Vos outils de développement préférés peuvent désormais mesurer Core Web Vitals.
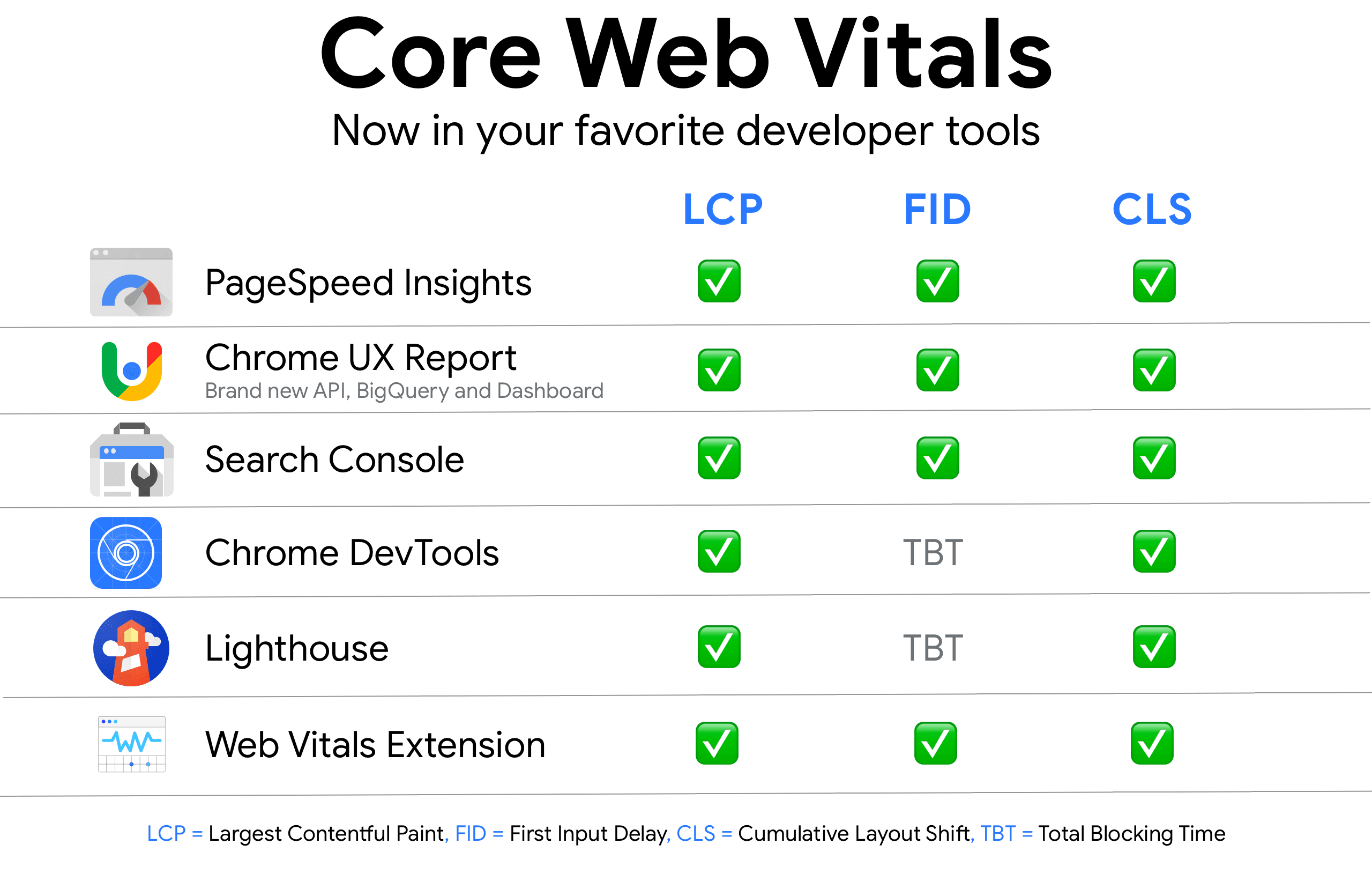
L'initiative Web Vitals récemment annoncée fournit un guide unifié des signaux de qualité qui sont essentiels pour que tous les sites offrent une excellente expérience utilisateur sur le Web. Nous sommes heureux d'annoncer que tous les outils Google populaires pour les développeurs Web prennent désormais en charge la mesure Core Web Vitals, vous aidant à diagnostiquer et à résoudre plus facilement les problèmes liés à l'expérience utilisateur. Ceci comprend Phare, PageSpeed Insights, Chrome DevTools, Search Console, l'outil de mesure de web.dev, Extension Chrome Web Vitals et un nouveau (!) Rapport Chrome UX API.
Maintenant que la recherche Google inclut Core Web Vitals comme base d'évaluation expérience de la page, il est important que ces mesures soient disponibles et aussi exploitables que possible.

Terme clé:
Outils de laboratoire fournir des informations sur la façon utilisateur potentiel votre site Web est susceptible d'expérimenter et de fournir des résultats reproductibles pour le débogage. Campagne Les outils fournissent des informations sur la façon de vrais utilisateurs vous faites l'expérience de votre site Web; Ce type de mesure est souvent appelé Real User Monitoring (RUM). Chaque outil de laboratoire ou de terrain offre une valeur différente pour optimiser votre expérience utilisateur.
Pour commencer votre voyage en optimisant l'expérience utilisateur avec Core Web Vitals, essayez le flux de travail suivant:
- Utilisez le nouveau rapport Core Web Vitals de la Search Console pour identifier les groupes de pages nécessitant une attention particulière (en fonction des données de terrain).
- Une fois que vous avez identifié les pages qui nécessitent des travaux, utilisez PageSpeed Insights (optimisé par Lighthouse et Chrome UX Report) pour diagnostiquer les problèmes de laboratoire et de terrain sur une page. PageSpeed Insights (PSI) est disponible via la Search Console ou vous pouvez entrer une URL directement dans PSI.
- Prêt à optimiser votre site localement dans le laboratoire? Utilisez Lighthouse et Chrome DevTools pour mesurer Core Web Vitals et obtenir un guide pratique indiquant exactement ce qu'il faut corriger. L'extension Chrome Web Vitals peut vous donner une vue en temps réel des métriques sur le bureau.
- Besoin d'un tableau de bord Core Web Vitals personnalisé? Utilisez le tableau de bord CrUX mis à jour ou la nouvelle API Chrome UX Reporting pour les données de terrain ou l'API PageSpeed Insights pour les données de laboratoire.
