Chrome collabore avec des frameworks open source pour travailler à un meilleur Web
Chrome est un contributeur actif à l'écosystème du framework Web et notre conférence au Chrome Dev Summit 2019 couvre ce sur quoi nous avons travaillé au cours de l'année écoulée.
Lisez la suite pour un résumé détaillé de la conférence avec des détails et des ressources supplémentaires.
Comment pouvons-nous améliorer le Web?
L'objectif de chaque membre de l'équipe Chrome est d'améliorer le Web. Nous travaillons à améliorer les API du navigateur et V8, le moteur JavaScript et WebAssembly de base qui alimente Chrome, afin que les développeurs soient équipés de fonctionnalités qui les aident à créer de superbes pages Web. Nous essayons également d'améliorer les sites Web qui sont déjà en production aujourd'hui en contribuant aux outils open source de plusieurs manières.
La plupart des développeurs Web
Ils s'appuient dans la mesure du possible sur des outils open source et préfèrent ne pas construire une infrastructure entièrement personnalisée. Les frameworks JavaScript et les bibliothèques d'interface utilisateur côté client représentent une part croissante de l'utilisation de l'open source. Informations sur les trois frameworks et bibliothèques côté client les plus populaires,
Réagir, Angulairey Vue, montre que:
- 72% des participants à la
Premier sondage annuel de MDN pour les développeurs et concepteurs Web
utilisez au moins un de ces frameworks et bibliothèques. - Sur
320 000 sites les 5 millions d'URL les plus analysées par HTTP Archive utilisent au moins un de ces frameworks et bibliothèques. - Lorsqu'elles sont regroupées en fonction du temps passé, 30 des 100 premières URL utilisent au moins l'un de ces frameworks et bibliothèques. (La recherche a été menée avec des données internes).
