Durch die Verbesserung der Zugänglichkeit wird Ihre Website für alle Benutzer benutzerfreundlicher.
Es ist großartig, Websites zu erstellen, die inklusiv und für alle zugänglich sind.
Es gibt mindestens sechs Schlüsselbereiche für Behinderungen, für die Sie optimieren können:
visuell, Hören, Mobilität, Erkenntnis, Rede, und neuronale.
Viele Tools und Ressourcen können hier helfen,
even if you’re totally new to Netz accessibility.
Über eine Milliarde Menschen leben mit irgendeiner Form von Behinderung.
Sie könnten irgendwann in einem lauten Raum gewesen sein
versuche das Gespräch um dich herum zu hören
oder bei schlechten Lichtverhältnissen versuchen, im Dunkeln etwas zu finden.
Erinnerst du dich an die Frustration, die du unter diesen Umständen empfunden hast?
Stellen Sie sich nun vor, dieser vorübergehende Zustand wäre dauerhaft.
Wie unterschiedlich wären Ihre Erfahrungen im Web?
Um zugänglich zu sein, müssen Sites auf mehreren Geräten funktionieren
mit unterschiedlichen Bildschirmgrößen und verschiedenen Arten von Eingaben, wie z. B. Bildschirmlesegeräten.
Darüber hinaus sollten Websites für die breiteste Benutzergruppe nutzbar sein.
einschließlich Menschen mit Behinderungen.
Hier ist ein Beispiel für einige Behinderungen, die Ihre Benutzer möglicherweise haben:
| Vision | Hören | Mobilität |
|---|---|---|
|
|
|
| Kognitiv | Rede | Neuronale |
|
|
|
Visuelle Probleme reichen von der Unfähigkeit, Farben zu unterscheiden, bis hin zu keiner Sicht.
- Stellen Sie sicher, dass der Textinhalt ein Minimum erfüllt
Kontrastverhältnisschwelle. - Vermeiden Sie die Übermittlung von Informationen
ausschließlich mit Farbe verwenden
und stellen Sie sicher, dass der gesamte Text ist
der Größe veränderbar. - Stellen Sie sicher, dass alle Komponenten der Benutzeroberfläche mit unterstützenden Technologien verwendet werden können
wie Bildschirmleser, Lupen und Braillezeilen.
Dies beinhaltet die Sicherstellung, dass UI-Komponenten markiert sind
so dass Eingabehilfen-APIs programmgesteuert bestimmen können
das Rolle, Zustand, Wert, und Titel eines beliebigen Elements.
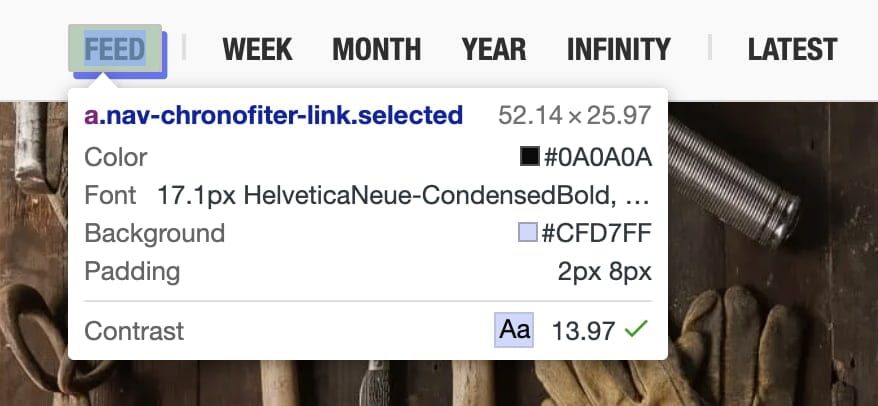
Trinkgeld: Die Elementinspektionsfunktion im Chrome-, Edge- und Firefox-Entwickler
tools displays a tooltip of CSS properties
Dazu gehört eine schnelle Überprüfung des Farbkontrastverhältnisses.

Ich persönlich lebe mit Sehbehinderung und sehe mich oft dabei, Websites zu vergrößern.
ihre DevTools und das Terminal.
Während die Unterstützung von Zoom fast nie ganz oben auf der To-Do-Liste der Entwickler steht,
Für Benutzer wie mich kann dies einen großen Unterschied machen.
Hörprobleme Dies bedeutet, dass ein Benutzer möglicherweise Probleme beim Hören von Ton hat, der von einer Seite ausgegeben wird.

Mobilitätsprobleme kann die Unfähigkeit beinhalten, eine Maus, eine Tastatur oder einen Touchscreen zu bedienen.
- Machen Sie den Inhalt Ihrer UI-Komponenten
funktional über eine Tastatur zugänglich
Für alle Aktionen würde man sonst eine Maus verwenden. - Stellen Sie sicher, dass die Seiten für unterstützende Technologien korrekt markiert sind - einschließlich
screen readers, voice control Software, and physical switch controls—which
neigen dazu, die gleichen APIs zu verwenden.
Kognitive Probleme bedeutet, dass ein Benutzer möglicherweise unterstützende Technologien benötigt
Um ihnen beim Lesen von Text zu helfen, ist es wichtig sicherzustellen, dass Textalternativen vorhanden sind.
