So rendern Sie Ihre Hauptinhalte schneller.
Aktualisiert
Ich kann keinen nützlichen Inhalt sehen! Warum dauert das Laden so lange? 😖
Ein Faktor, der zu einer schlechten Benutzererfahrung beiträgt, ist, wie lange ein Benutzer benötigt, um Inhalte anzuzeigen
auf den Bildschirm gerendert. First Contentful Paint (FCP) misst, wie lange es dauert
Es dauert, bis der erste DOM-Inhalt gerendert ist, es wird jedoch nicht erfasst, wie lange es am größten gedauert hat
(normalerweise aussagekräftiger) Inhalt auf der zu rendernden Seite.
Largest Contentful Paint (LCP) is a Core Web
Vitals Metrik und misst, wann das größte Inhaltselement in der
Ansichtsfenster wird sichtbar. Es kann verwendet werden, um festzustellen, wann der Hauptinhalt der Seite fertig ist
Rendern auf dem Bildschirm.

Die häufigsten Ursachen für ein schlechtes LCP sind:
Langsame Serverantwortzeiten
Je länger ein Browser benötigt, um Inhalte vom Server zu empfangen, desto länger dauert das Rendern
alles auf dem Bildschirm. Eine schnellere Serverantwortzeit verbessert direkt das Laden jeder einzelnen Seite
Metrik, einschließlich LCP.
Verbessern Sie vor allem, wie und wo Ihr Server mit Ihren Inhalten umgeht. Benutzen Zeit zum Ersten
Byte (TTFB), um die Antwortzeiten Ihres Servers zu messen. Sie können
Verbessern Sie Ihren TTFB auf verschiedene Weise:
- Optimieren Sie Ihren Server
- Leiten Sie Benutzer zu einem nahe gelegenen CDN weiter
- Cache-Assets
- Serve HTML pages cache-first
- Stellen Sie frühzeitig Verbindungen zu Drittanbietern her
Optimieren Sie Ihren Server
Führen Sie teure Abfragen aus, deren Ausführung Ihrem Server viel Zeit in Anspruch nimmt? Oder
Gibt es andere komplexe Vorgänge auf der Serverseite, die den Prozess zur Rückgabe der Seite verzögern?
Inhalt? Durch die Analyse und Verbesserung der Effizienz Ihres serverseitigen Codes wird die
Zeit, die der Browser benötigt, um die Daten zu empfangen.
Anstatt nur sofort eine statische Seite auf einer Browseranforderung bereitzustellen, werden viele serverseitige Web
Frameworks müssen die Webseite dynamisch erstellen. Mit anderen Worten, anstatt nur eine zu senden
Vollständige HTML-Datei, die bereits bereit ist, wenn der Browser sie anfordert. Die Frameworks müssen ausgeführt werden
logic to construct the page. This could be due to pending results from a database Abfrage or even
because components need to be generated into Markup by a UI Rahmen (such as
Reagieren). Viele Webframeworks, die auf dem Server ausgeführt werden
have performance guidance that you can use to speed up this process.
Leiten Sie Benutzer zu einem nahe gelegenen CDN weiter
Ein Content Delivery Network (CDN) ist ein Netzwerk von Servern, die an vielen verschiedenen Standorten verteilt sind. Wenn
Der Inhalt Ihrer Webseite wird auf einem einzelnen Server gehostet, Ihre Website wird langsamer geladen
Benutzer, die geografisch weiter entfernt sind, weil ihre Browseranforderungen buchstäblich reisen müssen
auf der ganzen Welt. Verwenden Sie ein CDN, um sicherzustellen, dass Ihre Benutzer niemals auf das Netzwerk warten müssen
Anfragen an weit entfernte Server.
Cache-Assets
Wenn Ihr HTML-Code statisch ist und nicht bei jeder Anforderung geändert werden muss, kann dies durch Caching verhindert werden
being recreated unnecessarily. By storing a Kopieren of the generated HTML on disk, server-side caching
kann TTFB reduzieren und den Ressourcenverbrauch minimieren.
Abhängig von Ihrer Toolchain gibt es viele verschiedene Möglichkeiten, das Server-Caching anzuwenden:
- Reverse Proxys konfigurieren (Lack,
Nginx) um zwischengespeicherten Inhalt bereitzustellen oder als Cache-Server zu fungieren, wenn
vor einem Anwendungsserver installiert - Konfigurieren und verwalten Sie die Ihres Cloud-Anbieters
(Feuerbasis,
AWS,
Azurblau) Cache-Verhalten - Verwenden Sie ein CDN, das Edgeserver bereitstellt, damit Ihre Inhalte zwischengespeichert und näher an gespeichert werden
Ihre Benutzer
Stellen Sie HTML-Seiten zuerst im Cache bereit
Wenn installiert, a Bedienung
Arbeiter läuft im Browser
Hintergrund und kann Anforderungen vom Server abfangen. Diese Ebene der programmatischen Cache-Steuerung
ermöglicht es, einen Teil oder den gesamten Inhalt der HTML-Seite zwischenzuspeichern und den Cache nur zu aktualisieren, wenn die
Inhalt hat sich geändert.