Ceci signifie que de meilleurs outils open source peuvent conduire directement à un meilleur Web Et c'est pourquoi les ingénieurs de Chrome ont commencé à travailler directement avec des auteurs de cadres et de bibliothèques externes.
Contributions aux frameworks Web
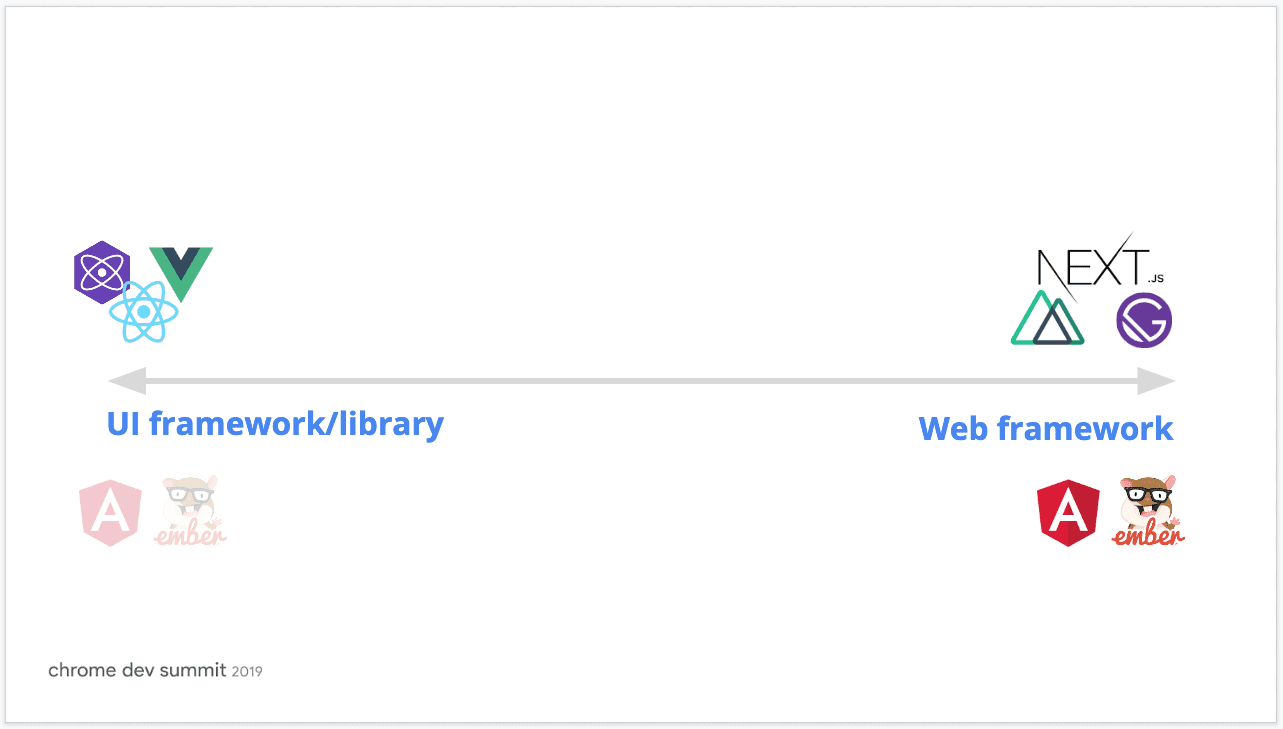
Les frameworks couramment utilisés pour créer et structurer des pages Web se répartissent en deux catégories:
- Cadres d'interface utilisateur (ou bibliothèques), telles que Preact, React ou Vue, qui permettent de contrôler la couche d'affichage d'une application (via un modèle de composant, par exemple).
- Cadres Webtels que Next.js, Nuxt.js et Gatsby, qui fournissent un système de bout en bout avec des fonctionnalités de sentiment intégrées telles que le rendu côté serveur. Ces frameworks tirent généralement parti d'un framework d'interface utilisateur ou d'une bibliothèque pour la couche de vue.
Les développeurs peuvent choisir de ne pas utiliser de cadres, mais en rassemblant une bibliothèque de couches de vue, un routeur, un système de style, un serveur de rendu, etc., ils finissent souvent par créer leur propre type de cadre. Bien que têtus, les frameworks Web prennent en charge un grand nombre de ces problèmes par défaut.
Le reste de cet article met en évidence de nombreuses améliorations qui ont récemment abouti à différents frameworks et outils, y compris les contributions de l'équipe Chrome.
Angulaire
L'équipe Angular a livré un certain nombre d'améliorations à la version 8 du framework:

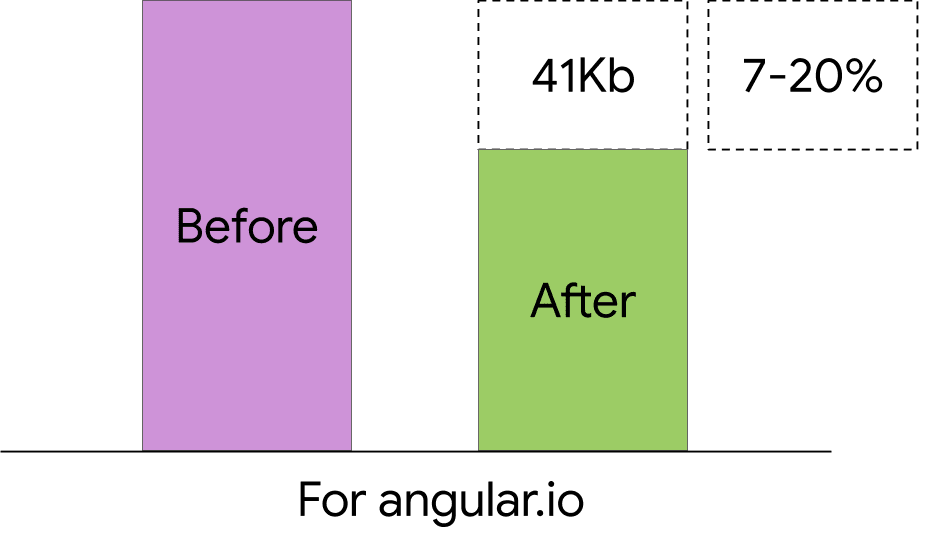
Taille de package réduite pour angular.io avec des builds différentiels (à partir de Version angulaire 8)
- Prise en charge de la syntaxe d'importation dynamique standard pour les chemins de chargement différé.
