There are literally billions of websites on the Internet, which means you have to work hard if you want yours to stand out from the crowd. In recent years, there has been a huge focus on search engine optimization (SEO) to make your website visible and people are always looking for new ways to rank high in search engines and drive more high traffic. quality to your site.
This is because, whether it's a business or personal website, the last thing you want is for your site to end up on a bunch of irrelevant or hard-to-find search engine results pages (SERPs) and barely visible. This is where Schema markup comes in.
If you haven't heard of Schema markup before, don't worry, you're not alone. This is a relatively new concept and has been designed to give your content more context and help it rank better in search engines. Want to know more about how outline markup can help make your WordPress website more visible? You have come to the right place!
In this comprehensive guide, we'll ask (and answer) the following five questions to help you better understand what outline markup is and how you can use it to power your WordPress website. These questions include:
- What is outline markup?
- What is the difference between Schema and SEO?
- What are the different types of outline markup?
- How can you add schema markup to your WordPress?
- Why should you add Schema markup to your WordPress?
Are you ready to learn more about this? We'll start, in this first section, by taking a look at what Schema markup actually is.
What is outline markup?
Understanding Schema markup can be tricky in the early stages, but you must if you want to use it as a tool to make your WordPress site more visible. WP motor simplify the concept by describing Schema as follows:
Think of Schema markup as your 'calling card' for search engines. Provide context to your content to help crawlers determine what it is about. In the same way that a business card tells potential clients their job title, schema markup tells search engines what things are so they can be indexed correctly.
So simply put, Schema is a type of microdata that is added to your web pages to provide context to search engines and help them rank your pages accordingly. Basically, outline markup serves four main purposes - these are:
- To help search engines index your site correctly
- To make your site visually stand out from other pages that rank for particular search terms
- To help readers find the content they are looking for
- To add context to your links and content
One of the key results of outline markup is that your pages will be more visible in search engines by default and will generate more clicks on your pages. At the same time, some of the metadata will appear below the headlines in the SERPs, giving the audience a better indication of what the web page is about.
At the same time it is worth noting that even though Schema data is still in the early stages when it comes to mobile devices, search engines like Google have already started to show rich results for mobile search terms. This means that Schema markup can at the same time enhance your web pages on tablets and smartphones, and this is particularly important given that more than 50% from global searches they are now done on mobile devices.
What is the difference between Schema and SEO?
Before continuing, it is important to clarify the difference between search engine optimization (or more specifically WordPress SEO) and the work of outline marks. SEO is all about rankings and visibility, but there is currently no evidence that adding microdata via Schema can have a direct impact on your site's organic search rankings. So essentially what we are saying is that Schema is usually misinterpreted as a way to improve classifications and it is not that.
Even though Schema optimizes your pages and posts and helps your content appear in more relevant SERPs, it does not inherently increase your natural SEO ranking. Having said that, the more context you give to your WordPress site and the content you share on it (through reviews, thumbnails, ratings, products, etc.), the more likely you are to drive clicks and traffic to your site. Which, in turn, can help increase the visibility of your pages and improve the overall performance of your website.
What are the types of outline markup?
To take advantage of our understanding of schema markup, let's now take a look at the different types of schema. It comes in a range of shapes and sizes and it will depend on the content you are sharing and the parts you want your audience to focus on the most.
You can choose schema 'presets' in WordPress via plugins or by adding the code manually. There are many types of schemes (which can see here), but popular plugins WordPress plugins usually just add key types that they think most users will need. Schema & Structured Data for WP & AMP, as an example, indicates that you currently have as many as 35 types of different schemes available through their services. But let's take a look at some of the most commonly used ones, below:
- Product: You can add some key information about your product to appear in search results, such as price, reviews, and availability
- Video: If you are adding videos to your pages, in addition to the description, you can even include a thumbnail to help attract more viewers
- Events (edit): Are you organizing / announcing an event? Use Schema to ensure that information about dates, sales, and locations is visible from the results page
- Prescriptions: By using rich snippets, you can share information about the recipe and where it came from before the reader opens the link, at the same time you can provide star ratings for your recipe
- Blog posts / articles: Schema can help you improve the appearance of your blogs and articles and can share details about the author and content within
- Local business: If you have a local company, you can make your location, reviews and even opening hours visible from the search results page
How to add schema markup to WordPress?
Now that you fully understand what Schema is and the popular ways it is used by companies, ecommerce sites, bloggers, and many more, it's time to see how you can add it to your WordPress website. Would it be WordPress without a plugin? Definitely not! Thus, the first and perhaps the simplest option for adding outline markup to your site is through a plugin, which will help you create rich and relevant meta descriptions. There are several plugins available, including:
Yoast SEO
Automatically add your Schema.org information with Yoast. The plugin aggregates your site information with JSON-LD such as your site name, logo, articles, social media, search, etc.