-
Seien Sie vorsichtig, wenn Sie Animationen verwenden. Vermeiden Sie Videos und Animationen
wiederholen
oder Blitz, which can cause Probleme
für einige Benutzer.Das
bevorzugt-reduzierte-Bewegung
CSS media Abfrage allows you to limit animations
und automatische Wiedergabe von Videos für Benutzer, die eine reduzierte Bewegung bevorzugen:
@media (bevorzugt-reduzierte-Bewegung: reduce) {
Taste {
animation: keiner;
}
} -
Vermeiden Sie Interaktionen, die sind
zeitbasiert.
Dies scheint eine Menge zu behandelnder Grundlagen zu sein,
Aber wir werden den Prozess zur Bewertung durchlaufen
und dann die Zugänglichkeit Ihrer UI-Komponenten verbessern.
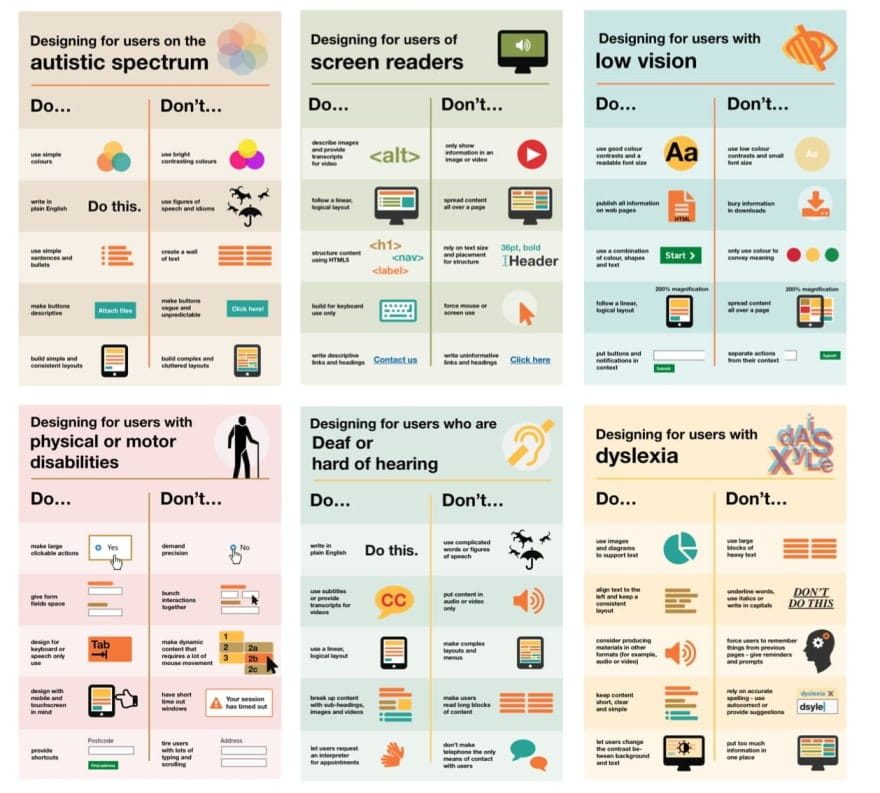
Trinkgeld: Das GOV.UK-Team für Barrierefreiheit hat einige großartige Ergebnisse erzielt
Zugänglichkeit macht digitale Plakate aus
um das Bewusstsein für Best Practices in Ihrem Team zu verbreiten:

Sind Ihre UI-Komponenten zugänglich?
Zusammenfassung (tl; dr)
Fragen Sie sich, wenn Sie die UI-Komponenten Ihrer Seite auf Barrierefreiheit prüfen:
-
Können Sie Ihre UI-Komponente nur mit der Tastatur verwenden?
Verwaltet die Komponente den Fokus und vermeidet Fokusfallen?
Kann es auf die entsprechenden Tastaturereignisse reagieren? -
Können Sie Ihre UI-Komponente mit einem Bildschirmleser verwenden?
Haben Sie Textalternativen für visuell dargestellte Informationen bereitgestellt?
Haben Sie mit ARIA semantische Informationen hinzugefügt? -
Kann Ihre UI-Komponente ohne Ton arbeiten?
Schalten Sie Ihre Lautsprecher aus und gehen Sie Ihre Anwendungsfälle durch.
-
Kann Ihre UI-Komponente ohne Farbe arbeiten?
Stellen Sie sicher, dass Ihre UI-Komponente von jemandem verwendet werden kann, der keine Farben sehen kann.
Ein hilfreiches Tool zur Simulation von Farbenblindheit ist eine Chrome-Erweiterung namens
SEHEN.
(Probieren Sie alle vier verfügbaren Formen der Farbenblindheitssimulation aus.)
Das könnte Sie auch interessieren
Daltonisieren
Erweiterung, die ähnlich nützlich ist. -
Kann Ihre UI-Komponente mit aktiviertem kontrastreichen Modus arbeiten?
Alle modernen Betriebssysteme unterstützen einen kontrastreichen Modus.
Hoher Kontrast
ist eine Chrome-Erweiterung, die hier helfen kann.