- Prise en charge des travailleurs Web pour exécuter des opérations sur un thread d'arrière-plan distinct du thread principal.
- Lierre, Le nouveau moteur de rendu d'Angular qui offre de meilleures performances de recompilation et une taille de paquet réduite, est disponible sur mode aperçu pour les projets existants.
Vous pouvez en savoir plus sur ces améliorations sur
"Version 8 d'Angular"
et l'équipe Chrome a hâte de travailler en étroite collaboration avec eux l'année prochaine à mesure que de nouvelles fonctionnalités seront disponibles.
Next.js
Next.js est un framework Web qui utilise React comme couche de vue. En plus d'un modèle de composant d'interface utilisateur que de nombreux développeurs attendent d'un framework côté client, Next.js fournit un certain nombre de fonctions par défaut intégrées:
- Routage avec partage de code par défaut
- Compilation et regroupement (en utilisant Babel y
package web) - Rendu côté serveur
- Mécanismes d'obtention de données au niveau de la page
- Style encapsulé (avec styled-jsx)
Next.js est optimisé pour les petits paquets, et l'équipe Chrome a aidé à identifier les domaines dans lesquels nous pourrions contribuer à améliorer encore les performances. Vous pouvez en savoir plus sur chacun d'eux en consultant leur demande de commentaires (RFC) et leurs demandes d'extraction (PR):
- Une stratégie améliorée de fragmentation des paquets Web qui émet des paquets plus granulaires, réduisant la quantité de code dupliqué obtenu via plusieurs chemins (RFC,
PR). - Chargement différentiel avec le modèle module / nomodule qui peut réduire la quantité totale de JavaScript dans les applications Next.js jusqu'à 20% sans changement de code (RFC,
PR). - Amélioration du suivi des mesures de performances à l'aide de l'API de synchronisation des utilisateurs (PR).