- Vous cherchez des conseils? web.dev/measure peut mesurer votre page et vous montrer un ensemble prioritaire de guides et de laboratoires de code pour l'optimisation, en utilisant les données de PSI.
- Enfin, utilisez Lighthouse CI dans les pull requests pour vous assurer qu'il n'y a pas de régressions dans Core Web Vitals avant d'implémenter un changement de production.
Avec cette introduction, plongeons-nous dans les mises à jour spécifiques de chaque outil!
Phare
Lighthouse est un outil d'audit automatisé de sites Web qui aide les développeurs à diagnostiquer les problèmes et à identifier les opportunités d'améliorer l'expérience utilisateur de leurs sites. Il mesure différentes dimensions de la qualité de l'expérience utilisateur dans un environnement de laboratoire, y compris les performances et l'accessibilité. La dernière version de Lighthouse (6.0, publiée mi-mai 2020) comprend des audits supplémentaires, de nouvelles mesures et un score de performance nouvellement composé.

Lighthouse 6.0 introduit trois nouvelles mesures dans le rapport. Deux de ces nouvelles mesures, Largest Content Paint (LCP) et Cumulative Design Change (CLS), sont des implémentations en laboratoire de Core Web Vitals et fournissent des informations de diagnostic importantes pour optimiser l'expérience utilisateur. Compte tenu de leur importance pour l'évaluation de l'expérience utilisateur, les nouvelles métriques ne sont pas seulement mesurées et incluses dans le rapport, mais sont également prises en compte dans le calcul du score de performance.
La troisième nouvelle métrique incluse dans Lighthouse - Total Lock Time (TBT) - correspond bien à la métrique de champ First Input Delay (FID), une autre métrique Core Web Vitals. Suivre les recommandations fournies dans le rapport Lighthouse et optimiser vos scores vous prépare à offrir la meilleure expérience possible à vos utilisateurs.
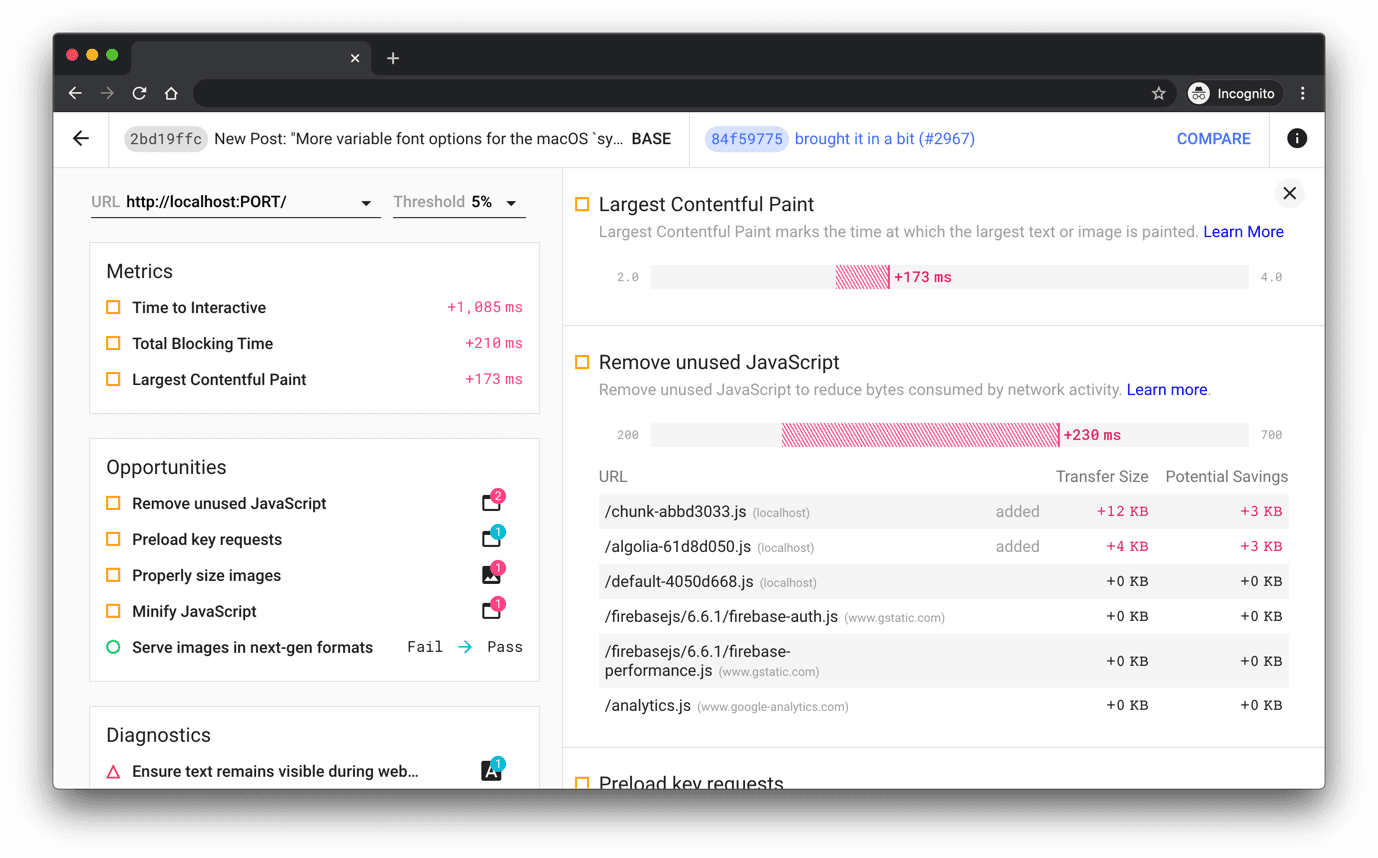
Tous les produits propulsés par Lighthouse sont mis à jour pour refléter la dernière version, y compris Phare CI qui vous permet de mesurer facilement vos Core Web Vitals sur les demandes d'extraction avant qu'elles ne soient fusionnées et déployées.

Pour plus d'informations sur les dernières mises à jour de Lighthouse, consultez notre article de blog Nouveautés de Lighthouse 6.0.
PageSpeed Insights
PageSpeed Insights (PSI) rend compte des performances en laboratoire et sur le terrain d'une page sur les ordinateurs de bureau et les appareils mobiles. L'outil fournit un aperçu de la façon dont les utilisateurs du monde réel vivent la page (optimisé par Chrome UX Report) et un ensemble de recommandations pratiques sur la façon dont un propriétaire de site peut améliorer l'expérience de la page (fournies par Lighthouse).