Native Steuerelemente (wie z und )
vom Browser integrierte Barrierefreiheit.
Sie sind mit dem fokussierbar Tab Schlüssel;
Sie reagieren auf Tastaturereignisse (wie das Geben Sie ein, Raumund Pfeiltasten);
und sie haben semantische Rollen, Zustände und Eigenschaften, die von Eingabehilfen verwendet werden.
Ihr Standardstil sollte auch die oben aufgeführten Barrierefreiheitsanforderungen erfüllen.
Benutzerdefinierte UI-Komponenten
(mit Ausnahme von Komponenten, die native Elemente wie erweitern )
haben keine eingebaute Funktionalität, einschließlich Zugänglichkeit,
Sie müssen es also bereitstellen.
Ein guter Ausgangspunkt für die Implementierung der Barrierefreiheit
besteht darin, Ihre Komponente mit einem analogen nativen Element zu vergleichen
(oder eine Kombination mehrerer nativer Elemente,
abhängig davon, wie komplex Ihre Komponente ist).
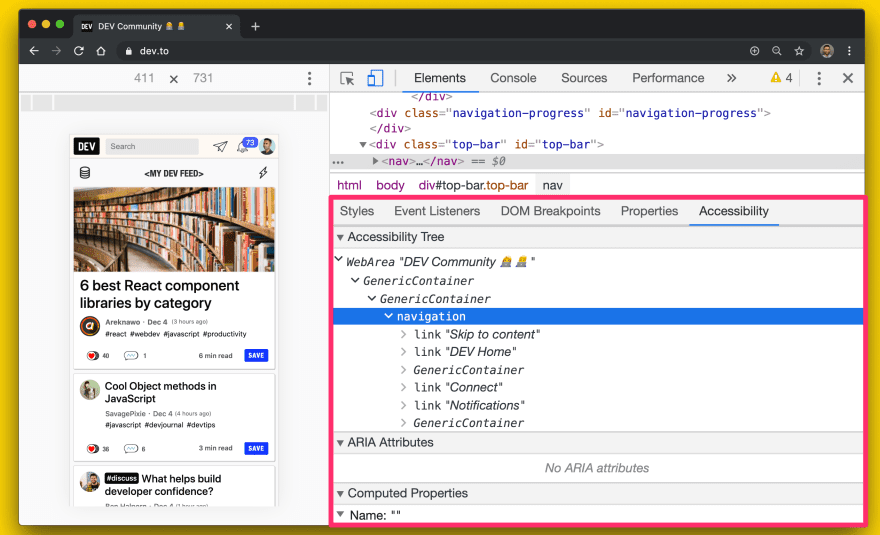
Trinkgeld: Die meisten Browser-Entwicklertools unterstützen das Überprüfen des Eingabehilfenbaums einer Seite.
In Chrome DevTools ist dies über das verfügbar Barrierefreiheit Registerkarte in der Elemente Panel:

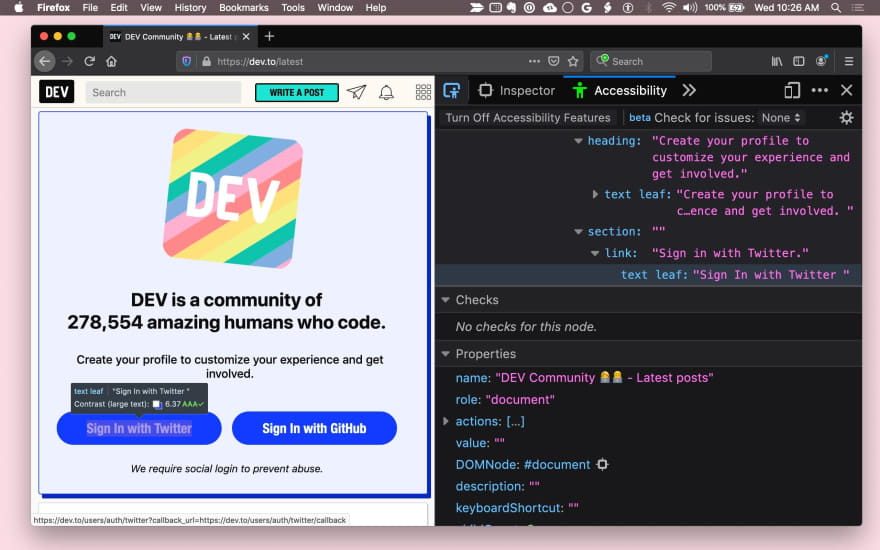
Firefox hat auch eine Barrierefreiheit Panel:

Safari macht Informationen zur Barrierefreiheit in der Elemente Panels Gib nicht Tab.
Im Folgenden finden Sie eine Liste von Fragen, die Sie sich stellen können, wenn Sie versuchen, Ihre UI-Komponenten zugänglicher zu machen.
Kann Ihre UI-Komponente nur mit der Tastatur verwendet werden?
Stellen Sie im Idealfall sicher, dass alle Funktionen
in Ihrer UI-Komponente kann über die Tastatur zugegriffen werden.