Nous explorons également d'autres fonctionnalités pour améliorer l'expérience utilisateur et développeur lors de l'utilisation de Next.js, telles que:
- Activation du mode simultané pour déverrouiller l'hydratation progressive ou partielle des composants.
- Un système de conformité basé sur les paquets Web qui analyse tous les fichiers actifs et sources générés pour afficher de meilleurs erreurs et avertissements (RFC).

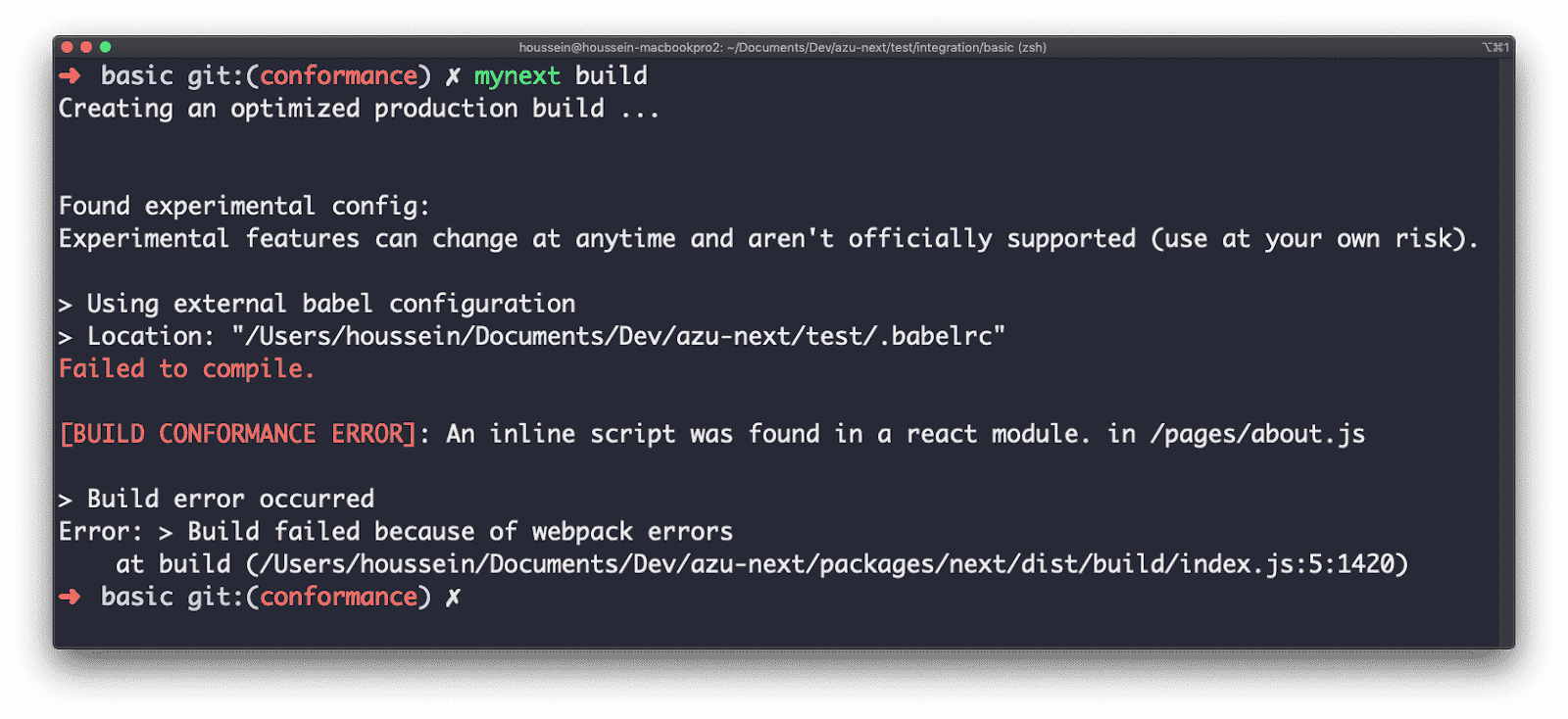
Un exemple d'erreur de compilation de conformité dans Next.js (prototype)
Nuxt.js
Nuxt.js est un framework qui combine Vue.js avec différentes bibliothèques pour fournir une configuration têtue. Comme Next.js, il comprend de nombreuses fonctions prêtes à l'emploi:
- Routage avec partage de code par défaut
- Compilation et regroupement (en utilisant Babel y
package web) - Rendu côté serveur
- Obtention de données asynchrones pour chaque page
- Banque de données par défaut (Vuex)
En plus de travailler directement pour améliorer les performances de différents outils, nous avons élargi le
fond de cadre pour fournir un soutien financier pour davantage de bibliothèques et de cadres open source. Avec notre support récent Pour Nuxt.js, certaines fonctionnalités devraient arriver dans un proche avenir, notamment un rendu de serveur plus intelligent et des optimisations d'image.
Le fonds-cadre accélère les efforts des différents frameworks et bibliothèques dans le but d'améliorer leurs performances. Si vous travaillez sur un outil open source et avez besoin d'aide, veuillez postuler!
Babel
Nous avons également progressé dans l'amélioration des performances d'un outil sous-jacent majeur dans presque tous les cadres mentionnés:Babel.
