Il existe de nombreux éléments que vous pouvez intégrer à votre site Web pour stimuler l'engagement des utilisateurs et améliorer la diffusion de votre contenu. Quoi qu'il en soit, un élément souvent négligé, le curseur, est celui qui peut avoir le plus d'impact sur la conception et la fonctionnalité.
Les curseurs sont des diaporamas portables qui peuvent effectuer de nombreuses tâches (telles que l'affichage de votre portefeuille de photos ou l'affichage de témoignages d'entreprise). Lorsqu'il est utilisé correctement, vous pouvez créer une expérience engageante et interactive pour les visiteurs de votre site Web.
Dans cet article, nous discuterons de ce qu'est un curseur et pourquoi vous devriez l'utiliser. Ensuite, nous vous montrerons comment choisir le meilleur curseur WordPress pour vos besoins, ainsi que quatre façons géniales de l'utiliser sur votre site. Commençons!
Qu'est-ce qu'un curseur (et pourquoi vous devriez en utiliser un sur votre site Web)

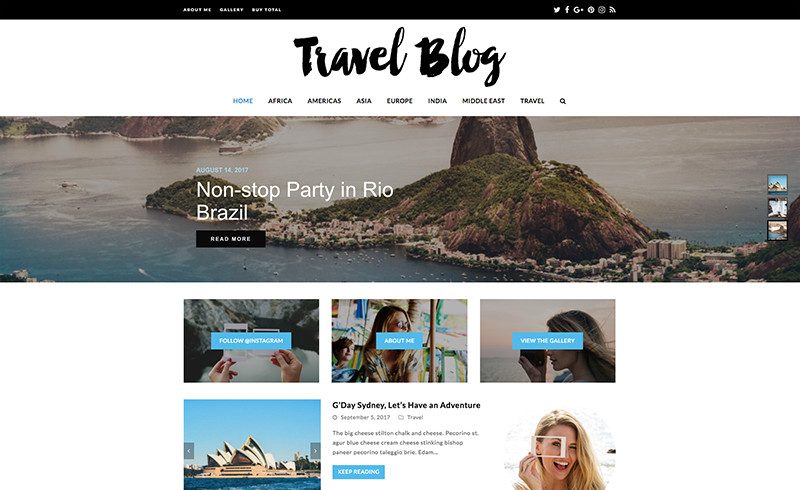
Les diaporamas sont utilisés sur une gamme de sites Web de nombreuses manières, notamment Blog de voyage total démo, où un curseur est utilisé pour afficher les articles.
Un curseur est un diaporama interactif utilisé sur les sites Web pour une gamme de tâches, et bien qu'ils soient généralement lourds, vous n'êtes pas limité à simplement faire défiler une série d'images ou de vidéos. Dans le même temps, l'utilisation de curseurs présente de nombreux avantages. À titre d'exemple, ils peuvent:
- Divisez le contenu de votre site Web.
- Engagez les visiteurs de votre site Web.
- Vous permettre de fournir des informations de manière simple et compréhensible.
En termes simples, la tâche principale d'un curseur est d'améliorer la façon dont les visiteurs interagissent avec votre contenu. Cela est vrai que le contenu soit visuel (comme des images et des vidéos) ou non (y compris du contenu écrit, comme des témoignages).
Comment choisir le meilleur curseur WordPress pour vos besoins
Les curseurs ne sont pas tous les mêmes, il est donc important de sélectionner celui qui correspond le mieux à vos besoins. Chacun a ses propres caractéristiques uniques qui le rendent adapté à des fins différentes. Certaines des fonctionnalités de curseur les plus populaires incluent:
- Prise en charge du diaporama pleine largeur.
- Réorganisez les diapositives par glisser-déposer.
- Widgets et codes courts intégrés.
- Options de configuration (telles que les effets de transition et la vitesse).
- Prise en charge multimédia (y compris les vidéos, GIF, HTML, etc.).
Les caractéristiques exactes varient en fonction du curseur. Par exemple, Slider Revolution (à partir de $ 25) est connu pour ses transitions slide-to-slide et ses plug-ins. Cela en fait une bonne option pour les diaporamas très créatifs. Dans le même temps, il est livré avec de nombreux thèmes WordPress premium, y compris Total. Curseur Meta (gratuit et premium) est populaire pour son recadrage d'image intelligent et la possibilité d'intégrer des vidéos Youtube dans des diapositives.