Bei der Gestaltung Ihrer Benutzererfahrung,
Überlegen Sie, wie Sie Ihr Element nur mit der Tastatur verwenden würden
und finden Sie eine konsistente Reihe von Tastaturinteraktionen.
First, ensure that you have a sensible focus Ziel for each component.
Beispielsweise kann eine komplexe Komponente wie ein Menü ein Fokusziel innerhalb einer Seite sein
sollte dann aber den Fokus in sich selbst verwalten, damit der aktive Menüpunkt immer den Fokus erhält.

Verwenden von Tabindex
Das Tabindex Mit Attribut können Elemente und UI-Komponenten mithilfe der Tastatur fokussiert werden. Benutzer, die nur über Tastaturen und unterstützende Technologien verfügen, müssen in der Lage sein, die Tastatur auf Elemente zu konzentrieren, um mit ihnen interagieren zu können. Native interaktive Elemente sind implizit fokussierbar, sodass sie keine benötigen Tabindex Attribut, es sei denn, Sie möchten ihre Position in der Tabulatorreihenfolge ändern.
Es gibt drei Arten von Tabindex Werte:
-
tabindex = "0"ist die häufigste und platziert das Element in der natürlichen Tabulatorreihenfolge (definiert durch die DOM-Reihenfolge). -
zu
TabindexWert größer als 0 Platziert das Element in einer manuellen Tabulatorreihenfolge - alle Elemente auf der Seite mit einem PositivTabindexWerte werden in numerischer Reihenfolge vor Elementen in der natürlichen Tabulatorreihenfolge aufgerufen. -
zu
TabindexWert gleich -1 bewirkt, dass das Element programmgesteuert fokussierbar ist, jedoch nicht in der Tabulatorreihenfolge.
Verwenden Sie für benutzerdefinierte UI-Komponenten immer Tabindex Werte von 0 oder -1, da Sie die Reihenfolge der Elemente auf einer bestimmten Seite nicht im Voraus bestimmen können - und selbst wenn Sie dies getan haben, kann sich die Reihenfolge ändern. ZU Tabindex Der Wert -1 ist besonders nützlich, um den Fokus innerhalb komplexer Komponenten wie oben beschrieben zu verwalten.
Stellen Sie außerdem sicher, dass der Fokus immer sichtbar ist, indem Sie den Standard-Fokusringstil zulassen oder einen erkennbaren benutzerdefinierten Fokusstil anwenden. Denken Sie daran, Tastaturbenutzer nicht zu fangen - sie sollten in der Lage sein, den Fokus nur mit der Tastatur von einem Element weg zu bewegen.
Vielleicht interessiert Sie auch das Roving Tabindex oder arienaktiver Nachkomme nähert sich,
auf MDN abgedeckt.
Autofokus verwenden
Das HTML autofocus attribute allows an author to specify
dass ein bestimmtes Element automatisch in den Fokus rücken soll
wenn die Seite geladen ist.
Autofokus wird bereits am unterstützt
alle Webformular-Steuerelemente,
einschließlich Schaltflächen.
Um Elemente in Ihren eigenen benutzerdefinierten UI-Komponenten automatisch zu fokussieren,
Ruf den ... an Fokus () Methode,
Unterstützt alle HTML-Elemente, die fokussiert werden können
(zum Beispiel, document.querySelector ('myButton'). focus ()).
Tastaturinteraktion hinzufügen
Sobald Ihre UI-Komponente fokussierbar ist,
bieten eine gute Geschichte der Tastaturinteraktion
wenn eine Komponente durch Behandeln geeigneter Tastaturereignisse fokussiert wird.
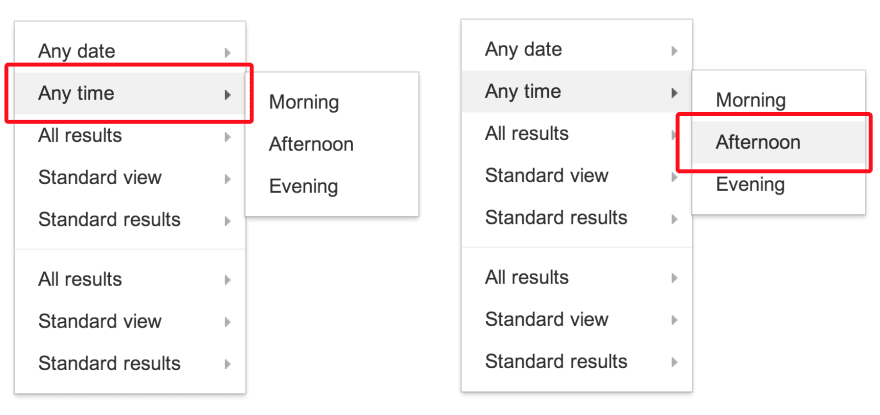
Ermöglichen Sie dem Benutzer beispielsweise, Pfeiltasten zum Auswählen von Menüoptionen zu verwenden
und Raum oder Geben Sie ein Tasten aktivieren.
Die ARIA Leitfaden für Designmuster
bietet hier einige Anleitungen.
Stellen Sie schließlich sicher, dass Ihre Tastaturkürzel erkennbar sind.
Es ist üblich, eine Tastaturkürzel-Legende (Bildschirmtext) zu haben.
um den Benutzer darüber zu informieren, dass Verknüpfungen vorhanden sind.
