In unserem täglichen Leben, während wir uns mit der Nutzung des Webs befassen, gibt es viele Websites, die wir täglich besuchen. Wenn Sie solche Websites mit einem mobilen Gerät öffnen, werden kleinere und kleinere Versionen der Website normalerweise automatisch zurückgegeben. Dies liegt daran, dass die Seite für alle Mobilgeräte schneller geladen werden kann und daher die Verwendung von Verbraucherdaten reduziert. Zu Ihrer Information, das Bootstrap-Konzept wird dahinter verwendet. Die Verwendung einer mobilfreundlichen Website in einem Desktop-Browser ist praktisch, wenn Sie eine langsamere Internetverbindung haben und eine Webseite dringend laden möchten. Wenn Sie jetzt eine Website in der mobilen Version öffnen, können Sie nicht nur schneller auf die Website zugreifen, sondern auch die Datennutzung sparen.
Diese Funktion zum Anzeigen der mobilen Version der Website in Ihrem Desktop-Browser hilft Entwicklern auch beim Überprüfen und Testen mobiler Websites. Wenn Sie nach einem Ansatz suchen, um eine Website als mobile Version über Ihren Desktop-Browser zu öffnen und darauf zuzugreifen, ist dieser Artikel genau das Richtige für Sie.
Zugriff auf mobile Websites mit Desktop-Browser (PC)
Stellen Sie sicher, dass Sie einen Wiederherstellungspunkt erstellen, falls etwas schief geht.
Methode 1: Öffnen Sie mobile Websites mit Google Chrome
Um über Ihren PC-Browser auf die mobile Version einer Website zuzugreifen, müssen Sie die User Agent Switching-Erweiterung verwenden. Es ist für den Chrome-Webbrowser verfügbar. Hier müssen Sie einige Schritte ausführen, um auf die mobile Version einer Website im Chrome-Browser auf Ihrem Desktop zuzugreifen.
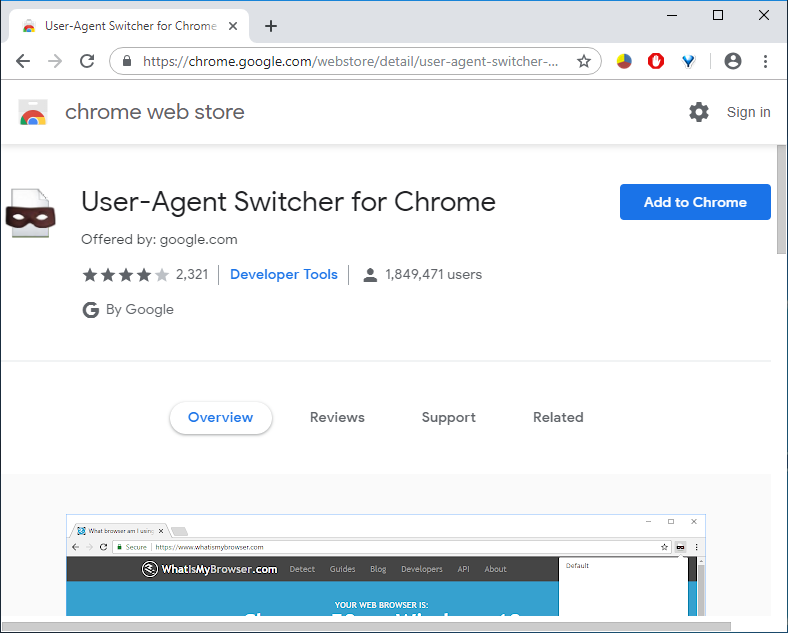
Schritt 1: Zuerst müssen Sie die User Agent Switcher-Erweiterung über diesen Link in Ihrem Chrome-Browser installieren.
Schritt 2: Klicken Sie über den Link auf "Zu Chrome hinzufügen", um die Erweiterung in Ihrem Browser zu installieren.
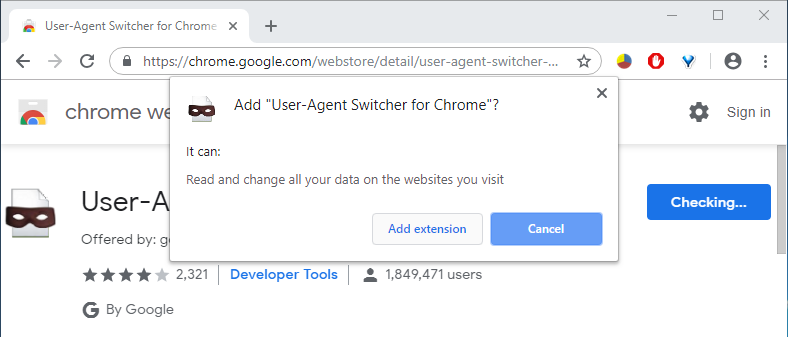
Schritt 3: Ein Popup wird angezeigt. Klicken Sie auf Erweiterung hinzufügen und starten Sie Chrome neu.
