Los sliders son items que pueden mejorar la apariencia y la funcionalidad de tu web. Aprende a crear sliders responsivos con plugins gratuitos.
¿Qué es un slider?
Un slider es un elemento que dentro de una web despliega o demuestra items multimedia (imagen o video) en forma de presentación. Algunos muestran el contenido de forma automática, otros requieren de la interacción del visitante para funcionar.
Resultan muy funcionales y de forma visual atractivos pues son una galería de contenido con un carácter dinámico. Resultan útiles en webs donde la fotografía y el video juegan un papel vital.
Un slider es un must have si tienes a tu disposición de una web de portafolio. Un sitio corporativo. O si te mueves en un nicho o en sectores donde se pueden decir más y mejores cosas con imágenes:
- Deportes
- Turismo y viajes
- Entretenimiento
- Bienes raíces
- Moda
- Mascotas.
Lo que debes tener en cuenta a la hora de crear Sliders
Muchos page builders o maquetadores visuales incorporan dentro de sus opciones Widgets de sliders. Incluso algunos temas tienen esa opción. Pero si no pretendes instalar un maquetador y no precisas cambiar de tema, bien puedes tirar de plugins gratuitos.
Pero debes tener en cuenta ciertas cuestiones como:
La responsividad
Este punto no se negocia. Necesitas que tu slider se muestre en todos los tamaños de pantalla.
Los tiempos de carga
No todos los plugin gratuitos para crear sliders responsivos tienen los mismos tiempos de carga. Nosotros los hemos probado todos en nuestros proyectos. Los que mejores tiempos nos han dado han sido: Nivo Slider y Soliloquy.
Te los presentamos para que te decantes por el que más te convenza.
Nivo Slider
A la fecha de edición de este tutorial Nivo Slider es un plugin que recibe actualizaciones de forma constante. Y cuenta con más de 40.000 instalaciones activas.
Es un pluging freemium pero sin pagar nada pues con su versión lite puede aprovechar muchas de sus características:
- Crear un carousel
- Montar presentaciones desde galerías o ciertas categorías
Soliloquy
Sus desarrolladores dicen que Soliloquy es el mejor plugin para crear sliders responsivos en WordPress. Aún cuando es un pluging de pago, en su versión free puedes montar un slider responsive de forma simple.
¿Hay más opciones a la hora de crear una presentación responsiva en WordPress?
Sí. Si te das una vuelta por el repositorio de plugins de WordPress siguiendo este link:
wordpress.org/plugins/tags/slider/
Te encontrarás con muchas opciones.
¿Y sí hay tantas opciones por qué solo me muestran dos?
Te explicamos solo dos opciones debido a que de todo el arsenal con el que cuentas en el repositorio. Estos son los que aún en sus versiones lite te ofrecen mejor rendimiento.
Creando sliders responsivos en WordPress con plugins gratuitos
Nos ponemos manos a la obra.