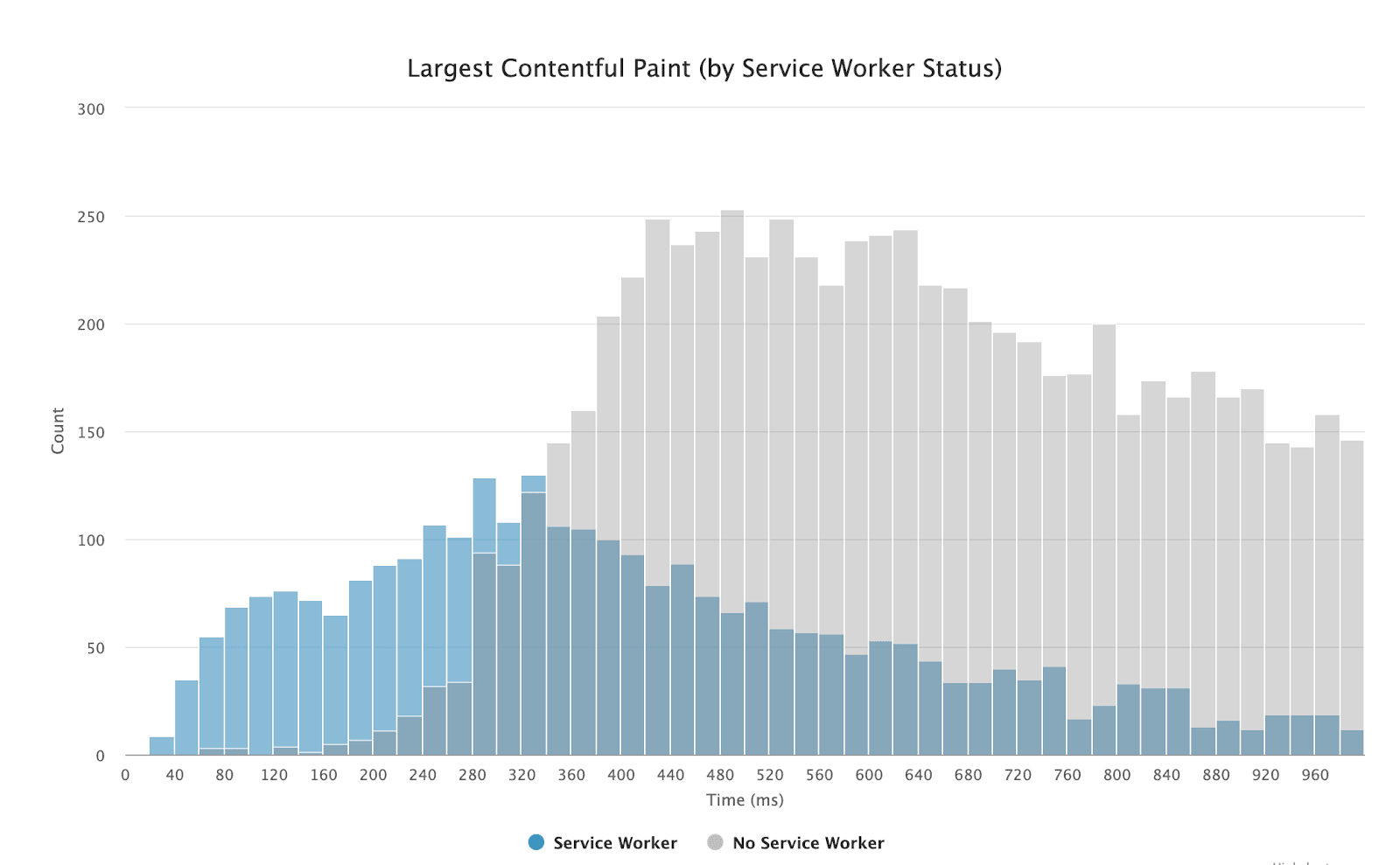
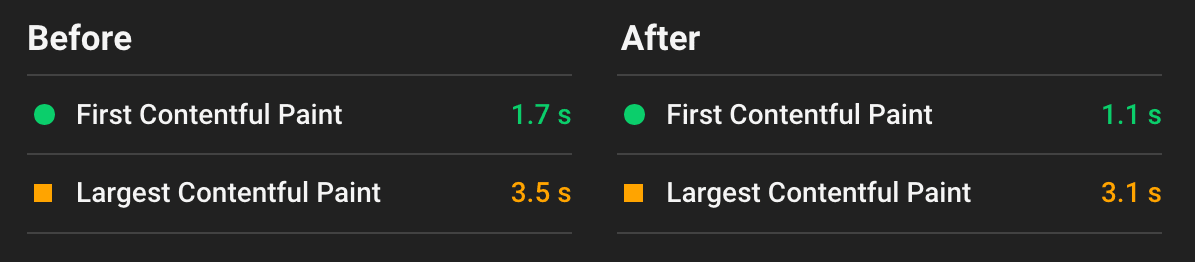
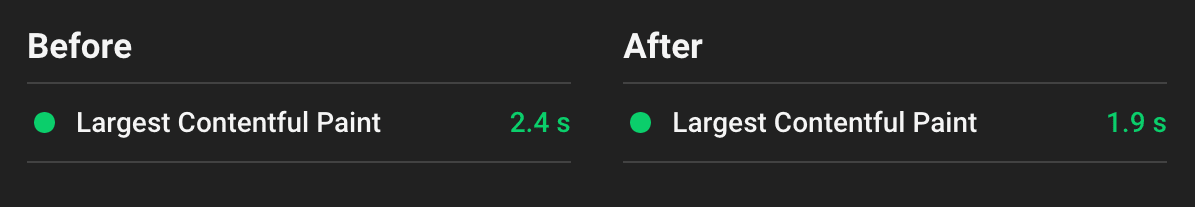
Die folgende Tabelle zeigt, wie LCP-Verteilungen auf einer Site mithilfe dieses Musters reduziert wurden:

Die Grafik zeigt die Verteilung für LCP von einem einzelnen Standort in den letzten 28 Tagen, segmentiert nach
Servicemitarbeiter Staat. Beachten Sie, wie weit mehr Seitenladevorgänge nach Cache-First-HTML einen schnelleren LCP-Wert haben
Die Seitenbereitstellung wurde im Servicemitarbeiter eingeführt (blauer Teil des Diagramms).
Stellen Sie frühzeitig Verbindungen zu Drittanbietern her
Serveranforderungen an Ursprünge von Drittanbietern können sich auch auf LCP auswirken, insbesondere wenn sie zur Anzeige benötigt werden
kritischer Inhalt auf der Seite. Benutzen rel = "Preconnect" um den Browser darüber zu informieren, dass Ihre Seite dies beabsichtigt
Stellen Sie so schnell wie möglich eine Verbindung her.
<Verknüpfung rel="vorverbinden" href="https://example.com">Sie können auch verwenden DNS-Prefetch to resolve DNS lookups faster.
