Contenidos
ToggleLes barres de bienvenue sont des fenêtres contextuelles populaires qui sont principalement utilisées pour les annonces de promotion des ventes. Pour cet exemple, nous voulons que notre barre de souhaits s'affiche uniquement sur la page du magasin, sans chevauchement et avec un simple bouton de fermeture. De plus, nous voulons attendre que l'utilisateur fasse défiler la page 60% avant de s'afficher. À ce stade, notre visiteur est bien engagé et est probablement prêt à considérer notre offre.
Créer une fenêtre contextuelle
- Aller Panneau de configuration> Modèles> Pop-ups> Ajouter nouveau
- Donnez un nom à votre modèle et cliquez sur "Créer un modèle‘
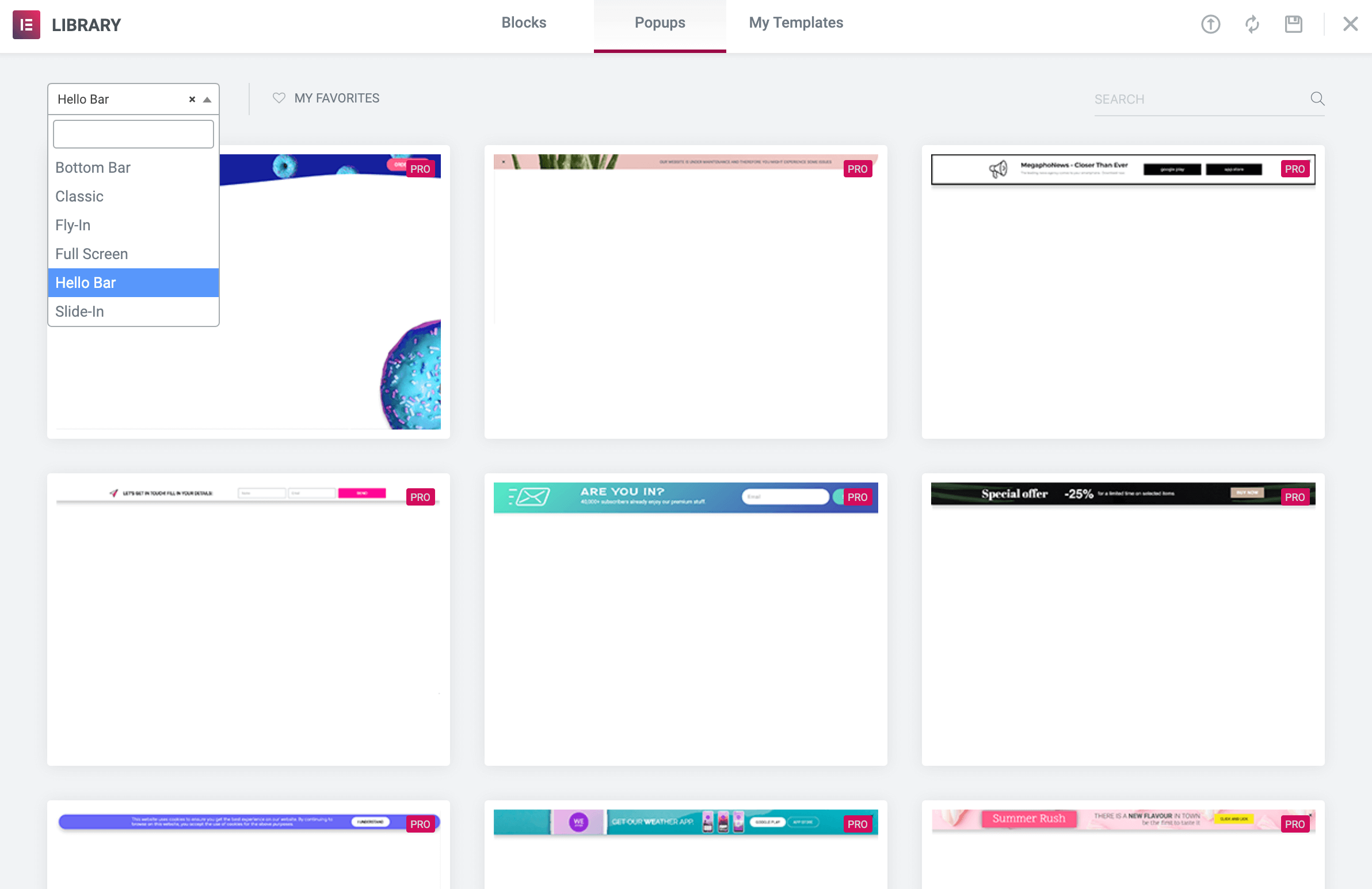