Creando un slider con Nivo lite
- Instalamos y activamos el plugin
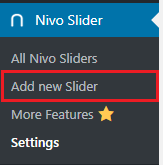
- Seguimos la siguiente ruta:
Nivo Slider > Agregar Nuevo Slider
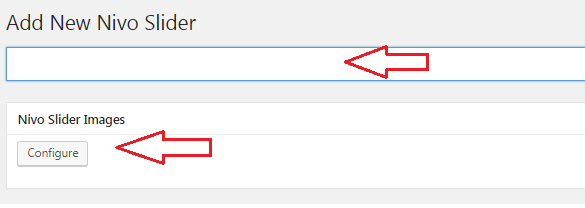
- Le damos nombre a nuestro slider
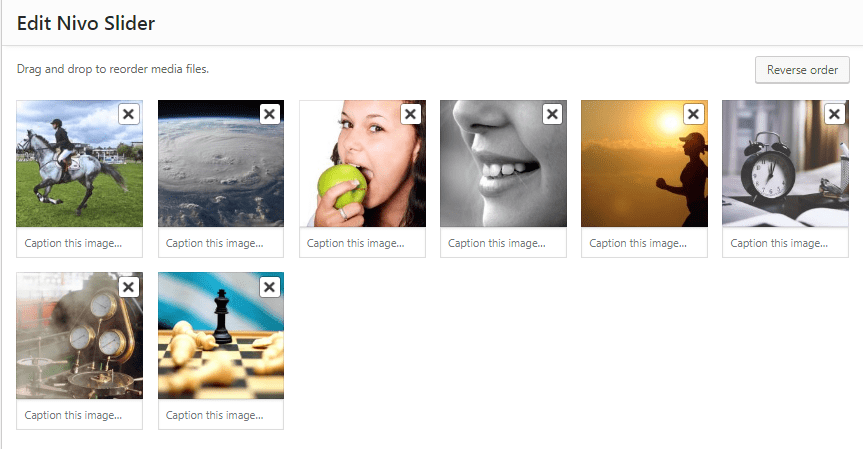
- Agregamos las imágenes, para ello pulsamos el botón configurar. Se abrirá una ventana idéntica a nuestra biblioteca de medios de WordPress. Seleccionamos las imágenes. Guardamos los cambios.
- Ahora puedes configurar el resto de parámetros según gustes.
- Cuando hayas configurado todo al gusto guardas los cambios.
- Para usar tu slider todo lo que tienes que hacer es copiar un shortcode que aparecerá a en la columna derecha del panel de Nivo:
[nivoslider slug=»slider-con-nivo»]
- Luego pegas ese shortcode en la ubicación donde requieras tu slider. Puede ser una página o un post. Listo.
Ahora crearemos un slider usando Soliloquy.
Haciendo sliders responsivos con Soliloquy
- Instalamos y activamos Soliloquy
- Para a crear nuestro slider seguimos la siguiente ruta:
Soliloquy > Agregar nuevo
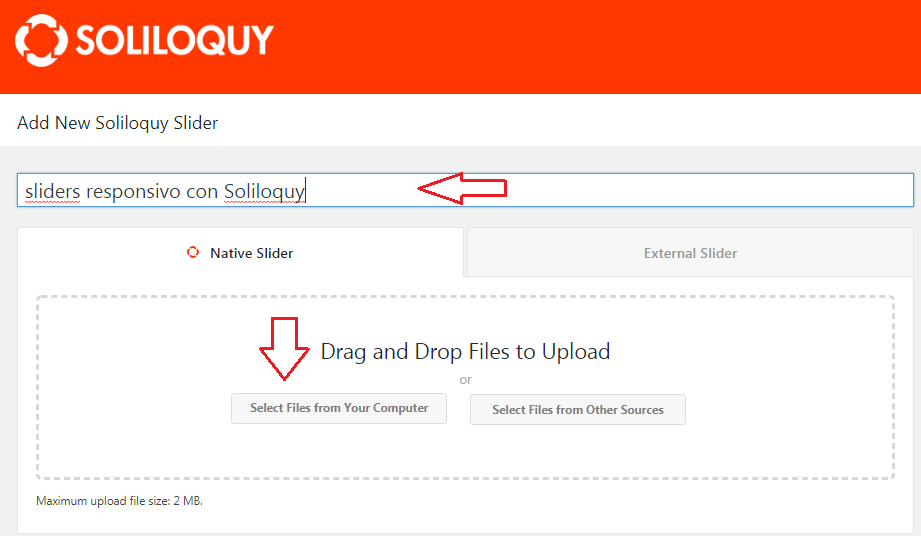
- Le damos nombre a nuestro slider en la barra superior.
- Para añadir imágenes tenemos dos opciones. Bien podemos subirlas desde nuestro equipo o desde otras fuentes (como desde la librería de medios de WordPress).