<Verknüpfung rel="DNS-Prefetch" href="https://example.com">Obwohl beide Hinweise unterschiedlich funktionieren, sollten Sie die Verwendung in Betracht ziehen DNS-Prefetch als Fallback für Browser, die
nicht unterstützen vorverbinden.
<Kopf>
…
<Verknüpfung rel="vorverbinden" href="https://example.com">
<Verknüpfung rel="DNS-Prefetch" href="https://example.com">
</Kopf>Render blocking JavaScript und CSS
Bevor ein Browser Inhalte rendern kann, muss er das HTML-Markup in einen DOM-Baum analysieren. Der HTML
Der Parser wird angehalten, wenn er auf externe Stylesheets stößt () oder synchron
JavaScript-Tags ().
Skripte and stylesheets are both render blocking resources which delay FCP, and consequently LCP.
Verschieben Sie nicht kritisches JavaScript und CSS, um das Laden des Hauptinhalts Ihrer Webseite zu beschleunigen.
Reduzieren Sie die CSS-Blockierungszeit
Stellen Sie sicher, dass nur die minimale Menge an erforderlichem CSS das Rendern auf Ihrer Site mit dem blockiert
Folgendes:
- CSS minimieren
- Verschieben Sie unkritisches CSS
- Inline-kritisches CSS
CSS minimieren
Zur besseren Lesbarkeit können CSS-Dateien Zeichen wie Abstände, Einrückungen oder Kommentare enthalten.