Zum Beispiel «Drücken Sie? für Tastaturkürzel. »
Alternativ kann ein Hinweis wie ein Tooltip verwendet werden
um den Benutzer über eine Verknüpfung zu informieren.
Die Bedeutung des Fokusmanagements kann nicht genug betont werden.
Ein Beispiel ist eine Navigationsschublade.
Wenn Sie der Seite eine UI-Komponente hinzufügen,
Sie müssen den Fokus auf ein Element in ihm richten.
Andernfalls müssen Benutzer möglicherweise die gesamte Seite durchblättern, um dorthin zu gelangen.
Dies kann eine frustrierende Erfahrung sein,
Testen Sie daher unbedingt den Fokus für alle navigierbaren Tastaturkomponenten auf Ihrer Seite.
Trinkgeld: Sie können verwenden Puppenspieler
Automatisieren der Ausführung von Tastaturzugriffstests zum Umschalten von UI-Status.
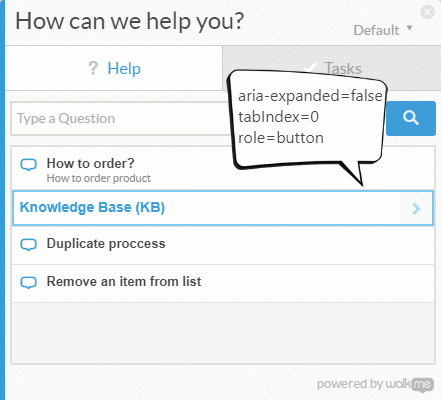
WalkMe Engineering
hat eine tolle Anleitung dazu Ich empfehle zu lesen.

const Kategorie = erwarten Seite.$(`.category`);
expect(erwarten Seite.evaluate(elem => elem.getAttribute(`Rolle`), Kategorie)).toEqual(`Taste`);
expect(erwarten Seite.evaluate(elem => elem.getAttribute(`Tabindex`), Kategorie)).toEqual(`0`);
expect(erwarten Seite.evaluate(elem => Fenster.Dokument.activeElement === elem, Kategorie)).toEqual(wahr);
expect(erwarten Seite.evaluate(elem => elem.getAttribute(`aria-expanded`), Kategorie)).toEqual(`falsch`);
erwarten Seite.keyboard.press('Space');
expect(erwarten Seite.evaluate(elem => elem.getAttribute(`aria-expanded`), Kategorie)).toEqual(`wahr`);
Können Sie Ihre UI-Komponente mit einem Bildschirmleser verwenden?
Etwa 1–2% der Menschen verwenden einen Bildschirmleser.
Können Sie alle wichtigen Informationen verstehen?
und mit der Komponente nur mit dem Bildschirmleser und der Tastatur interagieren?
Die folgenden Fragen sollen Ihnen dabei helfen, die Zugänglichkeit von Bildschirmleseprogrammen zu verbessern.
Haben alle Komponenten und Bilder sinnvolle Textalternativen?
Überall dort, wo Informationen über die Süßkartoffel oder Zweck
einer interaktiven Komponente wird visuell vermittelt,
bieten eine zugängliche Textalternative.
Zum Beispiel, wenn Ihr Die UI-Komponente zeigt nur ein Zahnradsymbol an
um anzuzeigen, dass es sich um ein Einstellungsmenü handelt,
Es benötigt eine zugängliche Textalternative wie «Einstellungen»
das vermittelt die gleichen Informationen.
Je nach Kontext
Sie können eine Textalternative mit einem bereitstellen alt Attribut,
ein Arien-Label Attribut, ein Arie-beschriftet von Attribut,
oder Klartext im Shadow DOM.
Allgemeine technische Tipps finden Sie in WebAIM-Kurzreferenz.
Jede UI-Komponente, die ein Bild anzeigt, sollte einen Mechanismus bereitstellen
für die Bereitstellung von alternativem Text für dieses Bild, analog zu alt Attribut.
Stellen Ihre Komponenten semantische Informationen bereit?
Assistive Technologie vermittelt semantische Informationen
Dies wird für sehende Benutzer ansonsten über visuelle Hinweise ausgedrückt
wie Formatierung, Cursorstil oder Position.
In nativen Elementen sind diese semantischen Informationen vom Browser integriert.
aber für benutzerdefinierte Komponenten müssen Sie verwenden
ARIE um die Informationen hinzuzufügen.
As a rule of thumb, any component that listens to a mouse klicken or hover event
sollte nicht nur eine Art Tastaturereignis-Listener haben,
aber auch eine ARIA-Rolle und möglicherweise ARIA-Zustände und -Attribute.
Zum Beispiel ein Brauch Die UI-Komponente kann eine ARIA-Rolle als Schieberegler übernehmen.
welches einige verwandte ARIA-Attribute hat: Arie-Wert, Arie-Wertemin und Arie-Wertemax.
Durch Binden dieser Attribute an die relevanten Eigenschaften Ihrer benutzerdefinierten Komponente
Sie können Benutzern unterstützender Technologien die Interaktion mit dem Element ermöglichen.