Smart Slider 3 (en même temps avec plans gratuits et payants) tout en intégrant de nombreuses fonctionnalités mentionnées précédemment, ainsi qu'un support de premier ordre et plus 100 diapositives préconçues:
Vous constaterez que la plupart des curseurs offrent beaucoup de flexibilité et de puissance, bien que l'option appropriée dépende de vos besoins et de l'utilisation prévue. Dans cet esprit, jetons un coup d'œil à certaines des situations uniques pour lesquelles vous pouvez trouver un curseur idéal.
4 utilisations étonnantes pour un plugin Slider puissant
Pour vous donner de l'inspiration, cette section vous proposera quatre utilisations étonnantes d'un puissant plugin de slider. En même temps, nous vous donnerons quelques conseils utiles sur la façon d'implémenter chaque méthode de manière optimale. Plongeons-nous!
1. Afficher les éléments visuels avec un curseur d'image

Un curseur d'image est l'occasion de partager des images étonnantes.
Comme son nom l'indique, un curseur d'image affiche une collection de photos fixes. Ces curseurs sont parfaits pour afficher facilement des éléments visuels, tels qu'un portfolio ou un album de voyage. Bien que les curseurs d'image soient un moyen simple d'afficher vos éléments visuels, assurez-vous de bien les mettre en œuvre:
- N'utilisez que des images haute résolution. En termes simples, plus la résolution de vos images est élevée, plus la perception de la qualité est élevée. Dans cet esprit, vous pouvez trouver de nombreuses images de stock gratuites en ligne.
- Optimisez vos images. Avec des outils gratuits comme TinyPNG, vous pouvez vous assurer que vos pages se chargent rapidement et que vos images prennent peu de place sur votre serveur, le tout sans compromettre la qualité. En même temps, vous pouvez utiliser ce guide d'optimisation d'image pour affiner davantage vos images.
Vous pouvez considérer les curseurs d'image comme une application ennuyeuse et surutilisée. Quoi qu'il en soit, utiliser de belles images de haute qualité captivera vos lecteurs et améliorera l'expérience qu'ils auront sur votre site Web.
2. Afficher les témoignages de clients avec un curseur de carrousel

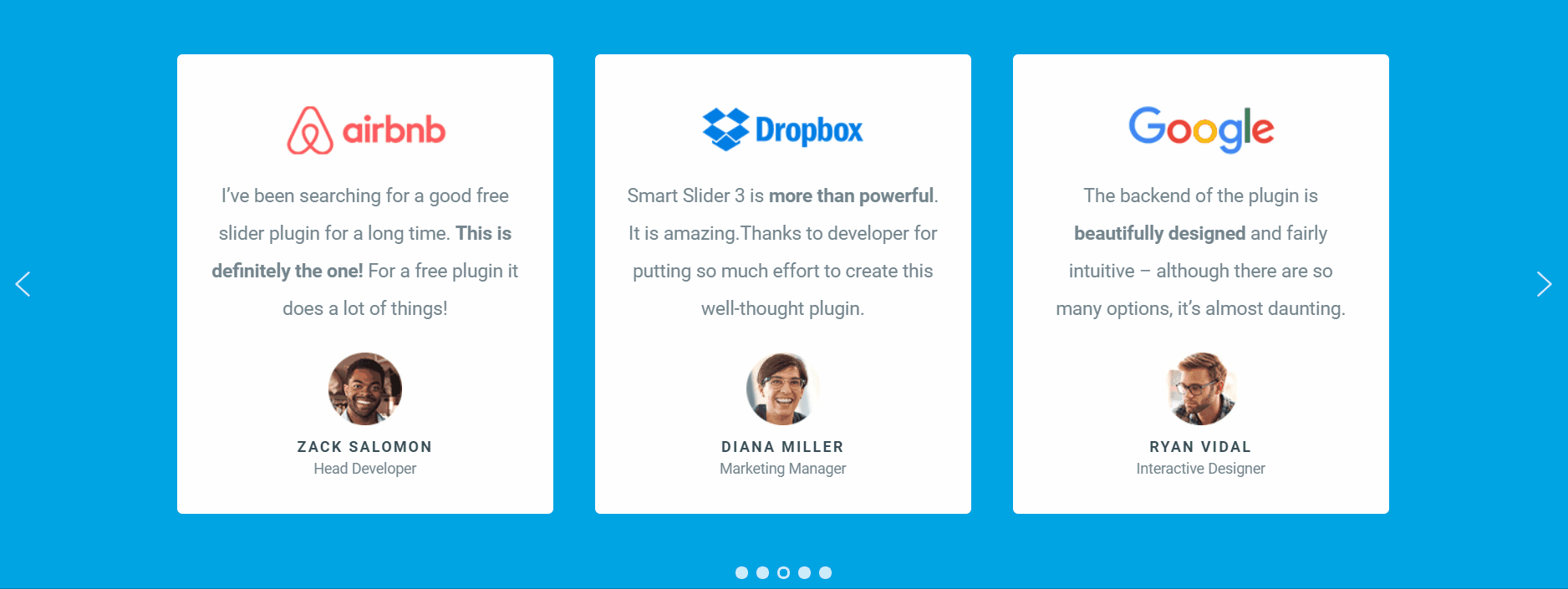
Un curseur de carrousel permet une intégration transparente des témoignages et autres extraits de contenu.