Diese Zeichen sind für den Browser nicht erforderlich, und durch Minimieren dieser Dateien wird dies sichergestellt
sie werden entfernt. Letztendlich wird die Reduzierung der Menge an blockierendem CSS immer die Zeit dafür verbessern
dauert, um den Hauptinhalt der Seite (LCP) vollständig zu rendern.
If you use a module bundler or build tool, include an appropriate Plugin to minify CSS files on
jeder Build:

Verschieben Sie unkritisches CSS
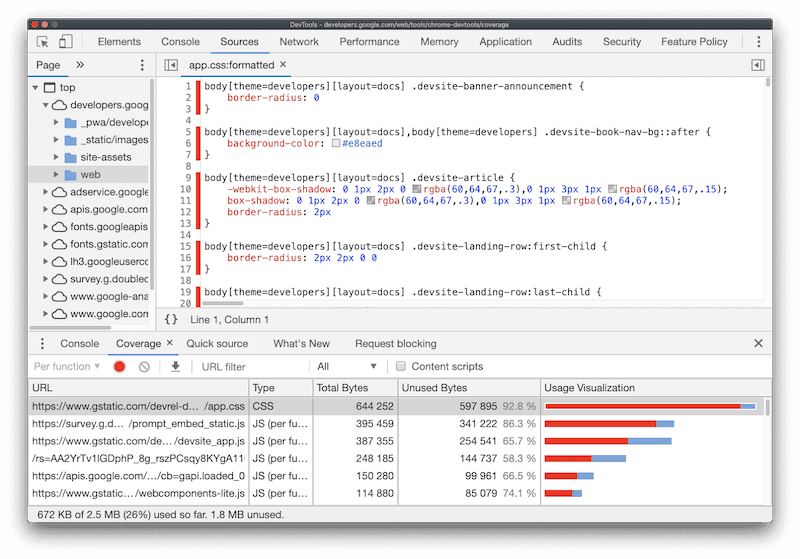
Verwenden Sie die Abdeckung Registerkarte in Chrome
DevTools, um nicht verwendetes CSS auf Ihrer Webseite zu finden.

Optimieren:
-
Entfernen Sie nicht verwendetes CSS vollständig oder verschieben Sie es in ein anderes Stylesheet, wenn es auf einem separaten verwendet wird
Seite Ihrer Website. -
Verwenden Sie für jedes CSS, das für das anfängliche Rendern nicht benötigt wird
loadCSS Dateien laden
asynchron, was nutztrel = "Vorspannung"undonload.<Verknüpfung rel="Vorspannung" href="stylesheet.css" As="Stil" onload="this.rel='stylesheet'">

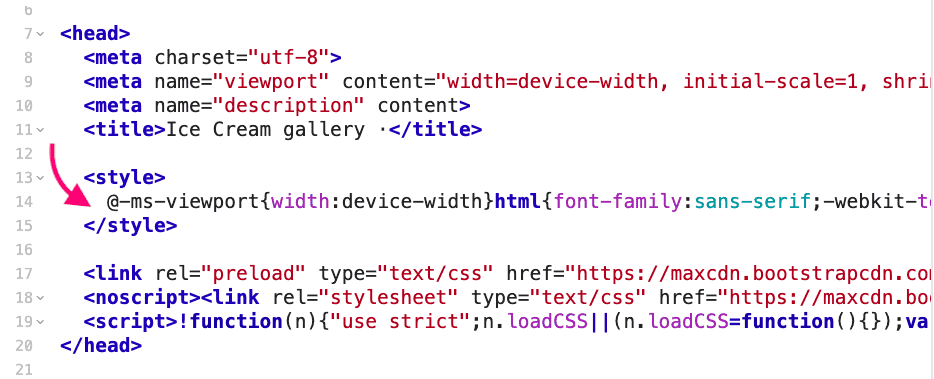
Inline-kritisches CSS
Inline-CSS für kritische Pfade, das für Inhalte verwendet wird, die über dem Falz liegen, indem Sie es direkt in CSS aufnehmen .

Durch das Inlining wichtiger Stile entfällt die Notwendigkeit einer Roundtrip-Anforderung zum Abrufen kritischer CSS-Dateien.
Wenn Sie den Rest verschieben, wird die CSS-Blockierungszeit minimiert.
Wenn Sie Ihrer Site keine Inline-Stile manuell hinzufügen können, verwenden Sie eine Bibliothek, um den Prozess zu automatisieren. Etwas
Beispiele:

Reduzieren Sie die JavaScript-Blockierungszeit
Laden Sie die minimale Menge an JavaScript herunter und stellen Sie sie den Benutzern zur Verfügung. Reduzierung der Menge von
Das Blockieren von JavaScript führt zu einem schnelleren Rendern und folglich zu einem besseren LCP.