Ändern Sie den Wert und bewirken Sie sogar, dass sich die visuelle Darstellung des Elements entsprechend ändert.

<fancy-slider Rolle="slider" Arie-Wertemin="1" Arie-Wertemax="5" Arie-Wert="2.5"></fancy-slider>Können Benutzer alles verstehen, ohne sich auf Farbe zu verlassen?
Farbe sollte nicht als einziges Mittel zur Übermittlung von Informationen verwendet werden.
B. Anzeigen eines Status, Auffordern des Benutzers zur Eingabe einer Antwort,
oder Daten visualisieren.
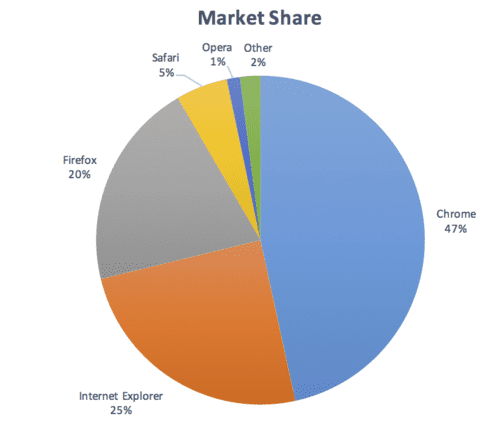
Wenn Sie beispielsweise ein Kreisdiagramm haben,
Geben Sie Beschriftungen und Werte für jedes Slice an
So können Benutzer mit Sehbehinderungen die Informationen verstehen
auch wenn sie nicht sagen können, wo die Scheiben beginnen und enden:

Gibt es einen ausreichenden Kontrast zwischen Text und Bildern und ihrem Hintergrund?
Alle in Ihrer Komponente angezeigten Textinhalte sollten den Anforderungen entsprechen
minimale WCAG AA-Level-Kontrastschwelle.
Erwägen Sie, ein kontrastreiches Thema bereitzustellen, das dem entspricht
höhere AAA-Schwelle,
und stellen Sie sicher, dass User Agent-Stylesheets angewendet werden können
Wenn Benutzer einen benutzerdefinierten Kontrast oder andere Farben benötigen.
Sie können dies verwenden Farbkontrast-Checker
als Hilfe beim Entwerfen Ihrer Komponente.
Ist der sich bewegende oder blinkende Inhalt Ihrer Komponenten stoppbar und sicher?
Inhalte, die sich länger als fünf Sekunden bewegen, scrollen oder blinken
sollte angehalten, gestoppt oder ausgeblendet werden können.
Vermeiden Sie im Allgemeinen das Flashen von Inhalten.
Wenn etwas blinken muss, stellen Sie sicher, dass es nicht mehr als dreimal pro Sekunde blinkt.
Es stehen eine Reihe von Tools zur Verfügung, die dabei helfen können
Debuggen der Zugänglichkeit Ihrer visuellen Komponenten.
- Axt bietet automatisierte Zugänglichkeitstests
for your Rahmen or browser of choice.
Axe Puppenspieler
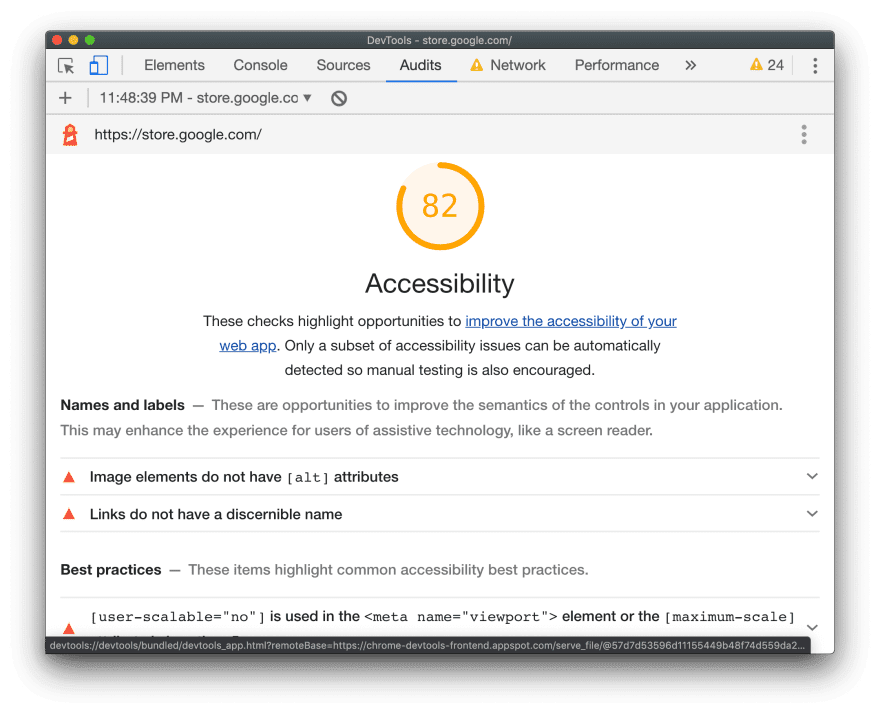
kann zum Schreiben automatisierter Zugänglichkeitstests verwendet werden. - Das Leuchtturm
Barrierefreiheitsprüfungen bieten hilfreiche Einblicke, um häufig auftretende Barrierefreiheitsprobleme zu ermitteln.
