Utilice COOP y COEP para configurar un entorno aislado de origen cruzado y habilitar funciones potentes como SharedArrayBuffer, performance.measureMemory()y la API de autoperfilado de JS.
Actualizado
Seguro y a salvo
Algunas API web aumentan el riesgo de ataques de canal lateral como Spectre. Para mitigar ese riesgo, los navegadores ofrecen un entorno aislado basado en opt-in llamado aislado de origen cruzado. Con un estado aislado de origen cruzado, la página web podrá utilizar funciones privilegiadas que incluyen:
El estado aislado de origen cruzado también evita modificaciones de
document.domain. (Poder alterar document.domain permite la comunicación entre documentos del mismo sitio y se ha considerado una laguna en la política del mismo origen).
Precaución:
Estas potentes funciones y la prevención de document.domain las modificaciones aún no están habilitadas en Chrome a partir de la versión 83. Actualizaremos esta publicación a medida que estén disponibles.
Para optar por un estado aislado de origen cruzado, debe enviar los siguientes encabezados HTTP en el documento principal:
require-corp
same-originEstos encabezados le indican al navegador que bloquee la carga de recursos o iframes que no hayan optado por ser cargados por documentos de origen cruzado y eviten que las ventanas de origen cruzado interactúen directamente con su documento. Esto también significa que los recursos que se cargan en origen cruzado requieren suscripciones.
Puede determinar si una página web se encuentra en un estado aislado de origen cruzado examinando
self.crossOriginIsolated. (Esto funciona en Firefox pero aún no se ha implementado en Chrome).
Este artículo muestra cómo utilizar estos nuevos encabezados. En un artículo de seguimiento, proporcionaré más antecedentes y contexto.
Este artículo está dirigido a quienes deseen preparar sus sitios web para su uso. SharedArrayBuffer, Hilos de WebAssembly, performance.measureMemory()
o la API de autoperfilado de JS de una manera más sólida en todas las plataformas de navegador.
Término clave:
Este artículo utiliza muchas terminologías que suenan similares. Para aclarar las cosas, definámoslas primero:
Implemente COOP y COEP para aislar el origen cruzado de su sitio web
Integra COOP y COEP
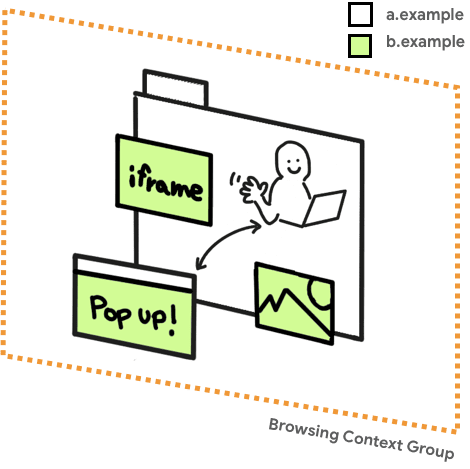
Al habilitar COOP en un documento de nivel superior, las ventanas con el mismo origen y las ventanas abiertas desde el documento tendrán un grupo de contexto de exploración separado a menos que estén en el mismo origen con la misma configuración de COOP. Por tanto, el aislamiento se aplica a las ventanas abiertas.
Un grupo de contexto de navegación es un grupo de pestañas, ventanas o iframes que comparten el mismo contexto. Por ejemplo, si un sitio web (https://a.example) abre una ventana emergente (https://b.example), la ventana de apertura y la ventana emergente comparten el mismo contexto de navegación y tienen acceso entre sí a través de API DOM como
window.opener.

A partir de Chrome 83, la compatibilidad con DevTools dedicada aún no está disponible para COOP. Sin embargo, puede examinar window.opener === null desde la ventana abierta, o
openedWindow.closed === true desde la ventana de apertura para determinar si están en grupos de contexto de exploración separados.
2. Asegúrese de que los recursos tengan CORP o CORS habilitado
Asegúrese de que todos los recursos de la página estén cargados con encabezados HTTP CORP o CORS. Este paso es necesario para el paso cuatro, que habilita COEP.