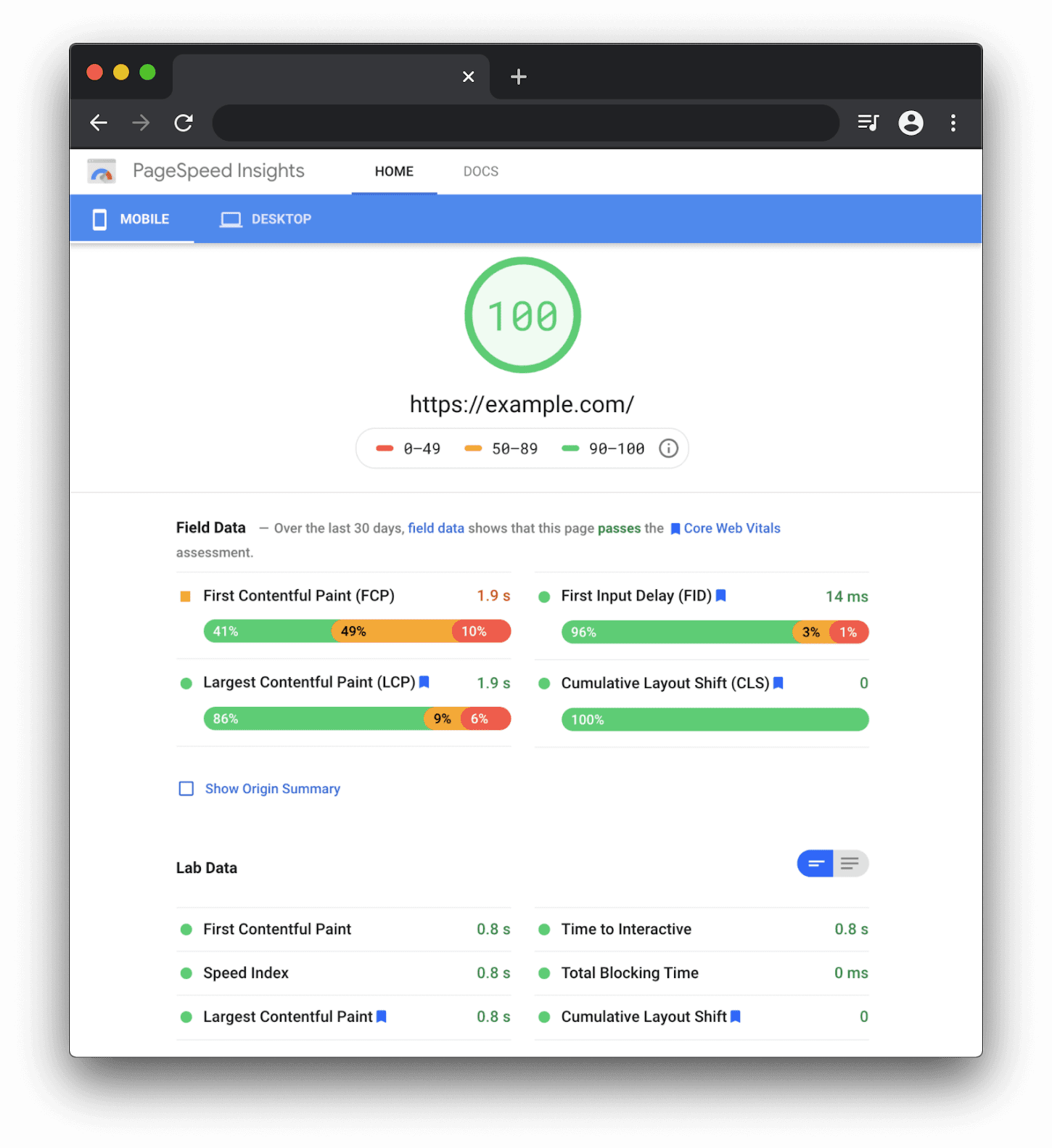
PageSpeed Insights et le API PageSpeed Insights Ils ont également été mis à jour pour utiliser Lighthouse 6.0 sous le capot et prennent désormais en charge la mesure Core Web Vitals dans les sections de laboratoire et de terrain du rapport. Les Core Web Vitals sont marqués d'un ruban bleu comme indiqué ci-dessous.

Alors que Search Console fournit aux propriétaires de sites un excellent aperçu des groupes de pages qui nécessitent une attention, PSI aide à identifier les opportunités par page pour améliorer l'expérience de la page. Dans PSI, vous pouvez clairement voir si votre page atteint ou non les seuils pour une bonne expérience sur tous les Core Web Vitals en haut du rapport, indiqués par réussit l'évaluation Core Web Vitals ou échoue à l'évaluation Core Web Vitals.
Nœud
Les Rapport Chrome UX (CrUX) est un ensemble de données publiques de données réelles issues de l'expérience utilisateur sur des millions de sites Web. Mesurez les versions de terrain de tous les Core Web Vitals. Contrairement aux données de laboratoire, les données CrUX proviennent Utilisateurs enregistrés à la campagne. Avec ces données, les développeurs peuvent comprendre la distribution d'expériences utilisateur réelles sur leurs propres sites Web ou même sur les sites Web de leurs concurrents. Même si vous n'avez pas de RUM sur votre site, CrUX peut fournir un moyen rapide et facile d'évaluer vos Core Web Vitals. Les Ensemble de données CrUX dans BigQuery inclut des données de performances détaillées pour tous les Core Web Vitals et est disponible sous forme d'instantanés mensuels au niveau de la source.
La seule façon de vraiment connaître les performances de votre site pour vos utilisateurs est de mesurer ses performances sur le terrain au fur et à mesure que ces utilisateurs se chargent et interagissent avec lui. Ce type de mesure est généralement connu sous le nom de Real User Monitoring, ou RUM en abrégé. Même si vous n'avez pas de RUM sur votre site, CrUX peut fournir un moyen rapide et facile d'évaluer vos Core Web Vitals.
Présentation de l'API CrUX
Aujourd'hui, nous sommes heureux d'annoncer la API CrUX, un moyen rapide et gratuit d'intégrer facilement vos flux de travail de développement avec un sourcing et une mesure de la qualité au niveau de l'URL pour les métriques de terrain suivantes:
- Peindre avec un contenu plus important
- Changement de conception cumulatif
- Délai de première entrée
- Première peinture avec contenu
Les développeurs peuvent rechercher une origine ou une URL et segmenter les résultats selon différents facteurs de forme. L'API est mise à jour quotidiennement et récapitule les données des 28 jours précédents (contrairement à l'ensemble de données BigQuery, qui est agrégé tous les mois). L'API a également les mêmes quotas d'API publique assouplis que nous avons mis dans notre autre API, l'API PageSpeed Insights (25 000 requêtes par jour).