Die Barrierefreiheitsbewertung ist ein gewichteter Durchschnitt aller Barrierefreiheitsprüfungen
beyogen auf Axe User Impact Assessments.
Informationen zur Überwachung der Barrierefreiheit durch kontinuierliche Integration finden Sie unter Leuchtturm CI.

-
Tenon.io ist nützlich, um häufig auftretende Probleme mit der Barrierefreiheit zu testen.
Tenon bietet eine starke Integrationsunterstützung für Build-Tools, Browser (über Erweiterungen) und sogar Texteditoren. -
Es gibt viele bibliotheks- und Framework-spezifische Tools
zum Hervorheben von Barrierefreiheitsproblemen mit Komponenten.
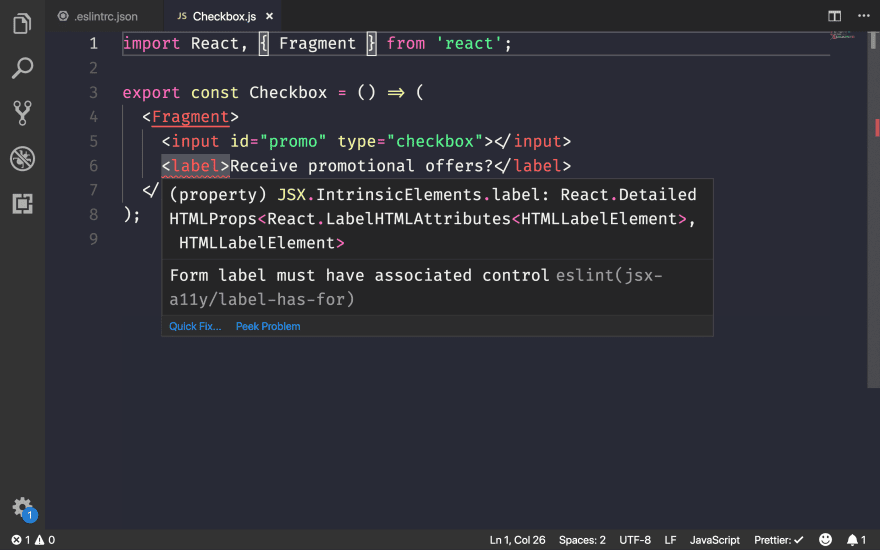
Zum Beispiel web.dev
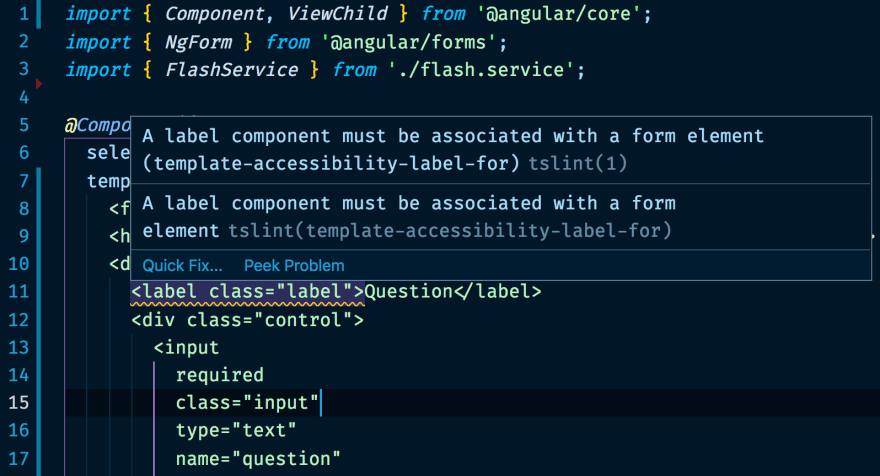
erklärt, wie man es benutzt eslint-plugin-jsx-a11y
So heben Sie Barrierefreiheitsprobleme für React-Komponenten in Ihrem Editor hervor:
Wenn Sie Angular verwenden, codelyzer
bietet auch Audits zur Barrierefreiheit im Editor:
-
Sie können mithilfe von Hilfstechnologien untersuchen, wie unterstützende Technologien Webinhalte anzeigen
Inspektor für Barrierefreiheit (Mac)
oder Windows Automation API-Testtools
und AccProbe (Windows).