Esto es lo que debe hacer según la naturaleza del recurso:
- Si se espera que se cargue el recurso solo del mismo origen, selecciona el
Cross-Origin-Resource-Policy: same-originencabezamiento. - Si se espera que se cargue el recurso solo del mismo sitio pero de origen cruzado, selecciona el
Cross-Origin-Resource-Policy: same-siteencabezamiento. - Si el recurso es cargado desde origen (s) cruzado bajo su control, selecciona el
Cross-Origin-Resource-Policy: cross-originencabezado si es posible. - Para recursos de origen cruzado sobre los que no tiene control:
- Utilizar el
crossoriginatributo en la etiqueta HTML de carga si el recurso se sirve con CORS. - Pídale al propietario del recurso que apoye a CORS o CORP.
- Utilizar el
- Para iframes, use los encabezados CORP y COEP de la siguiente manera:
Cross-Origin-Resource-Policy: same-originyCross-Origin-Embedder-Policy: require-corp.
Antes de habilitar completamente COEP, puede hacer un ensayo usando el
Cross-Origin-Embedder-Policy-Report-Only encabezado para examinar si la política realmente funciona. Recibirás informes sin bloquear el contenido incrustado. Aplique esto de forma recursiva a todos los documentos. Para obtener información sobre el encabezado HTTP solo para informes, consulte Observar problemas con la API de informes.
4. Habilite COEP
Una vez que haya confirmado que todo funciona y que todos los recursos se pueden cargar correctamente, aplique el Cross-Origin-Embedder-Policy: require-corp Encabezado HTTP a todos los documentos, incluidos los que están incrustados mediante iframes.
Determine si el aislamiento tuvo éxito con self.crossOriginIsolated
los self.crossOriginIsolated devoluciones de propiedad true cuando la página web está en un estado aislado de origen cruzado y todos los recursos y ventanas están aislados dentro del mismo grupo de contexto de navegación. Puede utilizar esta API para determinar si ha aislado correctamente el grupo de contexto de navegación y ha obtenido acceso a funciones potentes como performance.measureMemory().
Depurar problemas con Chrome DevTools
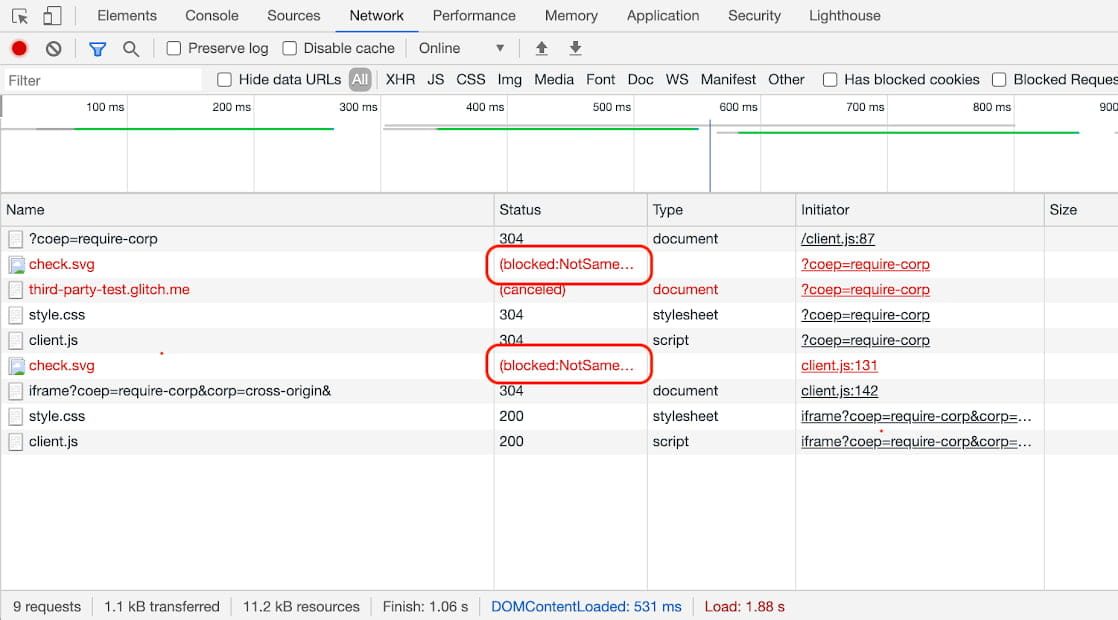
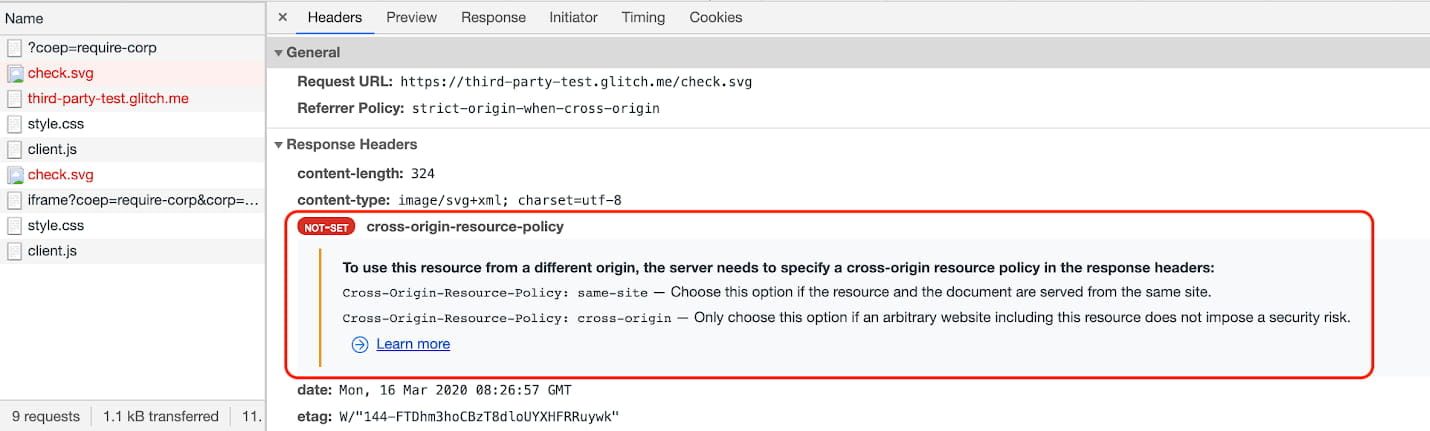
