Das Surfen und Surfen im Internet sollte schnell und einfach sein. Webmaster versuchen ständig, dies durch Optimierung der Website-Leistung und Verbesserung der Website-Geschwindigkeit möglich zu machen. Eine gute Möglichkeit, dies zu tun, ist AMP für WordPress.
Die Websites wurden hauptsächlich für größere Bildschirme konzipiert. Aber kleinere Bildschirme werden immer zahlreicher und übertreffen sogar Laptops und PCs. Mobile jetzt vertreten 65% der Zeit in digitalen Medien. Bei tragbaren Geräten müssen Seiten genauso schnell geladen werden wie auf größeren Bildschirmen, wenn nicht sogar schneller.
Um diese Nachfrage nach schnell ladbaren Inhalten zu befriedigen, sind Apps für bestimmte mobile Plattformen auf Apple (News), Facebook (Instant Articles) und Snapchat (Discover) verfügbar. Anfang dieses Jahres. Google hat die Accelerated Mobile Page (AMP) eingeführt, um die Bereitstellung mobiler Inhalte zu beschleunigen und eine bessere Nutzererfahrung zu bieten.
Was ist AMP?
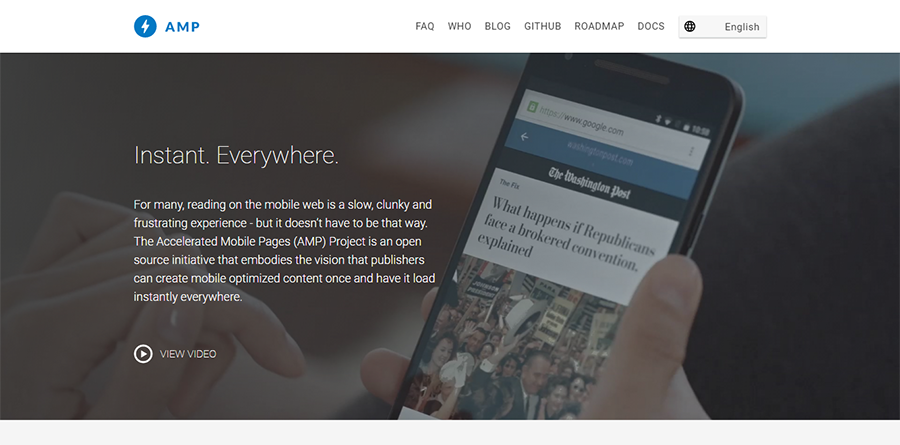
AMP-Projekt wurde angekündigt von Google im Oktober 2015und es wurde im Februar 2016 gestartet. Es ist eine Open-Source-Initiative, die Publishern die Möglichkeit gibt, für Mobilgeräte optimierte Inhalte einmal zu erstellen und sie sofort überall im mobilen Web zu laden.
