Elementor Debugger is a useful tool that helps you understand how a page has been built and more exactly shows you which builder template is assigned to the page you are querying. Learn more about Elementor Theme Builder templates.
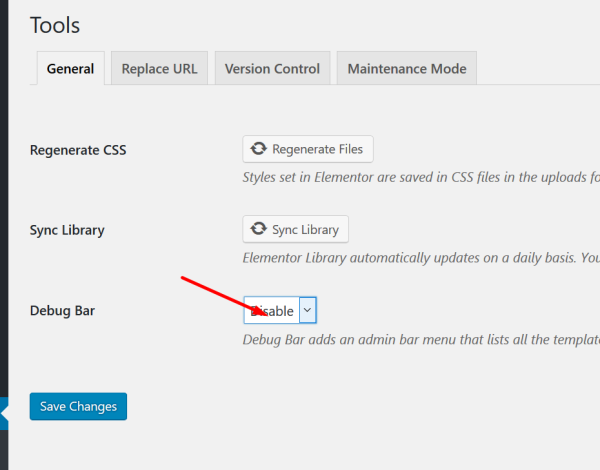
To enable / disable it, go to the Elementor tools on your WordPress Dashboard.
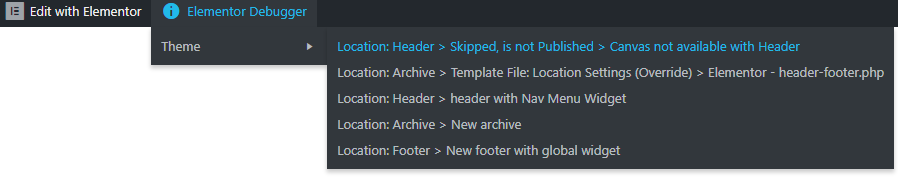
The Elementor debugger is located next to the "edit with Elementor button" in the interface and looks like this:
The example above shows an author.php page. As you can see, the Elementor debugger gives information about the header assigned to the page (its header template is called "header with navigation menu widget"), the footer ("new footer with global widget") and the template assigned to the page ("New file").
"Omitted, not published": means there is a header template in "my templates" that is saved as a draft and is not assigned to this page.
"Northor templates for conditions «: If you see this message, it means that no template was assigned to the content of the specific page / post.
» Template File: Location Settings (Override)> Elementor - header-footer.php: This means Elementor has overridden the theme header and footer.
If you are a developer and want to create new locations, check out this guide:
https://developers.elementor.com/theme-locations-api/
Note:
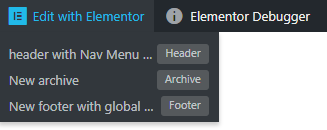
When you hover over the "Edit with Elementor" button in the interface, it gives you details about the current structure of the page. In the example above, you can see that there is a header template assigned to this page called "header with navigation menu", a file template called "New file" and a footer called "New footer with global".
This can help you when you need to remember how you created each part of the page.