- Dans la bibliothèque, ouvrez le menu déroulant des catégories pour choisir une catégorie Bonjour barou créez votre propre design
Paramètres des fenêtres contextuelles
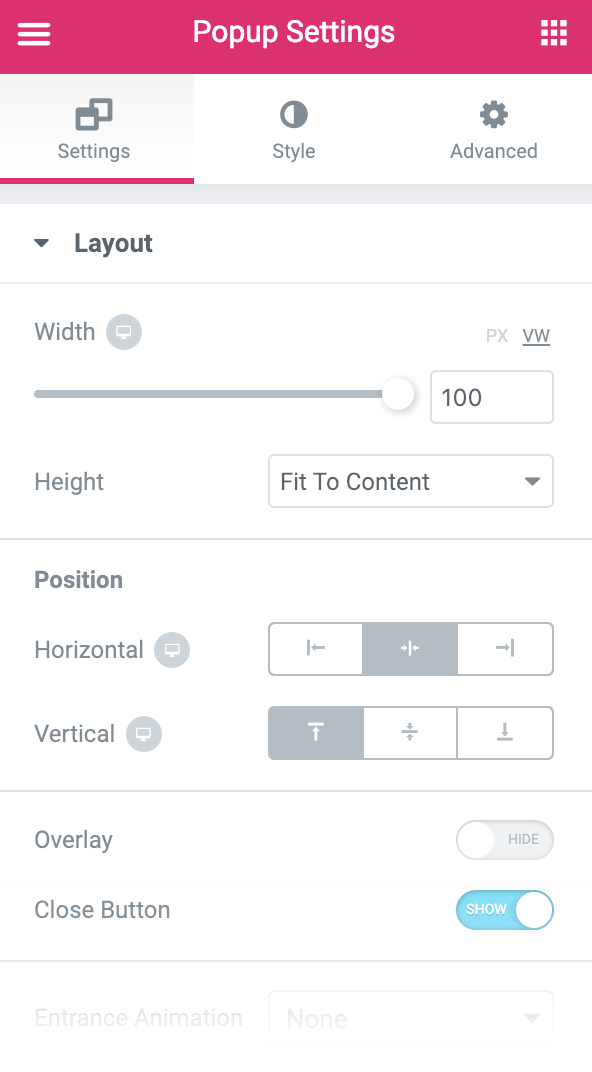
Paramètres
- Définissez la position horizontale sur Centre et la position verticale sur Haut.
- Cacher une hypothèse