Sie können auch den von Chrome erstellten vollständigen Eingabehilfenbaum anzeigen
durch Navigieren zuchrome://accessibility. -
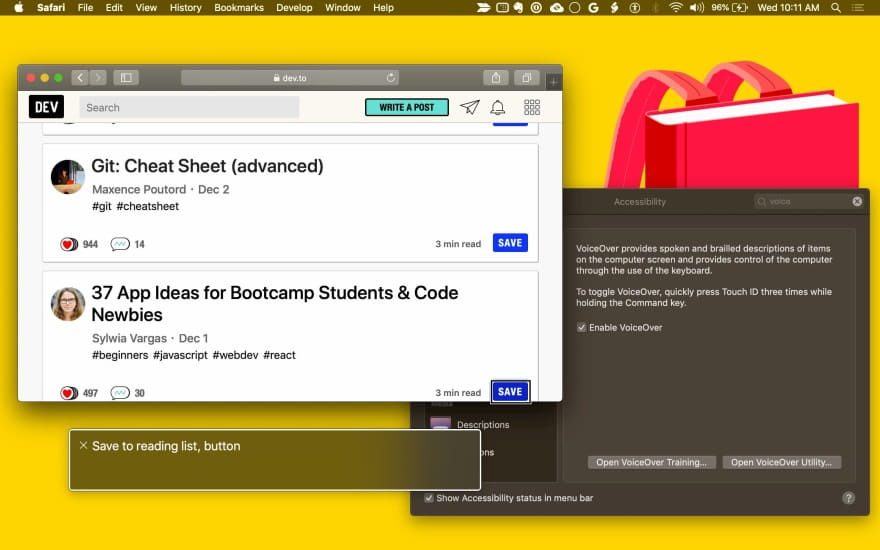
Der beste Weg, um die Unterstützung von Bildschirmleseprogrammen auf einem Mac zu testen, ist die Verwendung des Dienstprogramms VoiceOver.
Benutzen⌘F5um es zu aktivieren oder zu deaktivieren,Strg + Option ← →sich durch die Seite bewegen,
undStrg + Umschalt + Option + ↑ ↓um den Barrierefreiheitsbaum auf und ab zu bewegen.
Für detailliertere Anweisungen,
siehe die vollständige Liste der VoiceOver-Befehle
und das Liste der VoiceOver-Webbefehle. -
tota11y ist ein nützlicher Visualizer
für unterstützende Technologieprobleme, die von der Khan Academy erstellt wurden.
Es ist ein Skript, das Ihrem Dokument eine Schaltfläche hinzufügt, die mehrere Plugins auslöst
zum Kommentieren von Dingen wie unzureichendem Kontrastverhältnis und anderen a11y-Verstößen. -
Unter Windows NVDA ist ein kostenloser Open Source Screenreader
Das ist voll ausgestattet und erfreut sich immer größerer Beliebtheit.
Beachten Sie jedoch, dass es für sehende Benutzer eine viel steilere Lernkurve gibt als VoiceOver. -
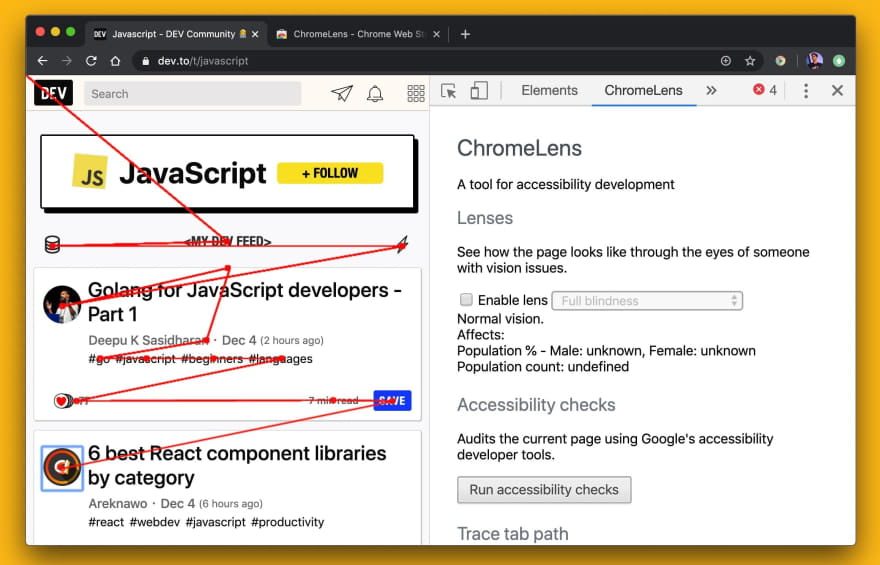
ChromeLens hilft bei der Entwicklung für Sehbehinderte.
Es bietet auch hervorragende Unterstützung für die Visualisierung von Tastaturnavigationspfaden.
-
ChromeVox ist ein Bildschirmleser, der als Chrome-Erweiterung erhältlich und in ChromeOS-Geräte integriert ist.
Schlussfolgerungen
Wir haben noch einen langen Weg vor uns, um die Zugänglichkeit im Web zu verbessern.
Per die Web-Almanach:
- 4 von 5 Websites haben Text, der sich leicht in den Hintergrund einfügt und ihn unlesbar macht.
- 49.91% von Seiten können immer noch nicht bereitgestellt werden
altAttribute für einige ihrer Bilder. - Nur 24% von Seiten, die Schaltflächen oder Links verwenden, enthalten Textbezeichnungen für diese.
- Nur 22.33% Seiten enthalten Beschriftungen für alle Formulareingaben.
Um mehr über die Grundlagen der Barrierefreiheit zu erfahren und diese Statistiken zu verbessern,
Ich empfehle den Zugriff auf alle Dokumente auf web.dev.
Wir können viel tun, um Erfahrungen zu sammeln, die für alle zugänglicher sind.