Para los recursos que se representan en la pantalla, como imágenes, es bastante fácil detectar problemas de COEP porque la solicitud se bloqueará y la página indicará que falta una imagen. Sin embargo, para los recursos que no necesariamente tienen un impacto visual, como guiones o estilos, los problemas del COEP pueden pasar desapercibidos. Para esos, use el panel DevTools Network. Si hay un problema con COEP, debería ver
(blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) en el Estado
columna.

Luego puede hacer clic en la entrada para ver más detalles.

Si bien la depuración COEP ya está disponible, la depuración COOP en Chrome DevTools todavía está siendo trabajado en.
Observar problemas con la API de informes
los API de informes es otro mecanismo a través del cual puede detectar varios problemas. Puede configurar la API de informes para indicar al navegador de sus usuarios que envíe un informe siempre que COEP bloquee la carga de un recurso o que COOP aísle una ventana emergente. Chrome ha admitido el
Report-To
encabezado desde la versión 69 para una variedad de usos, incluidos COEP y COOP.
La API de informes está en proceso de transición a un nuevo
versión. Chrome planea lanzarlo pronto, pero dejará la API anterior en su lugar durante algún tiempo. Firefox también es considerando la nueva API. Es posible que desee utilizar ambas API durante la transición.
1. Habilite 2 banderas en chrome://flags 2. Registre una prueba original
chrome://flags 2. Registre una prueba originalHabilitar 2 banderas en chrome://flags
- Informes de política de apertura de origen cruzado (
#cross-origin-opener-policy-reporting) - Informes de acceso a la política de apertura de origen cruzado (
#cross-origin-opener-policy-access-reporting)
Registrar una prueba de origen
Las pruebas de Origin le permiten probar nuevas funciones y brindar comentarios sobre su usabilidad, practicidad y efectividad a la comunidad de estándares web. Para obtener más información, consulte el Guía de pruebas de Origin para desarrolladores web. Para inscribirse en esta u otra prueba de origen, visite el página de registro.
- Solicita un token por tu origen.