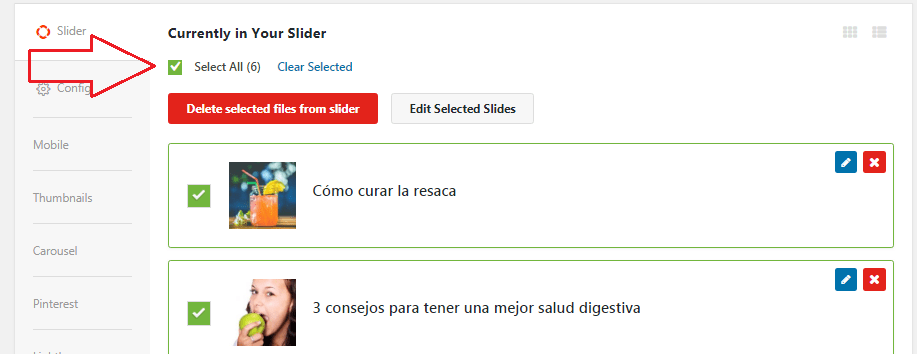
- Las imágenes cargadas aparecerán en la parte inferior del panel de Así:
Presiona el botón seleccionar todas o selecciona las imágenes que necesites.
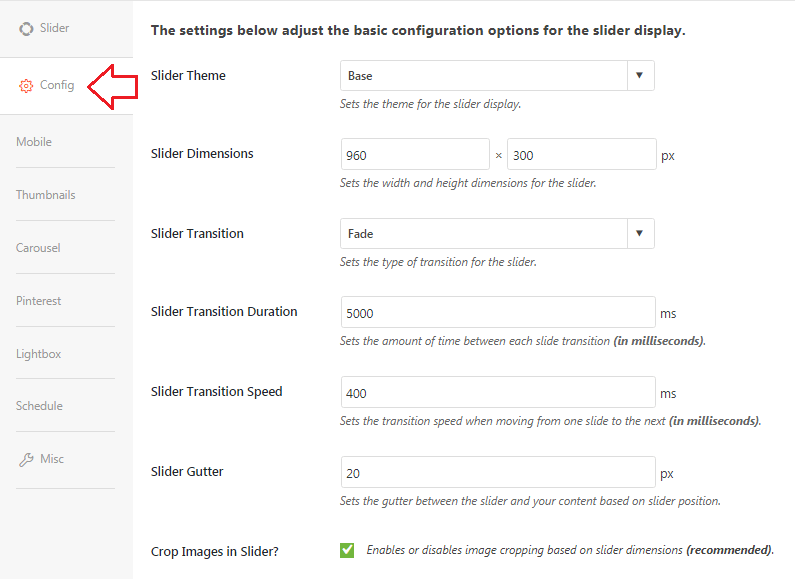
- Ahora debemos configurar nuestro slider. Para ello entramos a la pestaña configuración. Para este caso los parámetros los configuraremos al gusto. Guardas los cambios.
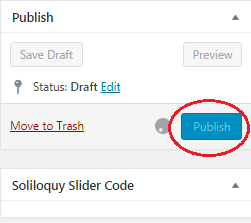
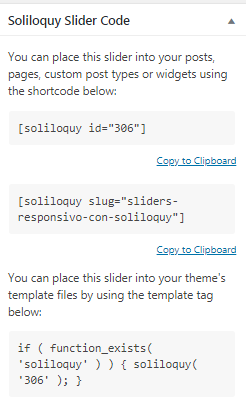
- Lo único que falta es publicar nuestro slider. Cuando los cambios se han guardado correctamente aparecerán en la columna derecha (tal como en Nivo) con los shortcodes. Así.
- Copiamos el shortcode:
[soliloquy slug=»sliders-responsivo-con-soliloquy»]
(Usando la opción copy to clipboard. Luego pegamos en el lugar donde lo necesitemos. Y listo. Tenemos nuestro slider creado con Soliloquy lite.
Finalmente
Los sliders pueden mejorar la apariencia de tu web, pero existen muchas posibilidades para potenciar tu blog. Si quieres saber más inscríbete en el mejor curso en línea y en español del mejor gestor de contenidos: WordPress.org.