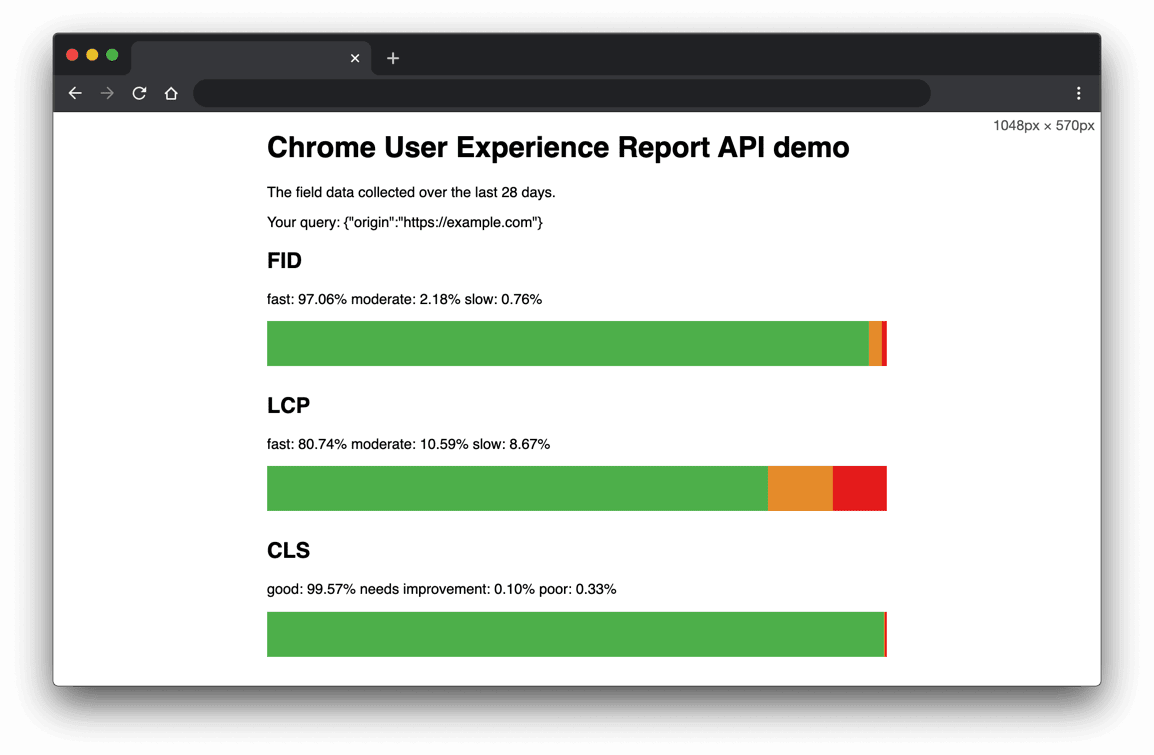
Ci-dessous un manifestation en utilisant l'API CrUX pour visualiser les métriques Core Web Vitals avec des distributions pour bon, A besoin d'améliorationy pauvre:

Dans les versions futures, nous prévoyons d'étendre l'API pour permettre l'accès à des dimensions et des métriques supplémentaires à partir de l'ensemble de données CrUX.
Carte CrUX repensée
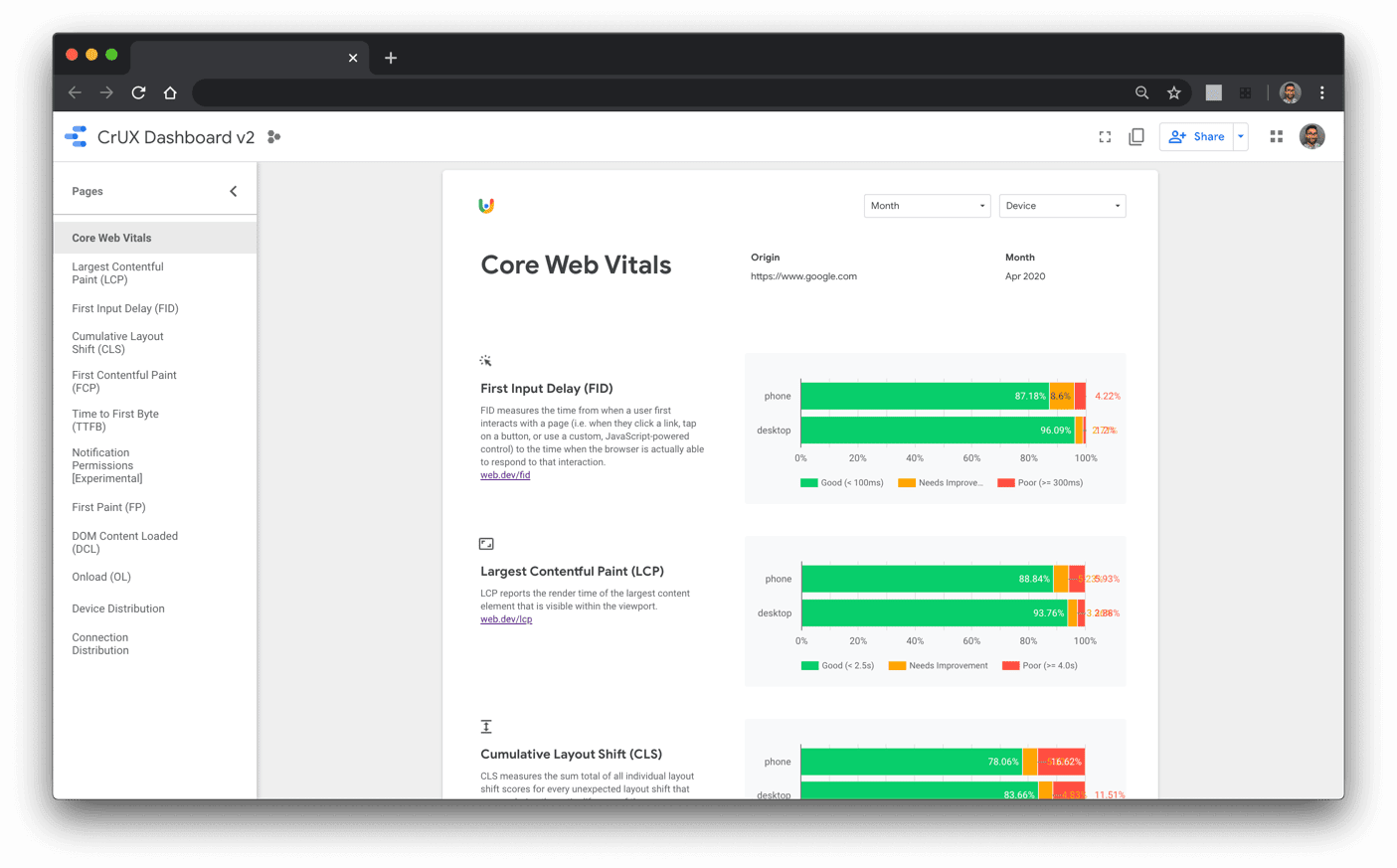
Le nouvellement redessiné Carte CrUX vous permet de suivre facilement les performances d'une source au fil du temps, et vous pouvez désormais l'utiliser pour surveiller les distributions de toutes les métriques Core Web Vitals. Pour commencer avec le panel, consultez notre tutoriel sur web.dev.

