WordPress est génial. Il est facile à installer et il existe une multitude de thèmes premium gratuits disponibles au téléchargement. Ou vous pouvez toujours créer un thème vous-même. Vous ne savez pas comment coder? Pas de problème, nous sommes là pour vous! Nous sommes tous des débutants à un moment donné, et avec WordPress, plus il y a de ressources, mieux c'est. Heureusement, il existe de nombreux endroits où vous pouvez obtenir de l'aide et des instructions sans quitter votre bureau. Vous trouverez ci-dessous des livres, des didacticiels, des sujets de démarrage et quelques éléments supplémentaires que nous pensons intéressants pour apprendre à coder pour WordPress. Allez-y et commencez, vous coderez en un rien de temps!
Livres
Comment devenir un concepteur WordPress Rockstar
Comment être un concepteur Rockstar WordPress est un excellent livre, avec des tonnes d'informations intéressantes pour les débutants en programmation. Le livre vous guide à travers trois thèmes WordPress pour vous montrer comment créer des portefeuilles, des blogs et des sites WordPress en général. Et au fur et à mesure que vous progressez dans chacun des didacticiels, ils se complètent pour élargir progressivement votre ensemble de compétences en codage. Les fichiers PHP Photoshop, HTML, CSS et WordPress sont inclus, vous aurez donc beaucoup de matériel de référence, et la seule condition préalable est que vous ayez eu une certaine exposition au HTML / CSS.
Se plonger dans WordPress
C'est le point de départ, et nous avons même écrit une critique de Digging Into WordPress à ce sujet. Ce livre fournit des connaissances pratiques et des conseils pour passer d'un débutant WordPress à un maître de codage. Le livre vous apprend les bases de la configuration, de la configuration, de l'anatomie du thème, du développement de thèmes / plugins, des commentaires de construction, de la sécurité du site et de la façon de maintenir un blog sain. Il existe des tonnes de bons conseils que vous ne trouverez peut-être pas ailleurs, ainsi que toute une vie de mises à jour. Ainsi, chaque fois qu'une nouvelle édition de Digging Into WordPress sortira, vous aurez accès à toutes les nouvelles informations et tutoriels.
Créer des thèmes WordPress à partir de zéro
La création de thèmes WordPress à partir de zéro vous guide tout au long du processus de codage pour WordPress. Au fur et à mesure que vous progressez dans les didacticiels, vous apprendrez à coder un thème WordPress à partir d'un modèle HTML / CSS, à créer des types de publication personnalisés, à développer des options de thème et de widget, ainsi qu'à créer des plugins, etc. Ce livre nécessite une expérience en HTML, CSS, PHP, MySQL et JavaScript, donc je dirais qu'il s'adresse aux débutants de haut niveau ou à ceux qui ont des connaissances intermédiaires en développement Web.
Tutoriels
Développer votre premier thème WordPress par WP Tuts +
Développer votre premier thème WordPress est une série de tutoriels en trois parties qui est un excellent point de départ si vous êtes nouveau dans le développement de thèmes WordPress. Des guides étape par étape vous apprennent les bases de WordPress, du développement et de la conception. Et au moment où la série sera terminée, vous aurez créé votre propre thème WordPress complet.
Roues d'entraînement dans le développement de thèmes WordPress par WP Tuts +
Avec WordPress Training Wheels, vous serez guidé à travers une série de tutoriels pour créer votre propre thème WordPress. Cette série est conçue pour les débutants et vous guide tout au long du processus de transformation d'un modèle HTML en un thème WordPress fonctionnel. Les tutoriels restent basiques et faciles à suivre, parfaits pour tous les débutants.
Comment créer un thème WordPress réactif avec Bootstrap par Treehouse
Ce tutoriel sur la création d'un thème WordPress réactif avec Bootstrap tire parti de Bootstrap et vous guide tout au long de la création d'un thème WordPress réactif. Bootstrap fournit une base solide pour apprendre à créer des thèmes réactifs, et la seule condition préalable à ce didacticiel est que vous ayez une expérience de l'ajout de publications et de l'installation de plugins en tant qu'administrateur. Les sujets et fonctionnalités de thème abordés incluent: une mise en page personnalisée de la page d'accueil, une page d'informations, une page de contact, un fil d'actualités avec des commentaires et une barre latérale avec des widgets.