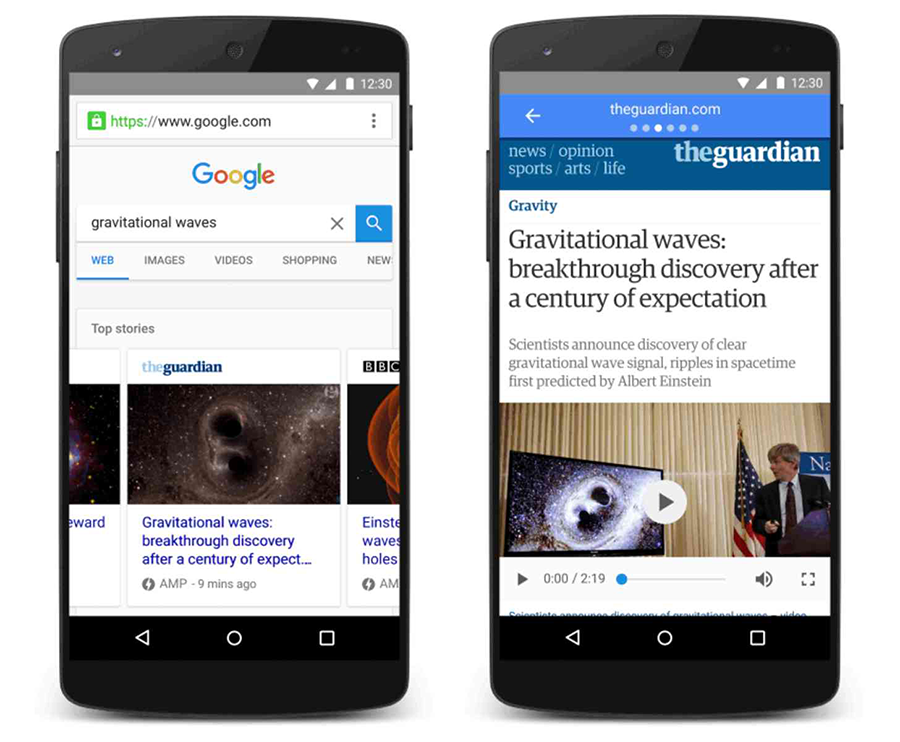
Am 24. Februar 2016 begann Google mit der Einführung von AMP-kompatiblen Inhalten auf einem Karussell auf seiner mobilen Suchergebnisseite. Benutzer können das Karussell schieben und den Gegenstand berühren, den sie lesen möchten. Pinterest berichtete, dass die Seiten waren 4-mal schneller, mit 8-mal weniger Daten als bei normalen, für Mobilgeräte optimierten Seiten. Dies ist aufgrund der Art und Weise möglich, wie die Seiten formatiert und geliefert werden.
Seit August 2016 hat die Google-Suche mehr als 150 Millionen AMP-Dokumente in ihrem Index und wächst mit einer Geschwindigkeit von 4 Millionen pro Woche. Anfang August startete Google gleichzeitig eine Vorschau der Google-Suche für erweiterten Inhalt. Er hofft, es später in diesem Jahr weiter umsetzen zu können.

AMP in der Suchvorschau
Sie können sich die schnell ladenden Seiten in der AMP-fähigen Suche ansehen Hier. Überprüfen Sie es über den Link auf Ihrem Mobiltelefon (es funktioniert nicht auf Desktop-Computern).
Welche Websites sollten AMP verwenden?
Im Februar startete das Redaktionsprojekt. Die Einführung von AMP hat sich jedoch weit über die Verlagsbranche hinaus auf Unterhaltung, Reisen, E-Commerce und mehr ausgeweitet.
Günstige Berichte werden von frühen Benutzern empfangen. Mit einer 88%-Verbesserung der Ladezeit für AMP-Dokumente Berichte der Washington Post ein Anstieg der Anzahl wiederkehrender Mobiltelefonbenutzer um 23%. Ebay ist eines der führenden E-Commerce-Unternehmen, das mit fast 15 Millionen AMP-basierten Produktnavigationsseiten auf AMP umstellt. Es wird erwartet, dass diese Seiten in Kürze erweitert werden, um bei einer Suche entdeckt zu werden.
Welche Websites sollten AMP verwenden? Auf jeden Fall diejenigen, die stark auf mobilen Verkehr angewiesen sind. Angesichts der Tatsache, dass immer mehr Benutzer ihre mobilen Geräte zum Surfen im Internet verwenden, könnte AMP für WordPress (oder eine beliebige Website) eine gute Ergänzung sein.
Was ist bei AMP anders?
Dieses Content Delivery System basiert auf dem AMP HTML Framework und ist schneller als normales HTML, weil,
- Es ist eine enge Version des normalen HTML-Frameworks, abzüglich des gesamten JavaScript-Inhalts. Für JavaScript basiert das Framework auf der gemeinsamen AMP JS-Bibliothek.
- Der Inhalt wird zwischengespeichert und in einer gemeinsamen Cloud gespeichert, wodurch der Zeitaufwand für das Abfragen und Abrufen vom Server entfällt.