- Agrega el token a tus páginas. Hay dos maneras de hacerlo:
- Agregar un
origin-trial<meta>etiqueta al encabezado de cada página. Por ejemplo, esto puede verse así:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Si puede configurar su servidor, también puede agregar el token usando un
Origin-TrialEncabezado HTTP. El encabezado de respuesta resultante debería verse así:Origin-Trial: TOKEN_GOES_HERE
- Agregar un
Precaución:
Para utilizar la API de informes COOP, el token debe servirse como un encabezado HTTP en lugar de un <meta> etiqueta.
Para especificar dónde el navegador debe enviar informes, agregue el Report-To Encabezado HTTP a cualquier documento que se entregue con un encabezado HTTP COEP o COOP. los
Report-To El encabezado también admite algunos parámetros adicionales para configurar los informes. Por ejemplo:
{ group: 'coep_report', max_age: 86400, endpoints: [{ url: 'https://first-party-test.glitch.me/report'}]},{ group: 'coop_report', max_age: 86400, endpoints: [{ url: 'https://first-party-test.glitch.me/report'}]}El objeto de parámetros tiene tres propiedades:
group
los group nombres de propiedad sus diversos puntos finales de informes. Utilice estos nombres para dirigir un subconjunto de sus informes. Por ejemplo, en el
Cross-Origin-Embedder-Policy y Cross-Origin-Opener-Policy directivas, puede especificar el punto final relevante proporcionando el nombre del grupo a report-to=. Por ejemplo:
require-corp; report-to="coep_report"
same-origin; report-to="coop_report"Cuando el navegador encuentra esto, hará una referencia cruzada al report-to valor con el group propiedad en el Report-To encabezado para buscar el punto final. Este ejemplo de referencias cruzadas coep_report y coop_report para encontrar el punto final https://first-party-test.glitch.me/report.
Si prefiere recibir informes sin bloquear ningún contenido incrustado o sin aislar una ventana emergente, agregue -Report-Only a los encabezados respectivos: es decir Cross-Origin-Embedder-Policy-Report-Only y
Cross-Origin-Opener-Policy-Report-Only. Por ejemplo:
require-corp; report-to="coep_report"
same-origin; report-to="coop_report"Al hacer esto, cuando el navegador detecta recursos de origen cruzado que no tienen CORP o CORS, envía un informe utilizando la API de informes sin bloquear esos recursos debido a COEP.
De manera similar, cuando el navegador abre una ventana emergente de origen cruzado, envía un informe sin aislar realmente la ventana debido a COOP. También informa cuando diferentes grupos de contexto de navegación intentan acceder entre sí, pero solo en el modo «solo informe».
max_age
los max_age La propiedad especifica el tiempo en segundos después del cual se eliminarán los informes no enviados. El navegador no envía los informes de inmediato. En cambio, los transmite fuera de banda siempre que no haya otras tareas de mayor prioridad. los max_age evita que el navegador envíe informes que son demasiado obsoletos para ser útiles. Por ejemplo, max_age: 86400 significa que no se enviarán informes de más de veinticuatro horas.
endpoints
los endpoints propiedad especifica las URL de uno o más puntos finales de informes. El punto final debe aceptar CORS si está alojado en un origen diferente. El navegador enviará informes con un tipo de contenido de application/reports+json.
Un ejemplo de la carga útil del informe COEP cuando se bloquea un recurso de origen cruzado se ve así:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://first-party-test.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]Un ejemplo de carga útil de informe COOP cuando se abre una ventana emergente aislada se ve así:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://first-party-test.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]Cuando diferentes grupos de contexto de navegación intentan acceder entre sí (solo en el modo «solo informe»), COOP también envía un informe. Por ejemplo, un informe cuando
postMessage() se intenta se vería así:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://first-party-test.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://first-party-test.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://first-party-test.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]Conclusión
Utilice una combinación de encabezados HTTP COOP y COEP para optar por una página web en un estado aislado especial de origen cruzado. Podrás examinar
self.crossOriginIsolated para determinar si una página web se encuentra en un estado aislado de origen cruzado.
En las próximas versiones de Chrome, este estado aislado de origen cruzado evitará
alterando
document.domain
y le dará acceso a funciones poderosas como:
Mantendremos esta publicación actualizada a medida que se pongan a disposición nuevas funciones para este estado aislado de origen cruzado y se realicen más mejoras en DevTools en torno a COOP y COEP.