Rich snippets of everything in one outline
This free plugin enables you to work on each page and publish, adding information about the content it contains.
Structured data from the schema app
This plugin does the hard work for you by automatically configuring the schema and data settings on your posts and pages.
Schema and structured data for WP and AMP
There is a paid version of this plugin that gives you more options to create rich Google snippets.
Schema Pro
Made by the same people who created All In One Schema Rich Snippets, this plugin is a bit more expensive but it comes with 13 different schema types and 1-click customization.
Outline vocabulary
As you can see, there are several plugins available to add Schema to WordPress and which one you choose will depend on the amount of content on your site and if you have the budget to invest in a paid plugin. Another way you can add schema markup to your website is by manually adding the code yourself and this enables you to do a lot more, if you feel confident enough doing this coding yourself.
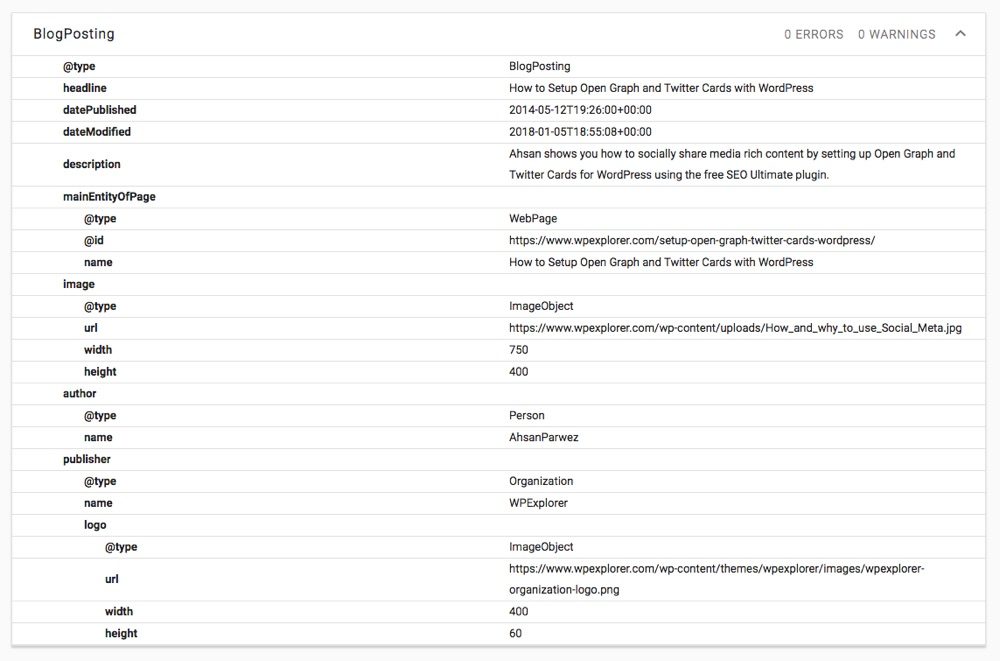
There are three different schema vocabularies that you can use to encode data on your site, and these are JSON-LD, RFDa, and Microdata. JSON-LD, which stands for JavaScript Object Notation for Linked Data, is the most popular and widely recommended vocabulary and potentially the best for adding Schema to your WordPress.
To ensure that the entire Schema vocabulary was set to a standard across all search engines (Google, Bing, Yahoo, etc.), the teams worked together to create a consistent structure and terminology. At the same time they launched Schema.org and this can be a key tool in understanding these vocabularies and helping you generate your markup when coding your WordPress site.
So if you are new to coding or still feel a bit unsure about adding Schema manually, you can visit Schema.org to help.
Why add Schema Markup to your WordPress site?
In this final section, we will summarize why you should add Schema markup to your WordPress posts and pages and take a general look at how Schema can increase your visibility. To do this, we've put together a list of four reasons why you should consider adding Schema to your site, either through a plugin or by adding the code manually. The main reasons for adding schema markup are:
- Structuring your data helps your WordPress site communicate better with search engines and thus be more visible in the relevant SERPs.
- With a better understanding of your content, search engines like Google can deliver better results to their users.
- Microdata such as rich snippets, thumbnails, and ratings have been shown to increase your website click-through rate, which can lead to increased high-quality traffic.
- Finally, by adding structured data, you can prepare your content for the future as more and more search-related technology is created.
For more information or to get started, go to Schema.org for more details.