Es gibt noch viele weitere Unterschiede, aber die beiden hier genannten sollten Ihnen ein schnelles und umfassendes Verständnis vermitteln.
Warum Publisher und Blogs AMP aktivieren sollten
Während das Lesen von Seiten mit langsamen Ladevorgängen auf Mobilgeräten für Benutzer nach wie vor eine entmutigende Erfahrung ist, verlieren Publisher Einnahmen aus mobiler Werbung. AMP wird dazu beitragen, Besucher auf der Website für längere Zeiträume anzuziehen und zu halten, und hat das Potenzial, durch Klicks Einnahmen zu erzielen.
AMP-Seiten werden neben einem Blitzsymbol angezeigt, um sie von normalen Webseiten zu markieren. Betrachter, die auf diese Option klicken, werden direkt zu AMP-Seiten im AMP-Viewer weitergeleitet. Darüber hinaus wird der Inhalt sofort in einer Google-Suche verfügbar sein und über soziale Plattformen wie Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel und Pinterest zugänglich sein.
Gleichzeitig haben Publisher Zugriff auf Google Analytics, um die Leistung ihrer Seiten zu beobachten. Sie können Ihre besten Inhalte auswählen und verwenden, um die Leistung der Website und die Benutzererfahrung zu optimieren.
AMP bietet einen weiteren Vorteil, da es sich um eine hohe Leistung und Benutzererfahrung kümmert, sodass sich Publisher-Ressourcen auf die Bereitstellung großartiger Inhalte konzentrieren können.
Welche Optimierungen sind für AMP erforderlich?
AMP ist in der Tat viele Optimierungen auf der Website gleichmäßig gemacht, wie von Google gefordert. Die verschiedenen Optimierungen, die Sie durchführen müssen, um eine Webseite mit AMP kompatibel zu machen, sind:
- Erlaube nur asynchrones JavaScript - um eine Verzögerung der Seitenbearbeitung zu vermeiden. Dies bedeutet, dass Sie kein von Ihnen erstelltes JavaScript verwenden können und sich auf AMP-Elemente verlassen müssen, um den interaktiven Inhalt Ihrer Seiten zu verarbeiten. JS in iframes ist zulässig, jedoch nur, wenn das Rendern nicht verhindert wird.
- Größe aller Ressourcen statisch - AMP lädt die Seite, ohne auf das Herunterladen von Ressourcen wie Bildern und Iframes zu warten. Die Größe dieser Ressourcen muss in HTTP angegeben werden, damit Größe und Position dieser Ressourcen bekannt sind, bevor der Download beginnt.
- Lassen Sie nicht zu, dass Erweiterungsmechanismen das Rendern blockieren - Wenn eine Erweiterung in die Seite aufgenommen werden soll, muss das benutzerdefinierte Skript das System darüber informieren. Dies schafft Platz für die Erweiterung, noch bevor AMP weiß, was sie enthalten wird. Erweiterungen für Leuchtkästen, Instagram-Einbettungen und Tweets sind in Ordnung, da sie das Rendern der Seite nicht blockieren, obwohl zusätzliche HTTP-Anforderungen erforderlich sind.
- Halten Sie JavaScript von Drittanbietern vom kritischen Pfad fern - Benutzerdefiniertes JavaScript ist nur in Sandbox-Iframes zulässig. Auf diese Weise wird das Laden der Hauptseite nicht blockiert.
- Alle CSS müssen inline und in der Größe begrenzt sein - Dies verringert die Anzahl der HTTP-Anforderungen auf dem kritischen Pfad.
- Die Quellenaktivierung muss effizient sein- Das AMP-System lässt keine HTTP-Anforderungen zu, bis die Schriftarten heruntergeladen werden.
- Minimierung der Neuberechnung der Größe - Neuberechnungen verzögern das Rendern, daher sollte es auf ein Minimum beschränkt werden.
- Führen Sie nur GPU-fähige Animationen aus - Alle Animationen müssen auf der GPU (Graphics Processing Unit) ausgeführt werden können.