Dies kann erreicht werden, indem Sie Ihre Skripte auf verschiedene Arten optimieren:
Langsame Ladezeiten der Ressourcen
Obwohl eine Verlängerung der CSS- oder JavaScript-Blockierungszeit direkt zu einer schlechteren Leistung führt,
Die Zeit, die zum Laden vieler anderer Arten von Ressourcen benötigt wird, kann sich auch auf die Malzeiten auswirken. Die Arten von
Elemente, die LCP beeinflussen, sind:
<img>ElementeElemente innerhalb einesElementElemente (falls angegeben, die
Poster Bild ist
verwendet, um LCP zu messen)- Ein Element mit einem Hintergrundbild, das über das geladen wird
url ()Funktion (im Gegensatz zu einem CSS
Gradient) - Blockebene Elemente
Enthält Textknoten oder andere Textelemente auf Inline-Ebene
Die Zeit, die zum Laden dieser Elemente benötigt wird, wenn sie über dem Falz gerendert werden, wirkt sich direkt auf aus
LCP. Es gibt verschiedene Möglichkeiten, um sicherzustellen, dass diese Dateien so schnell wie möglich geladen werden:
- Bilder optimieren und komprimieren
- Laden Sie wichtige Ressourcen vor
- Komprimieren Sie Textdateien
- Bereitstellung verschiedener Assets basierend auf der Netzwerkverbindung (adaptives Serving)
- Zwischenspeichern von Assets mithilfe eines Servicemitarbeiters
Bilder optimieren und komprimieren
Für viele Websites sind Bilder das größte Element in der Ansicht, wenn die Seite vollständig geladen wurde. Held
images, large carousels or Banner images are all common examples of this.

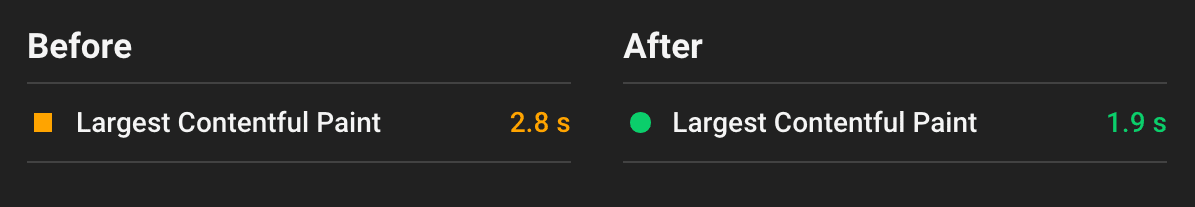
Wenn Sie verbessern, wie lange das Laden und Rendern dieser Bildtypen dauert, wird LCP direkt beschleunigt. Zu
mach das:
- Verwenden Sie in erster Linie kein Bild. Wenn es für den Inhalt nicht relevant ist,
entfernen Sie es. - Bilder komprimieren (zum Beispiel mit Imagemin)
- Konvertieren Sie Bilder in neuere Formate (JPEG 2000, JPEG XR oder WebP).
- Verwenden Sie reaktionsschnelle Bilder
- Erwägen Sie die Verwendung eines Image-CDN
Schauen Sie sich Optimize your an
Bilder für Anleitungen und Ressourcen, die alle diese Techniken im Detail erklären.
Laden Sie wichtige Ressourcen vor
Manchmal können wichtige Ressourcen, die in einer bestimmten CSS- oder JavaScript-Datei deklariert oder verwendet werden, vorhanden sein
später abgerufen, als Sie möchten, z. B. eine Schriftart, die tief in einer der vielen CSS-Dateien eines
Anwendung.
Wenn Sie wissen, dass eine bestimmte Ressource priorisiert werden sollte, verwenden Sie um es zu holen
früher. Viele Arten von
Ressourcen
kann vorinstalliert werden, aber Sie sollten sich zuerst auf das kritische Vorladen konzentrieren
Assets wie Schriftarten, Bilder oder Videos über dem Falz,
und CSS oder JavaScript mit kritischem Pfad.
<Verknüpfung rel="Vorspannung" As="Skript" href="script.js">
<Verknüpfung rel="Vorspannung" As="Stil" href="style.css">
<Verknüpfung rel="Vorspannung" As="Bild" href="img.png">
<Verknüpfung rel="Vorspannung" As="Video" href="vid.webm" Art="video/webm">
<Verknüpfung rel="Vorspannung" href="font.woff2" As="font" Art="font/woff2" Crossorigin>Seit Chrome 73 kann das Vorladen zusammen mit reaktionsschnellen Bildern verwendet werden, um beide zu kombinieren
Muster für ein viel schnelleres Laden von Bildern.
