Contents
Related Posts
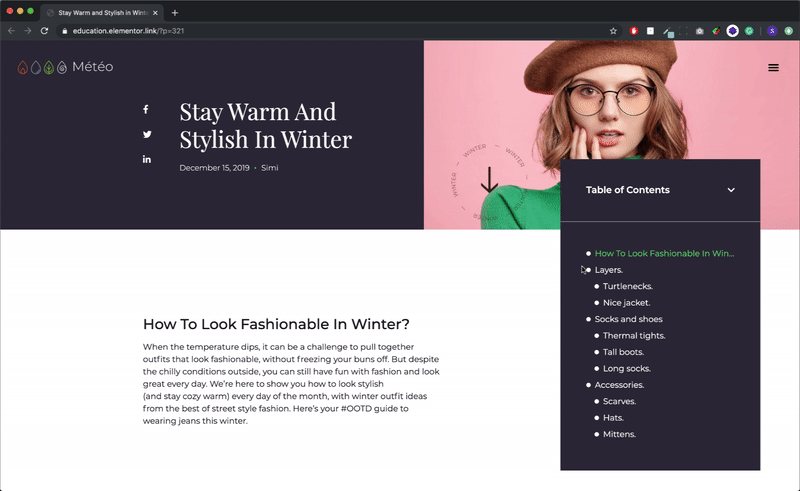
The Table of Contents widget automatically organizes the content on your page according to hierarchy levels H1 through H6. Although the process is automatic, you have a lot of control over what is included and what is excluded from the screen.
Content
Table of Contents
Title: Enter the header text displayed above the table of contents
HTML tag: Select the HTML tag to be used for the title, from H2 to H6, or div
Include | Exclude
Include
Anchors by tags: Click to select H1-H6 tags on the page to be automatically included
Container: This control limits the table of contents to the header elements of a specific container
Exclude
Anchors per selector: Enter the CSS selectors to be excluded, in a comma separated list
Marker view: Choose to display numbers or bullets next to list items
Icon: (only available if Marker View is set to Bullets). Click on the Icon Library to choose an icon or click None not to use any bullet icon.
Additional options
Word wrap: Slide to yes to activate Word Wrap, to wrap text when column width cannot accommodate long text on one line
Minimize box: Slide to No to display the table of contents fully expanded or yes to force a click to expand a minimized table of contents box
Icon: Click Icon Library to choose an icon from the Icon Library to be displayed when the widget is minimized to indicate that the user must click to expand the widget. Click None to not display an icon. Click Upload SVG to upload your own SVG icon.
Minimize icon: Click Icon Library to choose an icon from the Icon Library to display when the widget is fully expanded to indicate that the user must click to minimize the widget. Click None to not display an icon. Click Upload SVG to upload your own SVG icon.
Minimized in (only available if Minimize Box is set to Yes): Select to minimize to Mobile, Tabletor None
Hierarchical view: Slide to yes to display indented list items based on tag hierarchy
Collapse sub-items: (only available if Hierarchical View is set to Yes) The "Collapse" option should only be used if the Table of Contents is sticky. Slide to yes to collapse nested lists and show only top-level items

Style
Box
Background color: Choose a background color for the entire table of contents box
Border color: Choose a box border color
Border width: Sets the width of the border of the box
Edge radius: Sets the radius of the border to control the roundness of the corners
Filling: Change the widget padding settings
Minimun height: Sets the minimum height of the widget
Shadow of the box: Sets the shadow options for the box
Header
Background color: Choose a background color for the header
Text color: Choose a color for the header text
Typography: Change the font options for the header text
Icon color: Choose the color of the Expand / Minimize icon
Separator width: Sets the thickness of the bottom border of the widget header
List
Typography: Change the typography options of the anchor text
To bleed: Sets the amount of indentation for anchors
Normal | Hover | Active
The following options can be configured independently for normal, active, and floating states.
Text color: Choose a color for the anchor text
Underline: Select Yes to underline the anchor text
Marker
Colour: Choose a color for the marker
Size: Change the size of the marker if you want it to be a different size than the text
Contents
Toggle



