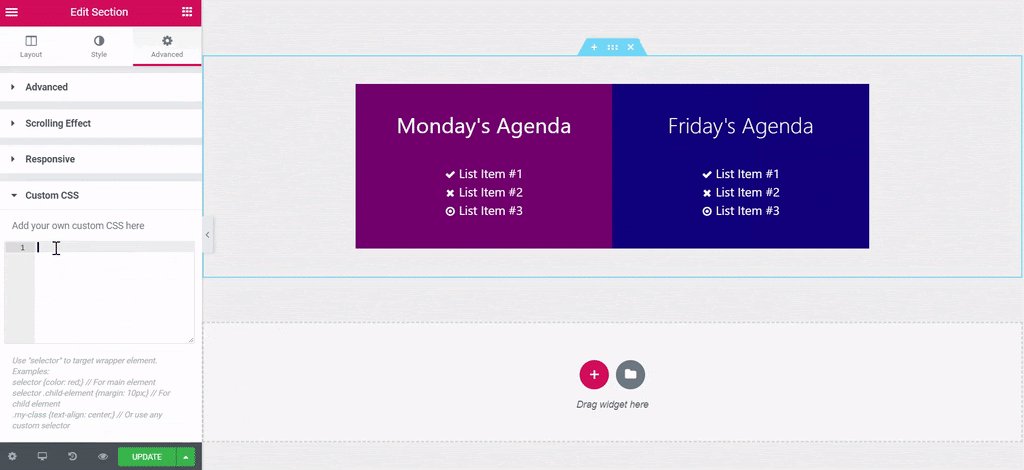
- Gehen Fortgeschrittene > Benutzerdefinierte CSS
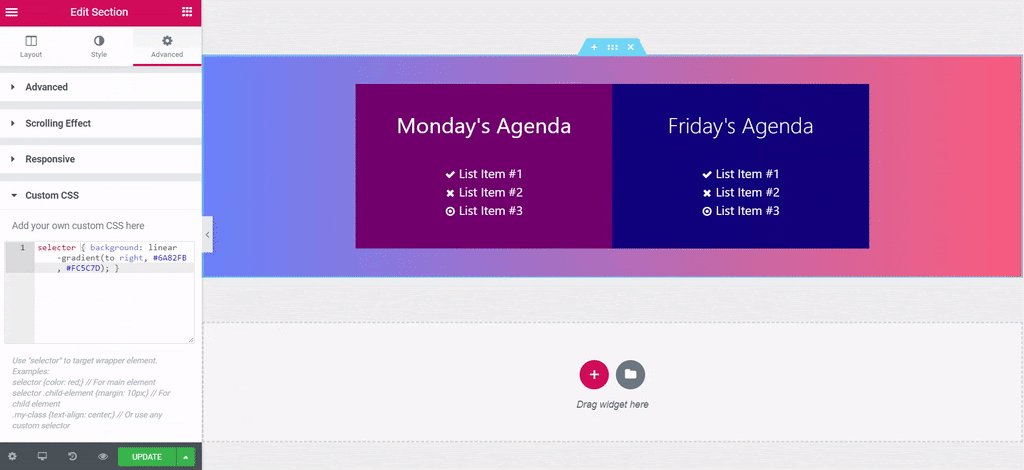
- Fügen Sie dem Editor Ihren CSS-Code für das Element hinzu.
merken Sie sich: Wenn Sie auf Ihr bestimmtes Element abzielen, fügen Sie `hinzuWähler`vor den Tags und Klassen, auf die Sie ausschließlich abzielen möchten, d.h. Auswahl auf {Farbe: rot;}
Beachten Sie auch, dass einige benutzerdefinierte CSS-Codes Elementor stören oder in Konflikt geraten und Probleme verursachen können, z. B. dass Elementor nicht zum Bearbeiten von Schriftarten oder anderen Stiloptionen verwendet werden kann. Wenn Sie eines dieser Probleme haben, kopieren Sie Ihren benutzerdefinierten CSS-Code an einen sicheren Ort, entfernen Sie vorübergehend Ihren benutzerdefinierten CSS-Code von der Seite und prüfen Sie, ob dieser Code das Problem verursacht hat.