- Priorisieren Sie das Laden von Ressourcen - Zuerst wird nur der benötigte Inhalt hochgeladen, und Anzeigen und Bilder werden so schnell wie möglich geliefert, jedoch nur bei Bedarf. Auf diese Weise wird der CPU-Bedarf auf ein Minimum reduziert.
- Laden Sie die Seiten sofort - Die Vorverarbeitung verbraucht viel Bandbreite und CPU. Die AMP-Vorverarbeitung lädt nur zuerst den erforderlichen Inhalt und lädt nur bei Bedarf Iframes und andere Ressourcen von Drittanbietern herunter.
Eine Standardvielfalt von Anzeigenformaten, Werbenetzwerken und Technologien wird verfügbar sein. Gleichzeitig können Verlage gleichzeitig ihre eigenen Formate auswählen, sofern dies kein Hindernis für die Geschwindigkeit darstellt.
So fügen Sie AMP für WordPress hinzu
Google hat eine Lernprogramm Sie können sich darauf beziehen, um grundlegende AMP-HTML-Seiten zu erstellen, zu organisieren, als AMP-kompatibel zu validieren, zu veröffentlichen und zu verteilen. Überprüfen von AMP-Seiten Dies ist wichtig, da auf diese Weise Dritte wie Twitter und Instagram darauf vertrauen, dass die Seiten auf ihren Plattformen gut angezeigt werden.
Wenn es um auf WordPress.com gehostete Websites geht, sind diese automatisch mit WordPress kompatibel, ohne dass Sie etwas anderes tun müssen. Selbst gehostete WordPress-Websites können AMP für WordPress aktivieren, indem sie ein Plugin installieren.
AMP WordPress Plugin von Automattic
Sobald Sie heruntergeladen haben, installieren und aktivieren Sie die AMP Plugin Auf der WordPress-Website haben Ihre Beiträge automatisch eine dynamisch generierte AMP-Version. Sie können auf diese Seiten zugreifen, indem Sie hinzufügen Ampere am Ende Ihrer URL (example.com/my-post/amp). Wenn Sie keine netten Permalinks aktiviert haben, fügen Sie hinzu ? amp = 1 zu Links (die wie example.com/?p=100&=1 aussehen würden). Der einzige andere Schritt besteht darin, Ihre Seiten wie zuvor erwähnt zu testen und zu validieren.
Sie werden überhaupt keine Einstellungen oder Funktionen für dieses Plugin bemerken. Es gibt eine zusätzliche Bedienfeldoption für AMP Analytics, in die Sie Ihren eigenen JSON-Setup-Code einfügen können, aber das war's.
Dieses Plugin ist das offizielle stabile Automattic-Plugin und unterstützt derzeit keine Seiten und Dateien, noch können Sie Seiten anpassen. Aber es ist eine sehr einfache und benutzerfreundliche Option, und Sie können in der Dokumentation auf Github einige Anleitungen zur Anpassung finden.
AMP für WP - Accelerated Mobile Pages
Eine weitere großartige kostenlose Option ist AMP für WP. Dieses kostenlose WordPress-Plugin bietet eine schnelle und einfache Einrichtung - installieren Sie es einfach, aktivieren Sie die Einstellungen und starten Sie die automatische Generierung Ihres AMP für Ihre Website. Bonus: Dieses Plugin unterstützt gleichzeitig mehrere Websites.
Es gibt integrierte Einstellungen, um AMP (Posts, Seiten, Dateien) zu aktivieren, mobile Anzeigenbereiche hinzuzufügen, strukturierte Daten (ein wichtiger Bestandteil von SEO), Yoast SEO-Meta-Tag-Einbindung, erweiterte Index- / No-Index-Optionen, Push-Benachrichtigung, natives Feedback von AMP, benutzerdefinierte AMP-Übersetzungen (wenn Sie eine andere Sprache als Englisch verwenden, möchten Sie diese aktualisieren) und vieles mehr. Das Setup ist sehr umfassend für ein kostenloses Plugin, das fantastisch ist.
