In diesem Schritt-für-Schritt-Tutorial zeige ich Ihnen den einfachen Vorgang zum Erstellen von Zielseiten mit Elementor, während Sie ein Live-Beispiel für eine erstellen página de destino diseñada con estilo.
Hinweis! Einige in diesem Lernprogramm erwähnte Funktionen, wie das Formular-Widget, sind nur in Elementor Pro verfügbar. Wenn Sie dies noch nicht getan haben, empfehlen wir dringend, sie zu aktualisieren bis zum Profi.
Aprenderá por qué los diseñadores profesionales eligen Elementor como su solución preferida para crear páginas de destino y sitios Netz completos.
Was brauchst du, bevor du anfängst?
- Una instalación activa de WordPress
- Installieren Sie Elementor
- Installieren Sie Elementor Pro
Einrichten Ihrer Zielseite
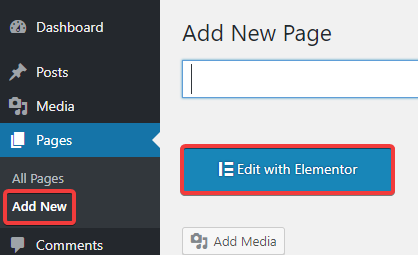
- Klicken Sie zunächst im WordPress-Dashboard auf Seiten> Neu hinzufügen
- Klicken Mit Elementor bearbeiten
- Gehen Sie zum unteren linken Zahnradsymbol
- Ändern Sie das Seitenlayout in Elementor Leinwanddruck, um an einer leeren Landingpage zu arbeiten
Fügen Sie Ihre Zielseitenelemente hinzu
1. Klicken Sie auf das Ordnersymbol, um eine Vorlage hinzuzufügen
2. Klicken Sie auf die Registerkarte Blöcke.
3. Fügen Sie über das Auswahl-Dropdown-Menü die verschiedenen Blöcke hinzu, aus denen Ihre Zielseite besteht. Eine mögliche Zielseitenstruktur, der Sie folgen können, ist:
Header – Para las páginas de destino, normalmente minimizamos el encabezado. En este ejemplo, solo mostraremos el Logo del sitio, centrado en el medio.
Held – Esta es, sin duda, la parte más importante de tu Zielseite. A veces se le llama la sección ‘Arriba del pliegue’, ya que es lo primero que ve su visitante antes de desplazarse por la página. Por ello, colocaremos aquí los elementos más importantes. Título, subtítulo y formulario de Abonnement.
Dienstleistungen - Hier gehen wir näher auf die wichtigsten Dienstleistungen oder Merkmale ein, die unser Unternehmen bietet.
Zeugnis - Der Abschnitt mit Testimonials zeigt den sozialen Beweis, dass Ihre aktuelle Kundschaft mit dem von Ihnen erhaltenen Service zufrieden ist.
Aktentasche - Zeigen Sie den Besuchern Beispiele Ihrer Arbeit, damit sie wissen, ob sie dem entsprechen, wonach sie suchen.
Fusszeile - Da Ihre Besucher die Seite bereits nach unten gescrollt haben, möchten Sie ihnen einen weiteren Aufruf zum Handeln anbieten, um sie zu ermutigen, das zu tun, was sie tun sollen.
Wenn Sie die Seite schließen, schließen wir mit der Fußzeile, die im Allgemeinen Ihre Datenschutzrichtlinie und Nutzungsbedingungen enthält.
Anpassung jedes Blocks: Fordern Sie sich selbst heraus!
Gehen Sie jeden Block durch und nehmen Sie die erforderlichen Änderungen vor, um ihn anzupassen.
Hier sind einige Beispieländerungen:
- Ändere das Inhalt del título - Versuchen Sie, den Text an Ihre eigene Geschäftsbeschreibung anzupassen
- Bilder ändern - Versuchen Sie, die Bilder im Portfolio-Bereich gegen Ihre auszutauschen
- Ändern Sie die Farben - Wählen Sie 3 Farben aus, mit denen Sie arbeiten möchten, und wenden Sie sie auf der gesamten Seite an
- Geld wechseln - Ändern Sie das Hintergrundbild im Heldenbereich in Ihr eigenes
Anpassen für mobile Geräte
Alle Blöcke sind als mobile 100%s vordefiniert. Sie können jedoch zur mobilen Ansicht wechseln und Ränder, Auffüllungen und andere Einstellungen für mobile Geräte und Tablets anpassen.
In diesem Tutorial erfahren Sie, wie.
Zeigen Sie eine Vorschau des Ergebnisses an und veröffentlichen Sie Ihre Zielseite
Als Faustregel gilt, dass Sie vor dem Posten eine Vorschau des Ergebnisses anzeigen und sicherstellen müssen, dass alles in Ordnung ist.
Klicken Sie dazu auf das Augensymbol im unteren linken Bereich.
Dann veröffentlichen Sie den Artikel. Sie werden feststellen, dass die grüne Schaltfläche "Post" in "Grau aktualisieren" geändert wird.