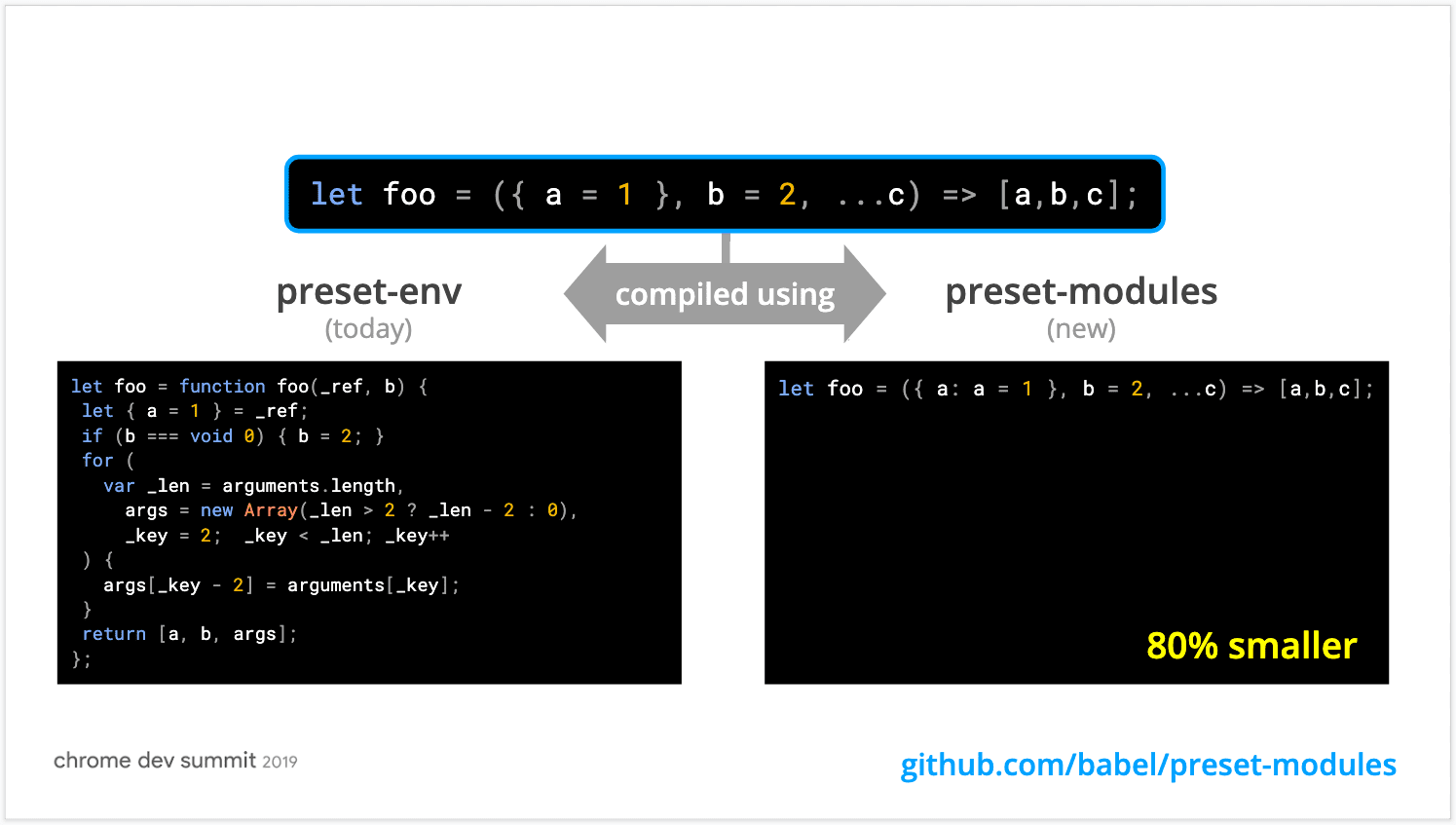
Babel compile du code qui contient une syntaxe plus récente en code que différents navigateurs peuvent comprendre. Il est devenu courant d'utiliser @ babel / preset-env pour cibler les navigateurs modernes où différentes cibles de navigateur peuvent être spécifiées pour fournir suffisamment de polyfilling requis pour tous les environnements choisis. Une façon de spécifier les objectifs consiste à utiliser pour cibler tous les navigateurs Prend en charge les modules ES.
Pour optimiser ce cas, nous avons publié un nouveau préréglage;
@ babel / modules-presets. Au lieu de convertir la syntaxe moderne en une syntaxe plus ancienne pour éviter les erreurs du navigateur, modules préréglés corrige chaque bogue spécifique en le transformant en la syntaxe ininterrompue moderne la plus proche possible. Il en résulte un code moderne qui peut être livré presque inchangé pour la plupart des navigateurs.
Les développeurs utilisent déjà preset-env ils bénéficieront également de ces optimisations sans avoir à faire quoi que ce soit, puisqu'ils seront bientôt intégrés preset-env aussi.
Suivant?
Travailler en étroite collaboration avec des bibliothèques et des frameworks open source pour offrir de meilleures expériences aide l'équipe Chrome à réaliser ce qui est fondamentalement important pour les utilisateurs et les développeurs.
Si vous travaillez sur un framework, une bibliothèque d'interface utilisateur ou toute forme d'outils Web (groupeur, compilateur, linter),
demande de fond de cadre!