Nous avons introduit une nouvelle page d'accueil Core Web Vitals pour vous permettre de voir encore plus facilement les performances de votre site en un coup d'œil. Nous apprécions vos commentaires sur tous les outils CrUX; Pour partager vos réflexions et vos questions, appelez-nous au @ChromeUXReport Compte Twitter ou Groupe Google.
Tableau de bord des performances de Chrome DevTools
Déboguer les événements de modification de conception dans la section Expérience
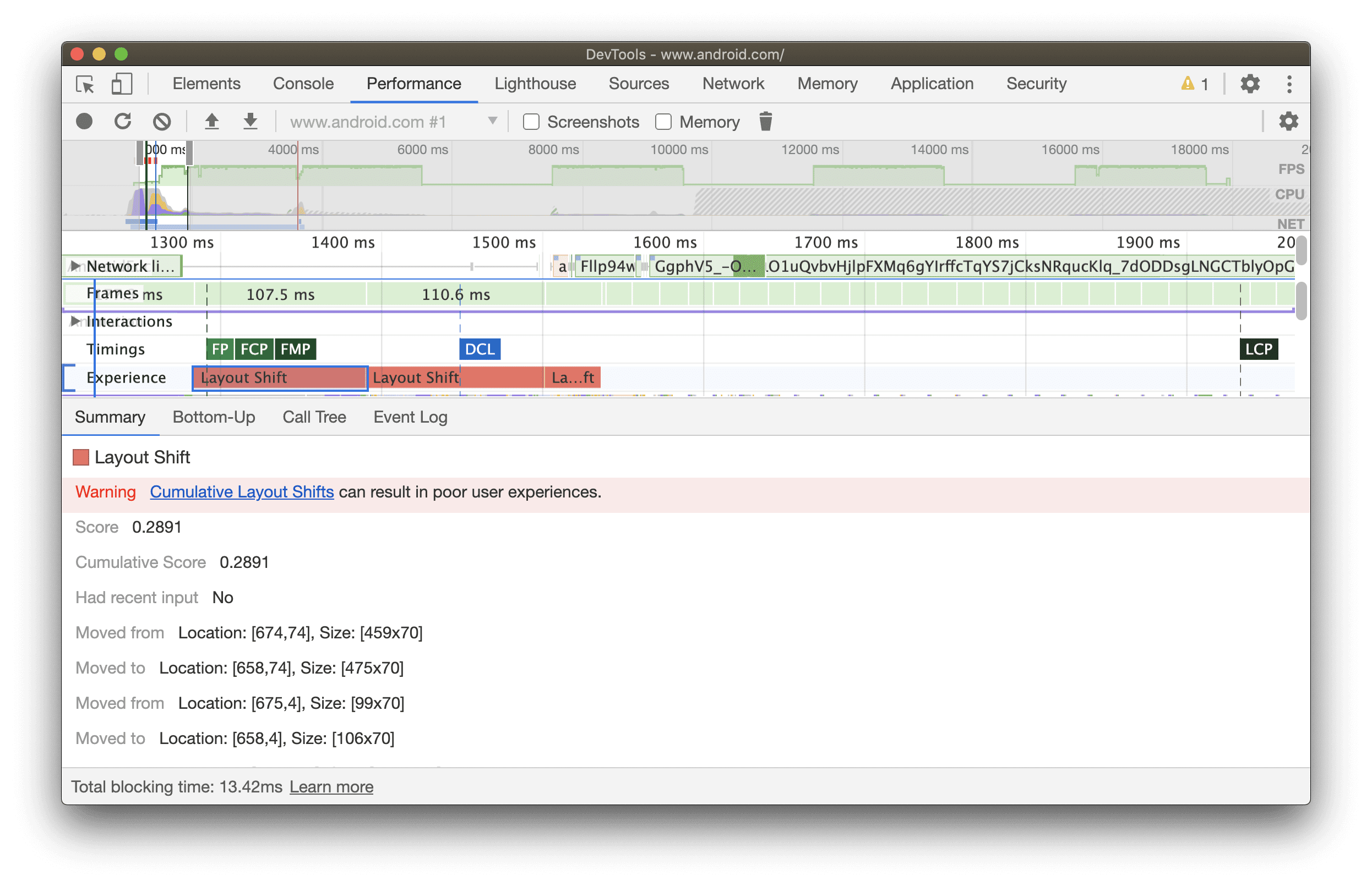
DevTools de Chrome Performance le panneau a un nouveau Section expérience qui peut vous aider à repérer les modifications de conception inattendues. Ceci est utile pour rechercher et résoudre les problèmes d'instabilité visuelle sur votre page qui contribuent à la modification cumulative de la mise en page.

Sélectionnez une modification de conception pour afficher ses détails dans le résumé langue. Pour visualiser où le changement réel s'est produit, placez le curseur sur le Bouger de y Déplacé vers des champs.
Préparation de l'interaction de débogage avec le temps de verrouillage total dans le pied de page
La métrique du temps de blocage total (TBT) peut être mesurée dans des outils de laboratoire et constitue un excellent proxy pour le délai de première entrée. TBT mesure le laps de temps total entre First Contentful Paint (FCP) et Time to Interactive (TTI) où le thread principal a été bloqué suffisamment longtemps pour empêcher la réponse d'entrée. Les optimisations des performances qui améliorent le TBT en laboratoire devraient améliorer le FID sur le terrain.