<Verknüpfung
rel="Vorspannung"
As="Bild"
href="wolf.jpg"
imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w"
Bildgrößen="50vw"
>Komprimieren Sie Textdateien
Komprimierungsalgorithmen, wie
Gzip und
Brotli, können
Reduzieren Sie die Größe von Textdateien (HTML, CSS, JavaScript) beim Übertragen erheblich
der Server und Browser. Gzip wird effektiv in allen Browsern und Brotli unterstützt, die bietet
noch bessere Komprimierungsergebnisse, kann in fast allen neueren verwendet werden
Browser.
Durch die Komprimierung Ihrer Ressourcen wird deren Liefergröße minimiert, wodurch die Ladezeiten und folglich die Ladezeiten verbessert werden
LCP.
- Überprüfen Sie zunächst, ob Ihr Server Dateien bereits automatisch komprimiert. Die meisten Hosting
Plattformen, CDNs und Reverse-Proxy-Server codieren Assets entweder standardmäßig mit Komprimierung oder
Sie können sie einfach konfigurieren. - Wenn Sie Ihren Server ändern müssen, um Dateien zu komprimieren, sollten Sie Brotli anstelle von gzip verwenden
da es bessere Kompressionsverhältnisse liefern kann. - Wenn Sie einen zu verwendenden Komprimierungsalgorithmus ausgewählt haben, komprimieren Sie die Assets vorab während des Builds
Prozess statt on-the-fly, wie sie vom Browser angefordert werden. Dies minimiert den Server
Overhead und verhindert Verzögerungen bei Anfragen, insbesondere bei Verwendung hoher Komprimierungsraten.

Adaptives Servieren
Wenn Sie Ressourcen laden, aus denen der Hauptinhalt einer Seite besteht, kann dies unter bestimmten Bedingungen effektiv sein
Rufen Sie je nach Gerät oder Netzwerkbedingungen des Benutzers unterschiedliche Assets ab. Dies kann mit erfolgen
das Netzwerkinformationen, Gerät
Erinnerung, und
HardwareConcurrency
APIs.
Wenn Sie über große Assets verfügen, die für das anfängliche Rendern von entscheidender Bedeutung sind, können Sie verschiedene Varianten verwenden
der gleichen Ressource abhängig von der Verbindung oder dem Gerät des Benutzers. Beispielsweise können Sie eine anzeigen
Bild anstelle eines Videos für Verbindungsgeschwindigkeiten unter 4G:
wenn (Navigator.Verbindung && Navigator.Verbindung.effectiveType) {
wenn (Navigator.Verbindung.effectiveType === '4g') {
} else {
}
}Eine Liste nützlicher Eigenschaften, die Sie verwenden können:
navigator.connection.effectiveType: Effektiver Verbindungstypnavigator.connection.saveData: Datenspeicher aktiviert / deaktiviertnavigator.hardwareConcurrency: CPU-Kernanzahlnavigator.deviceMemory: Gerätespeicher
Zwischenspeichern von Assets mithilfe eines Servicemitarbeiters
Servicemitarbeiter können für viele nützliche Aufgaben verwendet werden, einschließlich der Bereitstellung kleinerer HTML-Antworten als
weiter oben in diesem Artikel erwähnt. Sie können auch verwendet werden, um statische Ressourcen zwischenzuspeichern
Wird bei wiederholten Anforderungen an den Browser anstatt aus dem Netzwerk gesendet.
Durch das Zwischenspeichern kritischer Ressourcen mithilfe eines Servicemitarbeiters können die Ladezeiten erheblich verkürzt werden.
insbesondere für Benutzer, die die Webseite mit einer schwächeren Verbindung neu laden (oder sogar offline darauf zugreifen).
Bibliotheken mögen Arbeitsbox kann den Prozess von machen
Das Aktualisieren vorgespeicherter Assets ist einfacher als das Schreiben eines benutzerdefinierten Servicemitarbeiters, um dies selbst zu erledigen.
Clientseitiges Rendern
Viele Websites verwenden clientseitige JavaScript-Logik, um Seiten direkt im Browser zu rendern. Frameworks und
Bibliotheken, wie Reagieren, Winkelig, und
Vuehaben es einfacher gemacht, einseitige Anwendungen zu erstellen, die damit umgehen
verschiedene Facetten einer Webseite vollständig auf dem Client und nicht auf dem Server.