Das Beste ist, dass dieses Plugin Layoutoptionen bietet, mit denen Sie das Erscheinungsbild Ihrer AMP-Ausgabe anpassen können. Verwenden Sie die mitgelieferten Standard-AMP-Designs oder verwenden Sie Ihre AMP Thematischer Rahmen um Ihr eigenes einzigartiges Design zu kreieren.
AMP für WP bietet gleichzeitig Premium-Erweiterungen um Funktionen (wie einen Aufruf zum Handeln oder AMP-Caching) und Unterstützung für beliebte Plugins wie WooCommerce, erweiterte benutzerdefinierte Felder und Kontaktformular 7 hinzuzufügen.
Weitere Möglichkeiten zum Hinzufügen von AMP für WordPress
Dies ist natürlich nicht die einzige Möglichkeit, AMP zu Ihrer WordPress-Website hinzuzufügen. Andere Plugins, die Ihnen bei AMP für WordPress-Websites helfen können, sind:
- WP AMP - Zum Erstellen eines benutzerdefinierten AMP-Layouts ohne Codierung und zur Steigerung der SEO. Hier können Sie mehr darüber lesen.
- Accelerated Mobile Pages (AMP) für WordPress - zum Erstellen eines AMP-Themas für Ihre Website.
- Benutzerdefinierte AMP - um Ihre AMP-Inhalte zu personalisieren.
- Facebook-Sofortartikel und Google AMP-Seiten - um Ihre Inhalte direkt von WordPress auf Google AMP-Seiten mit Unterstützung für Anzeigen und Analysen zu veröffentlichen und zu verwalten.
- Kleber für Yoast SEO und AMP - um sicherzustellen, dass das Standard-WordPress-AMP-Plugin die richtigen Yoast-SEO-Metadaten verwendet und Änderungen am AMP-Seitenlayout ermöglicht.
Sollten Sie AMP für WordPress hinzufügen?
Obwohl AMP nicht erforderlich ist, damit Google Webseiten erkennt, ist es ziemlich offensichtlich, dass Google darauf abzielen wird, das AMP-Projekt irgendwann breiter umzusetzen. Derzeit ist die Einhaltung von AMP kein unabhängiger Faktor für Google-Suchranking. Obwohl es vernünftig ist anzunehmen, dass es irgendwann wichtig sein wird,
Wenn Sie der Meinung sind, dass die Geschwindigkeit beim Laden von Seiten ein Faktor für das Ranking von Suchmaschinen ist, haben Sie wirklich keine große Auswahl, wenn Sie Teil des mobilen Internets sein möchten. Wenn Ihnen Suchmaschinen-Rankings wichtig sind, werden wahrscheinlich alle zweiten Gedanken über den AMP-Trail verblassen.
Um Teil des Projekts zu sein, muss das von Google geforderte Format strikt eingehalten werden und ist möglicherweise nicht jedermanns Sache. Es schränkt ein, was Sie auf Ihre Website setzen können, und es kann dazu führen, dass alle Blogs etwas einheitlich erscheinen und keine Individualität aufweisen. Einige Animationen sind nicht zulässig und Formulare werden nicht unterstützt. Und wenn es um Zielseiten geht, ist AMP möglicherweise überhaupt keine gute Idee. Gleichzeitig kann es Websites geben, die Ästhetik und Branding über Geschwindigkeit betonen und für die AMP abschreckend wirken kann.
Wenn Sie jedoch eine schnelle und ansprechende Erfahrung für Ihre Benutzer schaffen und sie dazu bringen möchten, länger zu bleiben, sollten Sie AMP für WordPress (oder jede andere Art von Website, die Sie ausführen können) ernsthaft in Betracht ziehen. Wenn es sich um einen Punkt im AMP-Karussell auf den Google-Suchseiten handelt, den Sie in die Enge treiben möchten, steigen Sie in den AMP-Zug.