Comment créer un thème WordPress 2ème édition par ThemeShaper
Ce tutoriel détaillé sur les thèmes WordPress de ThemeShaper vous montre comment créer un thème WordPress du début à la fin, et explique même pourquoi certaines méthodes sont préférées à d'autres. En raison des détails, il s'agit d'une série en cours en 16 parties et vaut le détour. L'auteur affirme même qu'au moment où vous aurez terminé le didacticiel, vous devriez être en mesure de faire à peu près tout ce que vous voulez en matière de thème WordPress.
Créer un thème enfant pour WordPress par WP Tuts +
Créer un thème enfant simple pour WordPress est un excellent tutoriel qui vous explique comment créer un thème enfant pour WordPress. Parce que WordPress vous permet de séparer la conception du contenu, vous pouvez conserver un thème et modifier la conception à l'aide d'un thème enfant. Et après avoir terminé ce didacticiel, vous devriez être en mesure de créer votre propre thème enfant simple.
Sujets de démarrage pour référence
Thème WordPress Twenty Twelve
Le thème WordPress par défaut Twenty Twelve est un excellent thème de départ pour apprendre. Avec sa conception de base, sa structure de base et ses fonctionnalités limitées, c'est un bon point de départ si vous souhaitez sélectionner un thème bien codé.
Souligner le thème (_S)
Le thème WordPress Underscores est un autre thème de démarrage solide d'Automattic. Contrairement à Twenty Twelve, il n'y a pas de style / mise en page inclus, il n'y a que des modèles HTML5. Ce thème est destiné à être édité et développé pour développer votre propre thème et améliorer vos compétences en codage.
Autres ressources utiles
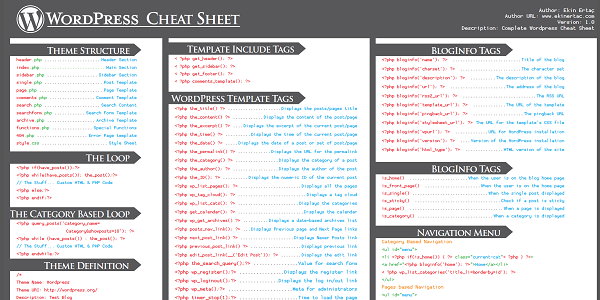
Aide-mémoire WordPress
Cette petite friandise juteuse est une feuille de triche WordPress qui décrit une tonne de fonctionnalités WordPress utiles. Imprimez-le et collez-le sur votre bureau, ou définissez-le comme arrière-plan de votre bureau, vous aurez toujours une référence rapide lorsque vous en avez besoin!
Aide-mémoire sur l'anatomie du sujet
Cette feuille de triche sur l'anatomie du sujet est un simple diagramme de ce qui constitue un sujet. Chaque article est-il nécessaire? Non. Y a-t-il d'autres éléments non répertoriés que vous aimeriez inclure dans un sujet? OK, oui. Ceci est une feuille de triche SIMPLE, montrant les os de base de la plupart des thèmes WordPress, et c'est une excellente ressource de visualisation rapide à utiliser lors de l'écriture d'un nouveau thème.
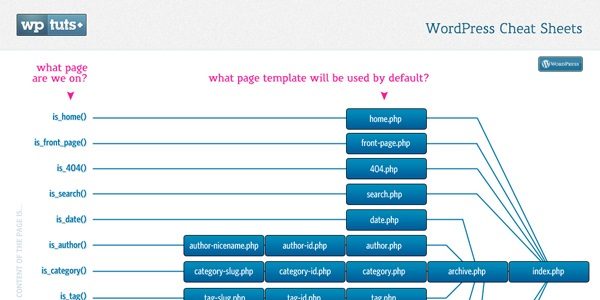
Aide-mémoire pour la hiérarchie des modèles
Cette super petite feuille de triche montre visuellement la hiérarchie des modèles WordPress. La hiérarchie affiche les fichiers de modèle dans votre thème et l'ordre dans lequel ils sont chargés. Ceci est particulièrement utile si vous prévoyez de créer différentes mises en page pour différents types de contenu dans vos thèmes.
Codex WordPress
Comme toujours, vous pouvez consulter le Codex WordPress pour tout ce que vous ne pouvez pas trouver ailleurs. Il y a une tonne de conseils et de leçons utiles dans le codex qui vous aideront certainement à un moment ou à un autre. Et comme les tutoriels proviennent directement de WordPress, vous savez qu'ils sont légitimes.
Vos recommandations de ressources
Avec quelles ressources avez-vous réussi? Si vous avez utilisé l'une des ressources ci-dessus, ou si vous en avez trouvé d'autres sur le Web, nous aimerions savoir lesquelles vous avez trouvées utiles. Parlez-nous de vos expériences dans les commentaires ci-dessous!