Wenn Sie eine Site erstellen, die hauptsächlich auf dem Client gerendert wird, sollten Sie sich vor dem Effekt in Acht nehmen
kann auf LCP haben, wenn ein großes JavaScript-Bundle verwendet wird. Wenn keine Optimierungen vorhanden sind, um dies zu verhindern
In diesem Fall können Benutzer möglicherweise keine Inhalte auf der Seite sehen oder mit ihnen interagieren, bis das gesamte kritische JavaScript vorhanden ist
Download und Ausführung beendet.
Berücksichtigen Sie beim Erstellen einer clientseitig gerenderten Site die folgenden Optimierungen:
- Minimieren Sie kritisches JavaScript
- Verwenden Sie serverseitiges Rendering
- Verwenden Sie das Pre-Rendering
Minimieren Sie kritisches JavaScript
Wenn Inhalte auf Ihrer Website erst nach einer bestimmten Anzahl von sichtbar werden oder mit ihnen interagiert werden können
JavaScript wird heruntergeladen: Es wird noch wichtiger, die Größe Ihres Bundles als zu reduzieren
so viel wie möglich. Dies kann erfolgen durch:
- JavaScript minimieren
- Nicht verwendetes JavaScript verschieben
- Minimierung nicht verwendeter Polyfills
Gehen Sie zurück zum Abschnitt Reduzieren der JavaScript-Blockierungszeit, um mehr darüber zu erfahren
diese Optimierungen.
Verwenden Sie serverseitiges Rendering
Das Minimieren der Menge an JavaScript sollte immer das erste sein, auf das Sie sich bei Websites konzentrieren sollten
meistens vom Kunden gerendert. Sie sollten jedoch auch in Betracht ziehen, ein Server-Rendering-Erlebnis mit zu kombinieren
verbessern Sie LCP so weit wie möglich.
Dieses Konzept funktioniert, indem der Server verwendet wird, um die Anwendung in HTML zu rendern, wo der Client dann
«Hydrate»Alle JavaScript und erforderlichen Daten
auf den gleichen DOM-Inhalt. Dies kann LCP verbessern, indem sichergestellt wird, dass der Hauptinhalt der Seite an erster Stelle steht
Auf dem Server und nicht nur auf dem Client gerendert, es gibt jedoch einige Nachteile:
- Die gleiche JavaScript-gerenderte Anwendung auf dem Server und dem Client kann beibehalten werden
Komplexität erhöhen. - Durch Ausführen von JavaScript zum Rendern einer HTML-Datei auf dem Server wird der Server immer vergrößert
Antwortzeiten (TTFB) im Vergleich zum Bereitstellen statischer Seiten vom Server. - Eine vom Server gerenderte Seite sieht möglicherweise so aus, als könnte mit ihr interagiert werden, kann jedoch auf keine reagieren
Benutzereingabe, bis das gesamte clientseitige JavaScript ausgeführt wurde. Kurz gesagt, es kann machen Zeit zum
Interaktiv (TTI) schlimmer.
Verwenden Sie das Pre-Rendering
Pre-Rendering ist eine separate Technik, die weniger komplex ist als serverseitiges Rendern
bietet eine Möglichkeit, LCP in Ihrer Anwendung zu verbessern. Ein kopfloser Browser, bei dem es sich um einen Browser ohne
Benutzeroberfläche, wird verwendet, um statische HTML-Dateien für jede Route während der Erstellungszeit zu generieren. Diese Dateien
kann dann zusammen mit den für die Anwendung benötigten JavaScript-Bundles ausgeliefert werden.
Beim Pre-Rendering wird TTI immer noch negativ beeinflusst, aber die Serverantwortzeiten sind nicht so stark wie
Sie würden mit einer serverseitigen Rendering-Lösung arbeiten, die jede Seite erst danach dynamisch rendert
es ist angefordert.

Werfen Sie einen Blick darauf, um einen tieferen Einblick in verschiedene Server-Rendering-Architekturen zu erhalten Rendern auf dem
Netz.