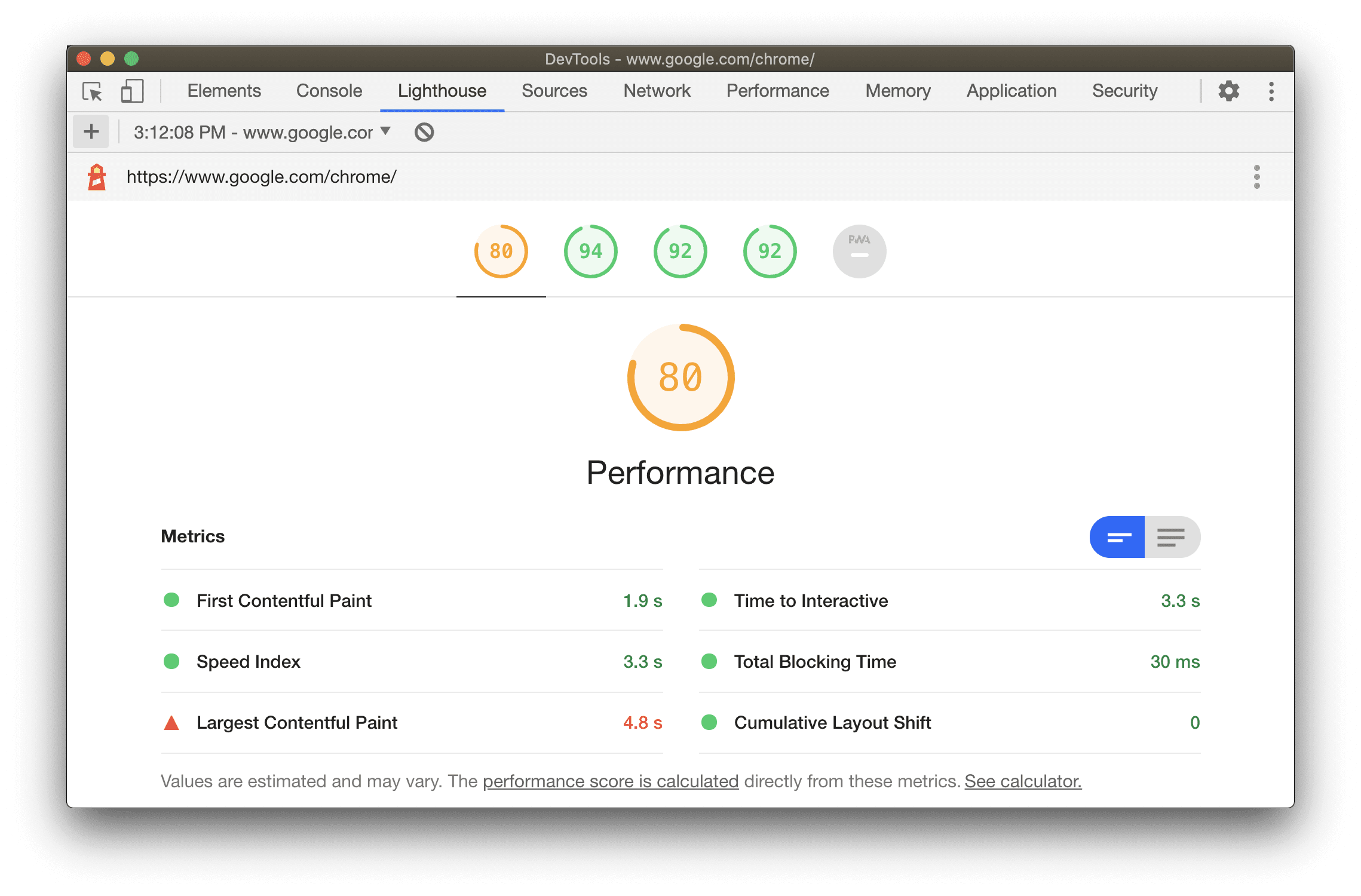
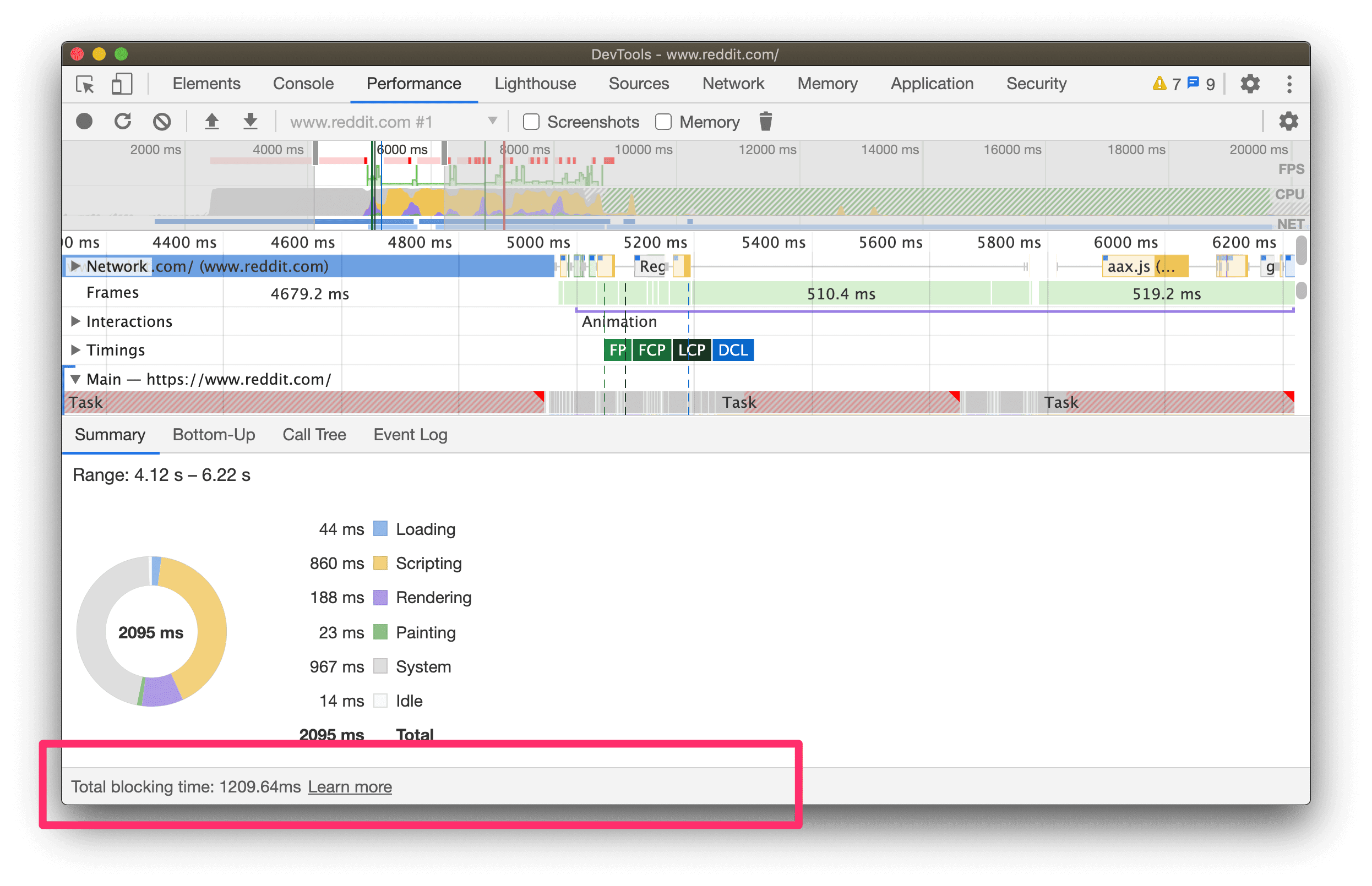
TBT s'affiche désormais dans le pied de page de Chrome DevTools Performance tableau de bord lorsque vous mesurez les performances de la page:
- presse
Ctrl + Maj + J(ou alorsCommande + Option + Jsur Mac) pour ouvrir DevTools. - Clique sur le Performance langue.