- Afficher le bouton de fermeture
Style
Modifiez le texte, l'image d'arrière-plan, le bouton et le style selon vos besoins.
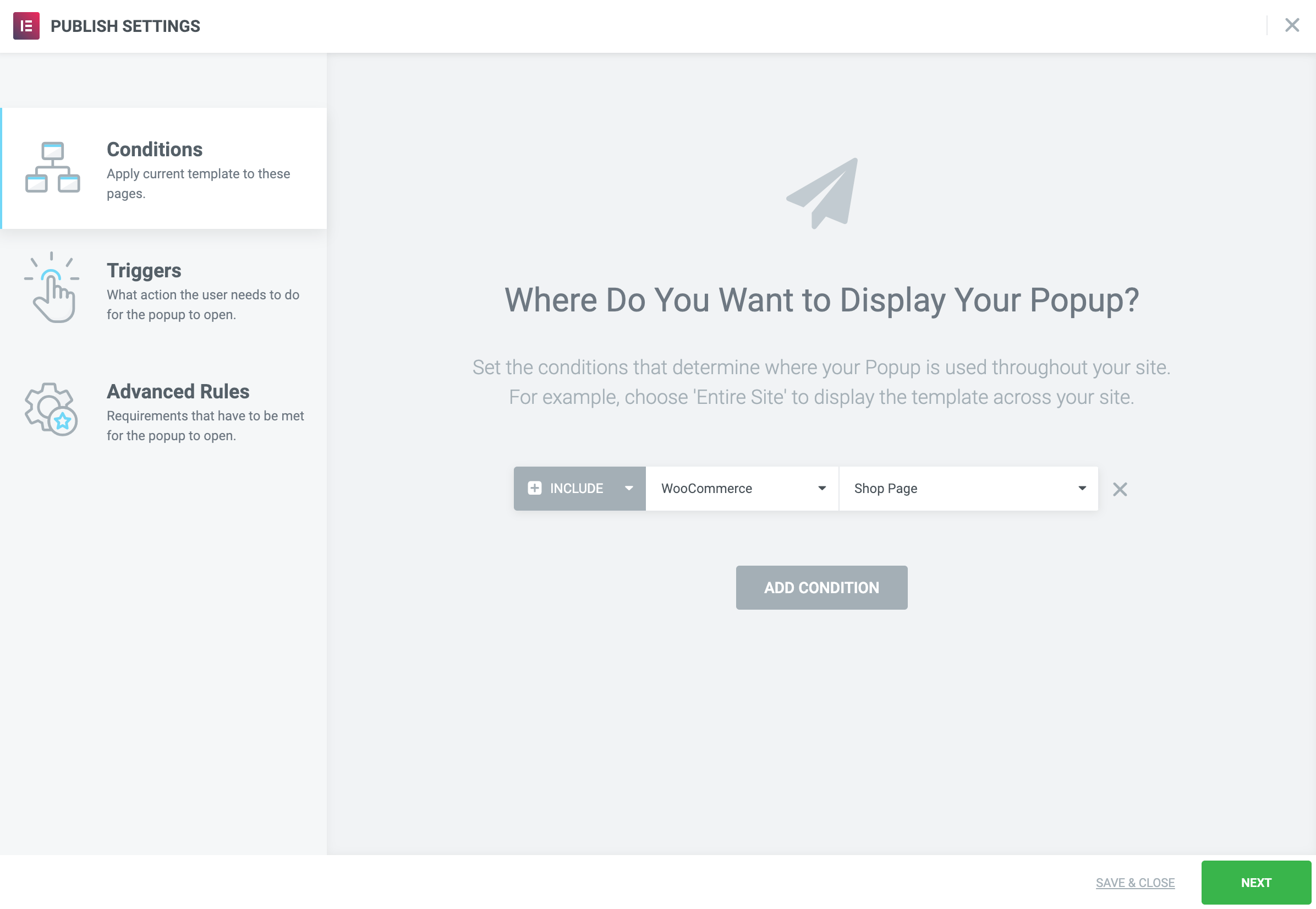
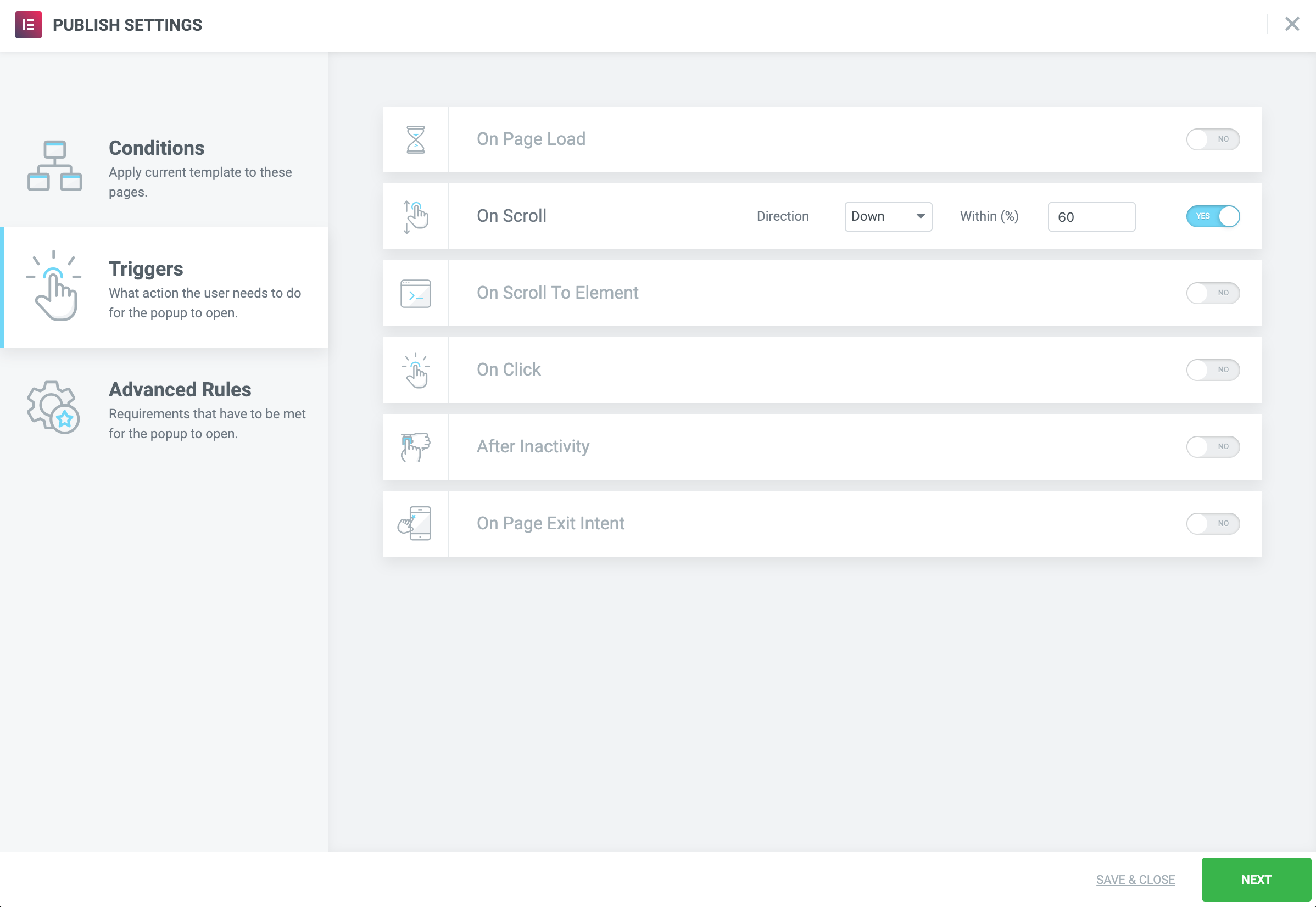
Publier les paramètres
termes: Inclure: WooCommerce> Page du magasin
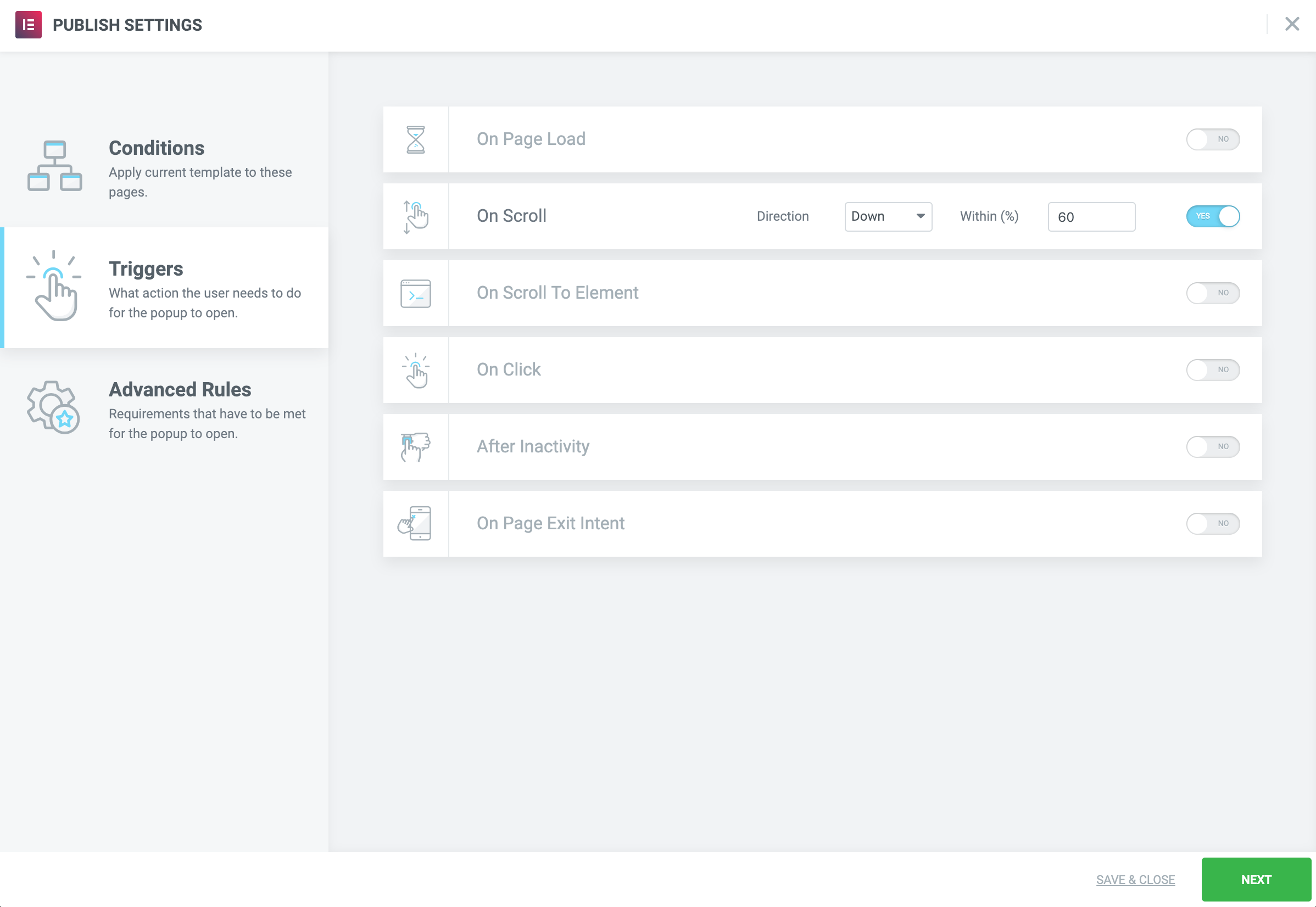
Déclencheurs: Défilement: vers le bas dans le 60%