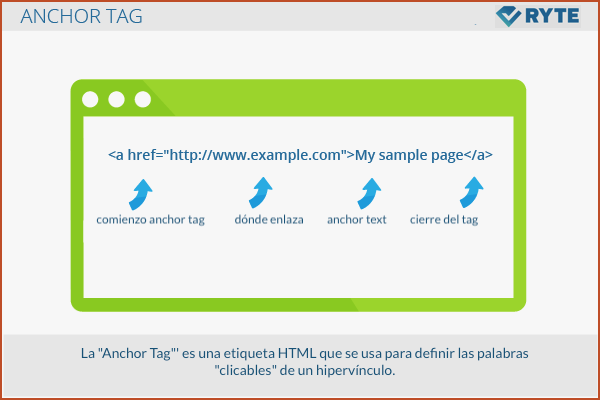
Die «Anchor Tag» ' ist ein HTML-Tag, mit dem die "anklickbaren" Wörter in einem Hyperlink definiert werden. Wenn ein Benutzer auf diese Wörter klickt, wird er zu einem Kapitel mit weiteren Informationen weitergeleitet. Suchmaschinen verwenden diese HTML-Tags, um den Betreff der Zielseite festzulegen, auf die der Hyperlink verweist.
Generieren Sie einen Hyperlink mit einem «Anchor Tag»
Meine Beispielseite
Ein Anchor Tag wird mit dem Element 'gesetzt' und es besteht aus 3 Teilen:
- das Attribut # href
- das Attribut von # Name
- und das Attribut #-Ziel
Attribut "Href"
Um einen Hyperlink zu erstellen, müssen Sie angeben, auf welche Zielseite umgeleitet werden soll. Ein Hyperlink kann auf Seiten derselben Domain, auf andere Websites oder sogar auf andere Arten von Dokumenten (z. B. PDF usw.) verweisen.
Wenn Sie beispielsweise einen Link zur Google-Startseite erstellen müssen, wird das Tag wie folgt angezeigt:
Google Home
Der Begriff "Href" ist eine Abkürzung der Begriffe «H»ypertext «Ref»erence. Dieses Attribut legt die Zielseite des Dokuments fest, mit dem verlinkt wird (www.google.es). Das Symbol "=" ist eine Verbindung zwischen dem Attribut und seinem Wert, wobei "href" das Attribut und "www.google.es" der Wert ist. Vor und nach dem Wert muss ein Apostroph stehen. Und der beschreibende Ausdruck "Google Home" heißt "Ankertext".. Dies ist der "anklickbare" Teil des Textes.
WICHTIG: Der «Ankertext» muss in Bezug auf die Zielseite, auf die er verweist, informativ und relevant sein.
Wenn Sie einen internen Link zu einem anderen Teil Ihres Webportals erstellen möchten, müssen Sie nicht die vollständige Adresse angeben. Der Name der Datei reicht aus:
Meine Seite
Wenn Sie die vollständige Adresse verwenden, kann dies sogar zu einer Verringerung der Ladegeschwindigkeit Ihrer Seite führen.
Namensattribut
Das Tag-Name-Attribut «Anchor Tag» Es wird verwendet, um Benutzern zu helfen, schneller zu dem bestimmten Teil eines Webportals zu gelangen, der sie interessiert. Dies ist besonders nützlich für sehr große Websites mit vielen Unterkategorien.
Der HTML-Code sieht wie folgt aus:
o Inhalt
Im ersten Code verknüpfen Sie den unteren Rand der Seite mit dem Anfang. Daher können Benutzer den oberen Rand der Seite erreichen, ohne mit der Maus scrollen zu müssen.
Im zweiten Beispiel können Benutzer direkt zu einer bestimmten Seite einer bestimmten Kategorie wechseln.
Inhalt
Grundsätzlich ein Label von setzen # im Tag-Namen «Anchor Tag»kann der Browser diesen Sprung innerhalb der Seite erkennen.
Sie können einen bestimmten Bereich einer anderen internen Seite auch wie folgt verknüpfen:
Link Text
Der Begriff "#name" bestimmt den Namen der Datei.
Landing Page-Attribut
Das Zielseitenattribut bestimmt, wie die Zielseite oder das Zieldokument geöffnet werden soll. Die Bedingungen "Target =" _ blank " Sie werden verwendet, um die Zielseite in einem neuen Fenster zu öffnen. Dies ist im Allgemeinen die häufigste Option zum Verknüpfen mit anderen Seiten.
Link Text
Titel Attribut
Das Attribut "Titel" gibt Benutzern wichtige Informationen zu der Seite, zu der sie umgeleitet werden, wenn sie auf den Link klicken. Wenn der Benutzer mit der Maus über den Link navigiert, wird der im Attribut definierte Titel angezeigt. Titelattributdaten helfen Websites dabei, "benutzerfreundlicher" zu sein.. Zum Beispiel:
Schokolade Vorbereitungen
Das Attribut "Titel" kann auch Bildern und Dateien hinzugefügt werden, um eine Beschreibung der Anzeige dieser Dokumente bereitzustellen..
Bedeutung in der Suchmaschinenoptimierung
Der Text des Links wird als "Ankertext" oder Ankertext bezeichnet und ist aus SEO-Sicht besonders wichtig und Teil des "Anker-Tags".
Die «Anker Tags» Sie sind ein wichtiges Werkzeug, um HTML-Dokumente für Suchmaschinen optimal zu nutzen. Der Ankertext, "Ankertext" und der "Titel" werden verwendet, um sie zu geben Informationen, die für Benutzer und Suchmaschinen relevant sind. Ebenso wie bei benutzerfreundlichen URLs ist die richtige Auswahl der Schlüsselwörter im «Ankertext» sehr wichtig.
Schlüsselwörter bieten relevante Informationen für Benutzer, die auf diesen Link zugreifen, wenn die Beschreibung sie interessiert. Wenn sie beim Eingeben des Links weitere Informationen zu dem in der Liste beschriebenen Thema finden "Anker-Text"Diese bleiben in der Regel länger auf der Seite und auf diese Weise verlängert sich die Besuchszeit.
All dies impliziert letztendlich eine Verbesserung der Benutzererfahrung und a Verbesserung des Rankings in SERPs.