- Cliquer Graver.
- Rechargez la page manuellement.
- Attendez que la page se charge, puis arrêtez l'enregistrement.
Pour plus d'informations, consultez Nouveautés de DevTools (Chrome 84).
Search Console
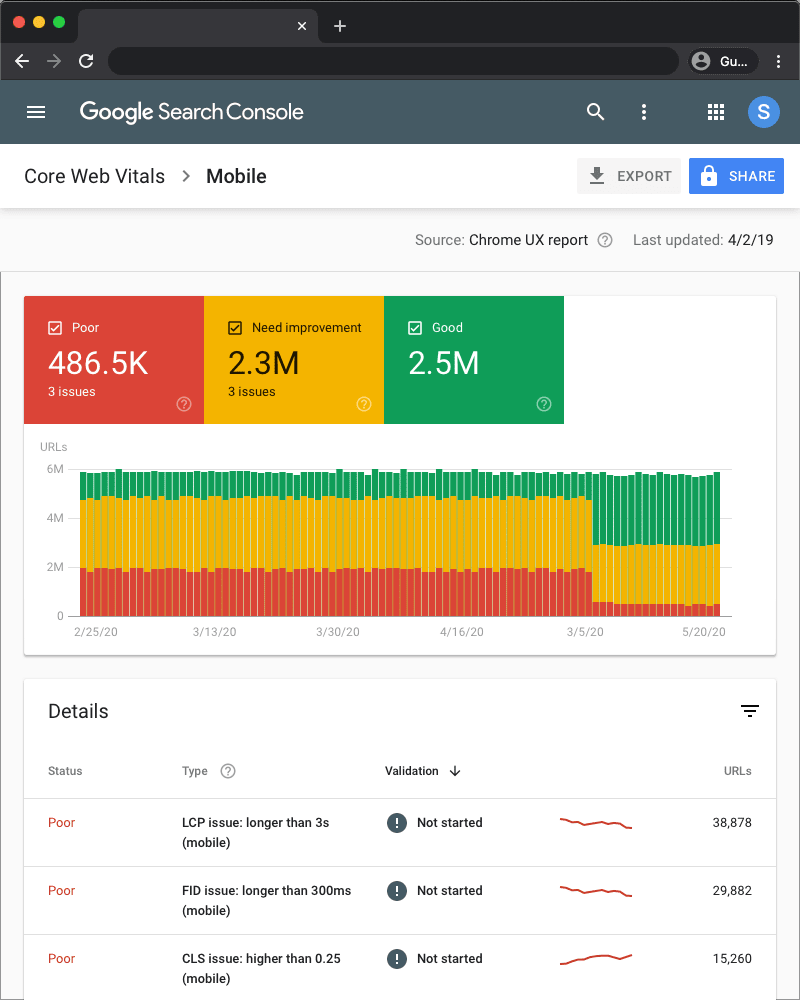
Le nouveau Rapport Core Web Vitals dans la Search Console vous aide à identifier les groupes de pages de votre site qui nécessitent une attention, sur la base des données réelles (de terrain) de CrUX. Les performances des URL sont regroupées par état, type de métrique et groupe d'URL (groupes de pages Web similaires).

Le rapport est basé sur les trois métriques Core Web Vitals: LCP, FID et CLS. Si une URL ne contient pas une quantité minimale de données de rapport pour ces métriques, elle est omise du rapport. Essayez le nouveau rapport pour obtenir une vue complète des performances de votre source.
Une fois que vous avez identifié un type de page présentant des problèmes liés à Core Web Vitals, vous pouvez utiliser PageSpeed Insights pour obtenir des conseils d'optimisation spécifiques pour les pages représentatives.