Un curseur de carrousel fonctionne en boucle. Étant donné que les témoignages ont tendance à être courts, un curseur de carrousel offre le meilleur moyen de fournir ces extraits de contenu aux visiteurs de votre site Web. Quoi qu'il en soit, pour le faire le plus efficacement possible, vous voudrez suivre ces conseils:
- Utilisez un carrousel manuel. Tout le monde ne lit pas à la même vitesse. En tant que tel, il est préférable de laisser vos visiteurs décider quand passer au prochain témoignage sur le curseur.
- Incluez des boutons proéminents. Cela permet à vos lecteurs de se déplacer facilement entre chaque témoignage.
La meilleure chose à propos d'un curseur de carrousel est qu'il fournit une perception de la quantité. Lorsque vous travaillez sur la création de témoignages pour votre entreprise, vous pouvez toujours afficher fièrement ceux que vous avez, sans nuire à votre preuve sociale.
3. Montrez votre meilleur travail avec un curseur de portfolio

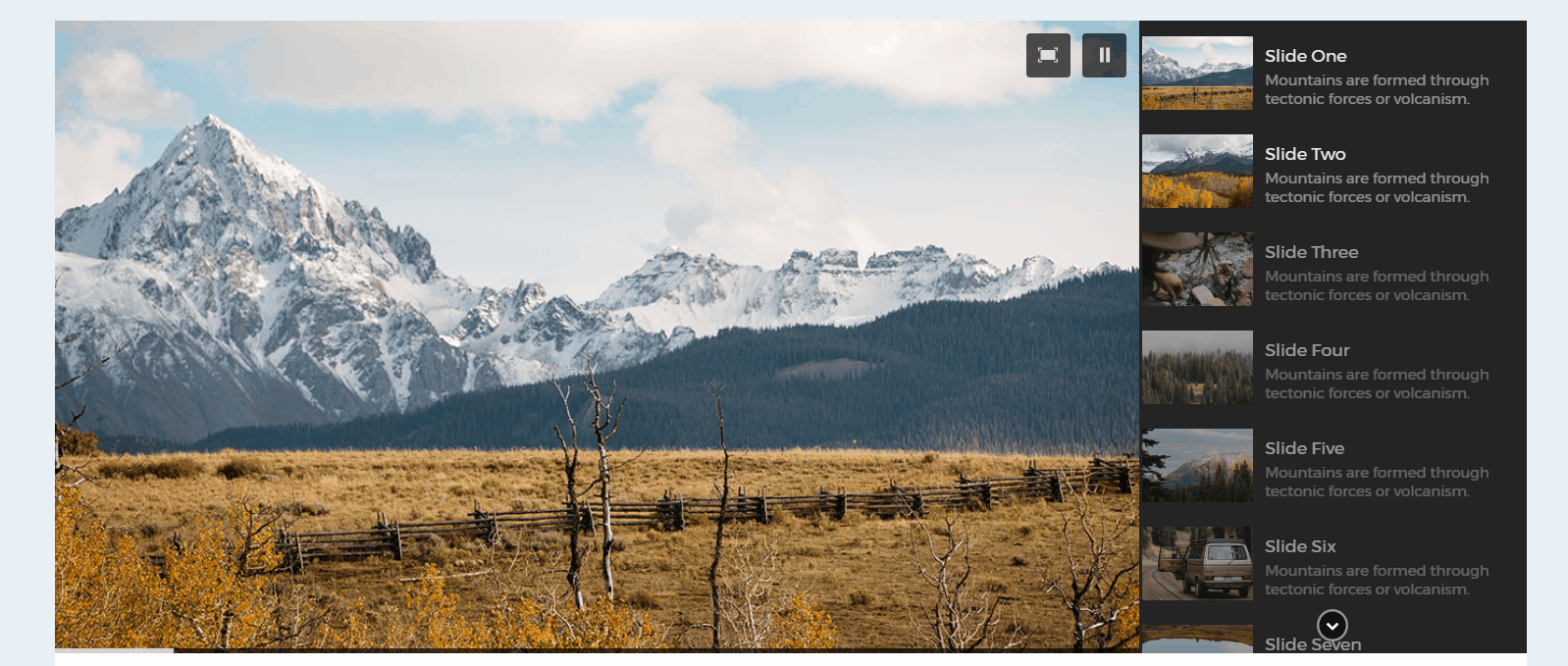
Vous pouvez utiliser un curseur de portfolio pour la photographie, la vidéographie ou même le contenu non visuel.
En termes simples, un curseur de portfolio est celui qui vous permet d'afficher votre travail. Il est conçu dans le but d'afficher différents éléments multimédias, ce qui le rend idéal pour mettre en évidence les différents aspects de vos services. Votre principale préoccupation devrait certainement être de ne montrer que votre meilleur travail. Quoi qu'il en soit, il y a un autre conseil à considérer:
- Incorporer des liens pour du contenu non visuel. Tous les éléments du portfolio ne seront pas visuels (surtout si vous êtes un écrivain ou un blogueur). Quoi qu'il en soit, vous pouvez toujours utiliser des éléments visuels (comme des captures d'écran de votre travail) dans le curseur et incorporer des liens vers le projet réel. Cela augmente l'interactivité de votre site.