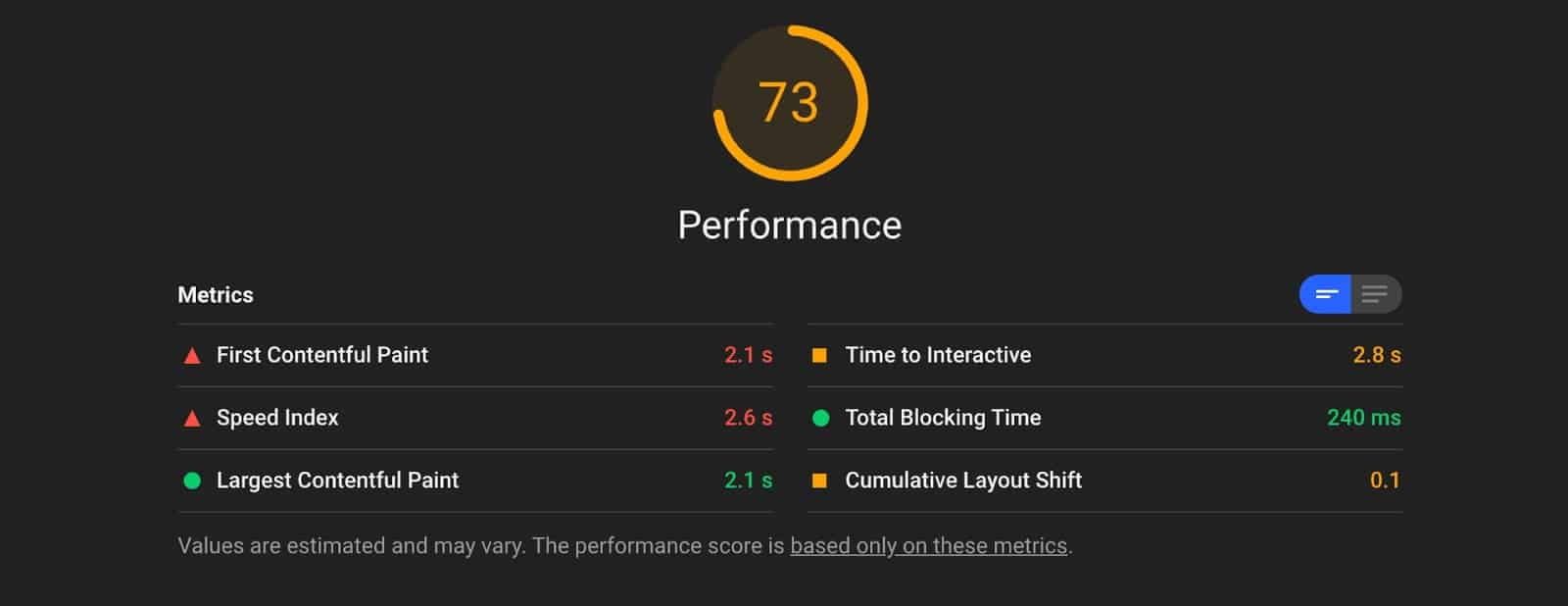
Zum Messen und Debuggen von LCP stehen eine Reihe von Tools zur Verfügung:
-
Leuchtturm 6.0 beinhaltet Unterstützung für
Messung des LCP in einer Laborumgebung.
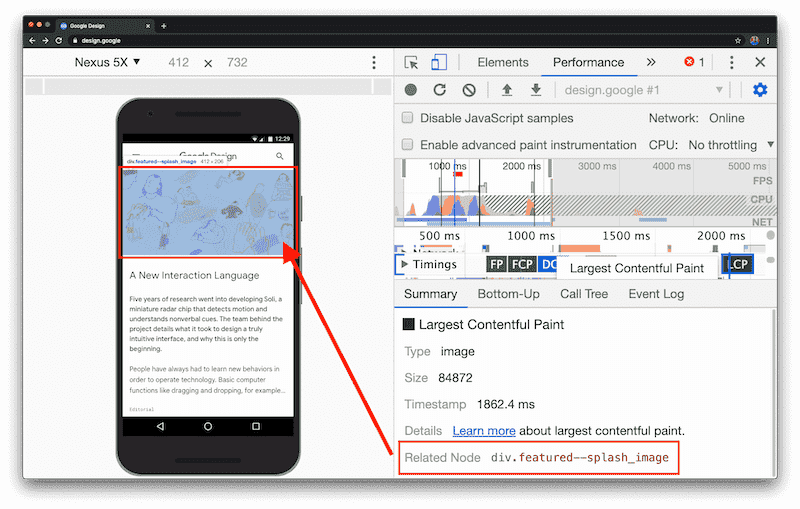
-
Das Timings Abschnitt der
Performance
Das Bedienfeld in Chrome DevTools enthält einen LCP-Marker und zeigt Ihnen, welchem Element zugeordnet ist
LCP, wenn Sie mit der Maus darüber fahren Verwandter Knoten Feld.
-
Chrome User Experience Report
bietet reale LCP-Werte, die auf Ursprungsebene aggregiert werden
Vielen Dank an Philip Walton, Katie Hempenius, Kayce Basques und Ilya Grigorik für ihre Bewertungen.