web.dev
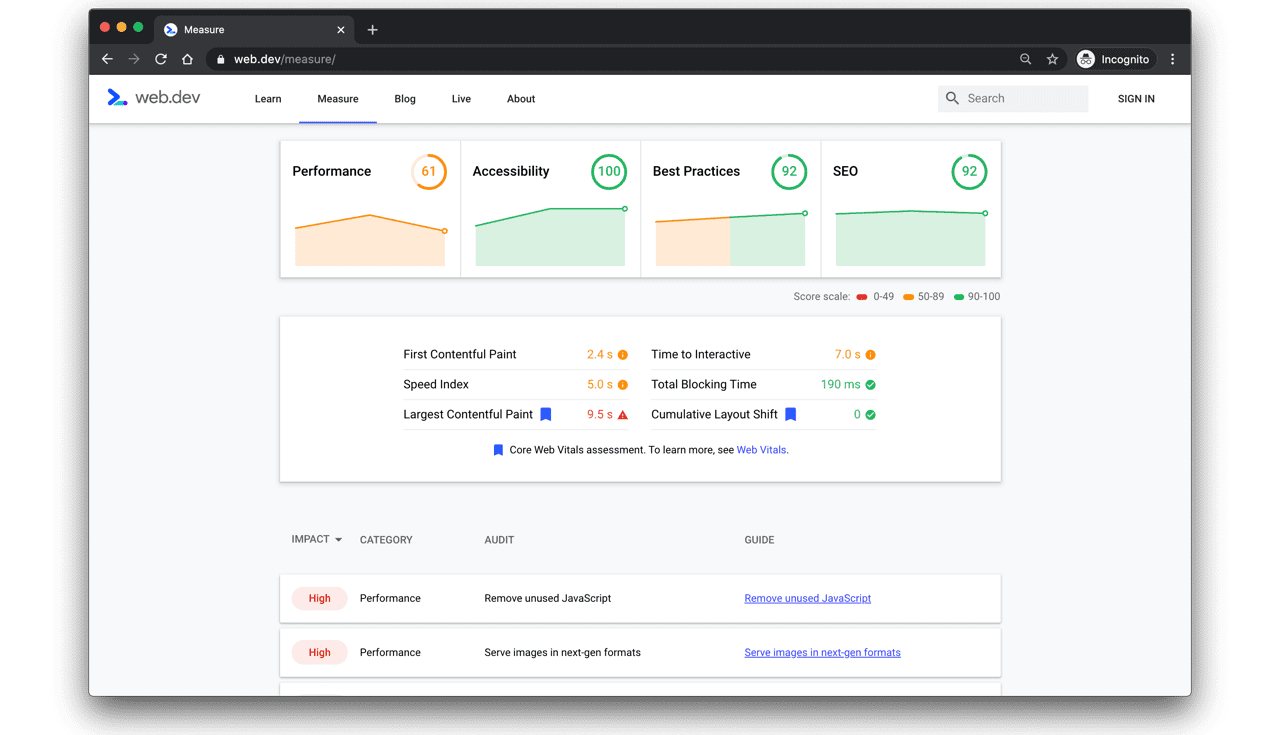
web.dev/measure vous permet de mesurer les performances de votre page au fil du temps, en fournissant une liste hiérarchisée de guides et de codelabs sur la façon de s'améliorer. Votre mesure est alimentée par PageSpeed Insights. L'outil de mesure prend désormais également en charge les métriques Core Web Vitals, comme indiqué ci-dessous:

Extension Web Vitals
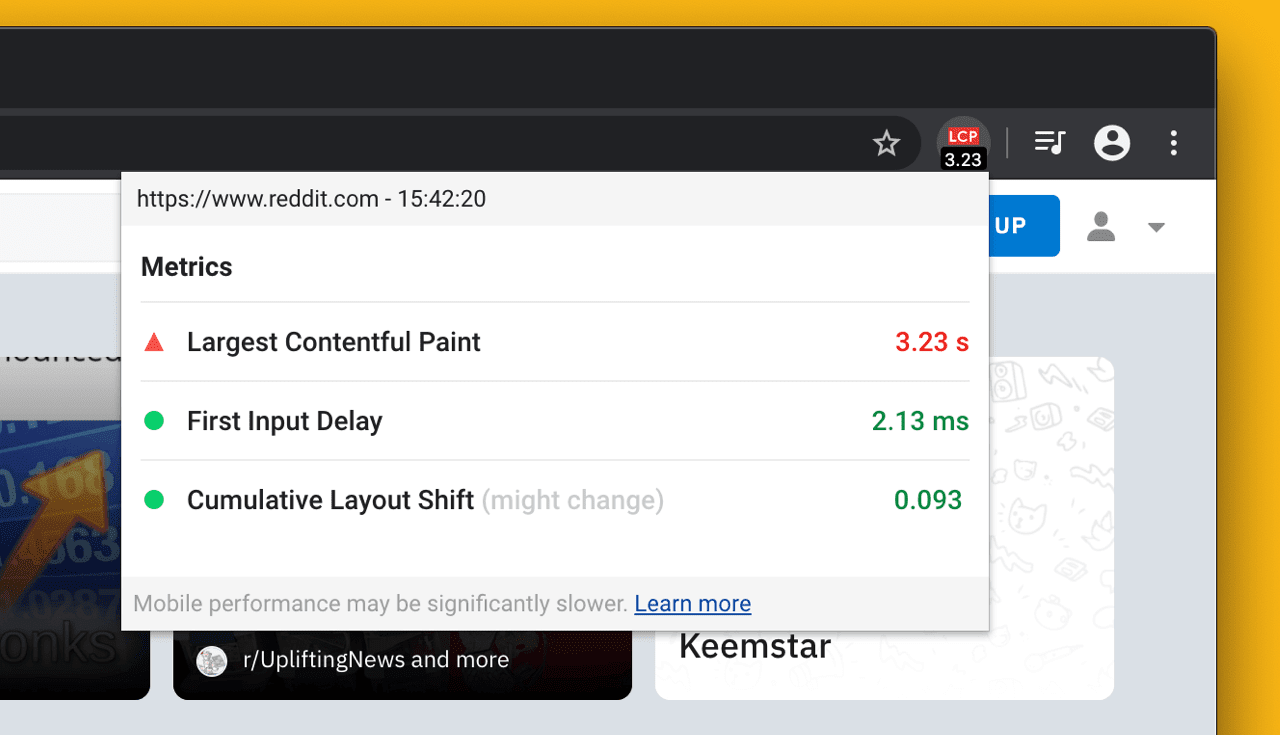
L'extension Web Vitals mesure les trois métriques Core Web Vitals en temps réel pour Google Chrome (de bureau). Ceci est utile pour détecter les problèmes au début du flux de travail de développement et comme outil de diagnostic pour évaluer les performances de Core Web Vitals lors de la navigation sur le Web.
L'extension peut maintenant être installée à partir du Boutique virtuelle Chrome! Nous espérons que vous trouvez cela utile. Nous apprécions toute contribution pour l'améliorer, ainsi que les commentaires sur le projet. GitHub dépôt.

Faits saillants rapides
C'est une enveloppe! Que pouvez-vous faire ensuite?
- Utiliser Phare sur DevTools pour optimiser votre expérience utilisateur et vous assurer que vous vous préparez pour réussir avec Core Web Vitals sur le terrain.
- Utiliser PageSpeed Insights pour comparer les performances de Core Web Vitals en laboratoire et sur le terrain.
- Essayez le nouveau API de rapport sur l'expérience utilisateur Chrome pour accéder facilement à votre origine et aux performances de votre URL avec Core Web Vitals au cours des 28 derniers jours.
- Utilisez le Vivre section et pied de page dans DevTools Performance panneau pour explorer et déboguer par rapport à Core Web Vitals spécifiques.
- Utiliser Rapport Web Vitals de la Search Console Core pour un résumé de la performance de vos origines sur le terrain.
- Utilisez le Extension Web Vitals pour suivre les performances d'une page par rapport à Core Web Vitals en temps réel.
Nous aborderons plus en détail nos outils Core Web Vitals sur web.dev Live en juin. Inscrivez-vous pour des mises à jour sur l'événement!
~ par Elizabeth et Addy, dépositaires WebPerf