L'utilisation d'un curseur de portfolio signifie qu'il n'y a aucune limite au travail que vous pouvez partager avec les visiteurs. C'est idéal pour votre entreprise, en particulier si votre média est multiforme, tout en ajoutant une touche unique à votre site.
4. Créez du contenu interactif avec un curseur Parallax

Utilisez des curseurs de parallaxe pour créer une expérience engageante pour vos visiteurs.
L'effet de parallaxe est celui dans lequel l'image d'arrière-plan semble se déplacer en 3D. En utilisant cet effet, vous pouvez ajouter de la profondeur à un site Web autrement statique et créer un contenu interactif engageant. En même temps, cela attirera l'attention des visiteurs, donc cela aidera à les impliquer. Si vous souhaitez créer l'expérience la plus interactive pour vos visiteurs, voici quelques conseils à garder à l'esprit:
- Choisissez votre style. Ceux-ci incluent le curseur, le défilement, la souris et la 3D. Chacun aura un impact sur la façon dont le curseur est chargé et affiché, il est donc important de bien faire les choses.
- Sélectionnez soigneusement votre image. Les images à espace négatif sont idéales pour éviter l'encombrement, tout comme les images qui s'adaptent bien sur des écrans plus petits.
Vous ne voulez certainement pas que votre site Web soit accablant pour les visiteurs. Cela signifie limiter l'utilisation des curseurs de parallaxe et, idéalement, s'en tenir à une instance par page.
Bien que les curseurs aient leurs critiques, il ne fait aucun doute qu'ils sont idéaux pour plusieurs applications différentes. Avec l'ajout d'effets complexes (comme le défilement de parallaxe) et une gamme apparemment infinie d'applications (comme montrer votre propre travail ou des témoignages d'entreprise), l'utilisation d'un curseur peut considérablement améliorer les fonctionnalités de votre site Web.
Vous avez une question sur le choix du meilleur slider WordPress pour votre site? Que recherchez-vous dans un curseur WordPress? Faites-nous savoir dans la section commentaires!