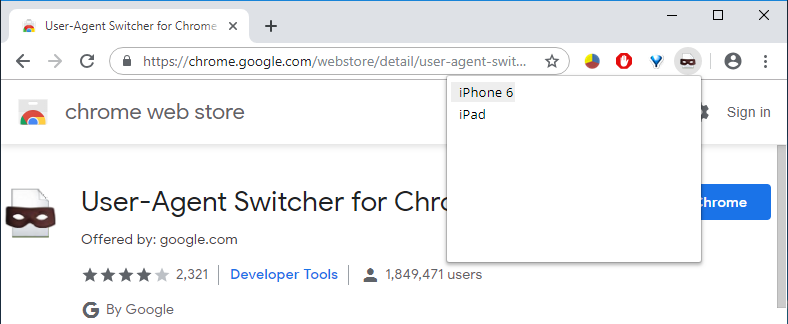
Schritt 4: Als nächstes müssen Sie in der einfachen Zugriffsleiste Ihres Browsers die Verknüpfung für die Erweiterung "User Agent Switcher" auswählen.
Schritt 5: Von dort aus müssen Sie die Web-Engine Ihres Mobiltelefons auswählen. Wenn Sie beispielsweise eine für Android optimierte Webseite öffnen möchten, müssen Sie "Android" auswählen. Sie können jedes Gerät nach Ihren Wünschen auswählen.
Schritt 6: Besuchen Sie jetzt einfach eine beliebige Webseite und diese Webseite hat das zuvor ausgewählte mobile kompatible Format.
TIPP: 12 Möglichkeiten, Google Chrome schneller zu machen
Methode 2: Öffnen Sie mobile Websites mit Mozilla Firefox
Ein weiterer sehr beliebter Webbrowser ist Mozilla Firefox, in dem ein Browser-Add-On hinzugefügt werden muss, um auf mobilfreundliche Websites zugreifen zu können. Dazu müssen Sie folgende Schritte ausführen:
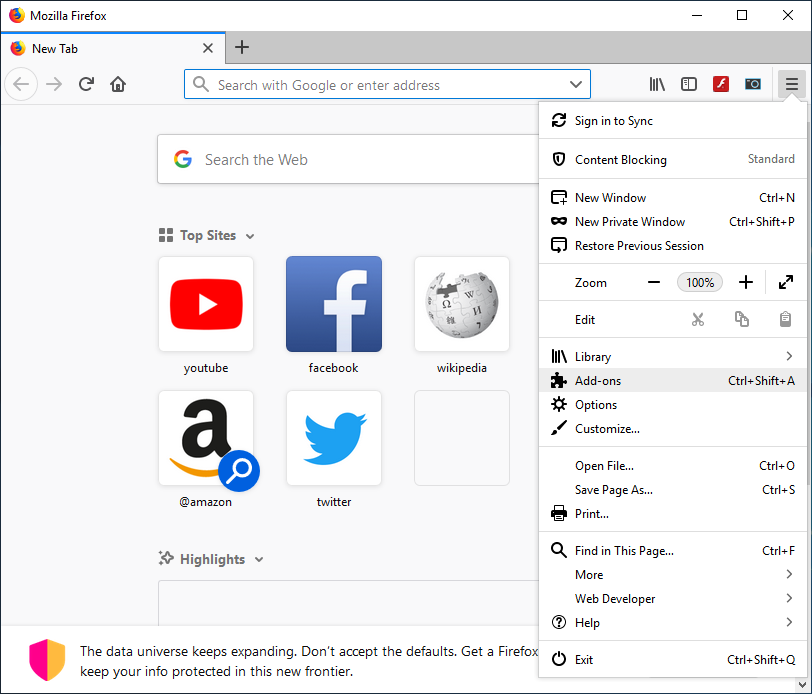
Schritt 1: Wenn auf Ihrem Desktop ein Mozilla Firefox-Webbrowser installiert ist, müssen Sie ein Add-On in Ihrem Browser installieren. Dazu müssen Sie in Ihrem Browser auf die Schaltfläche Einstellungen klicken und "Add-Ons" auswählen.
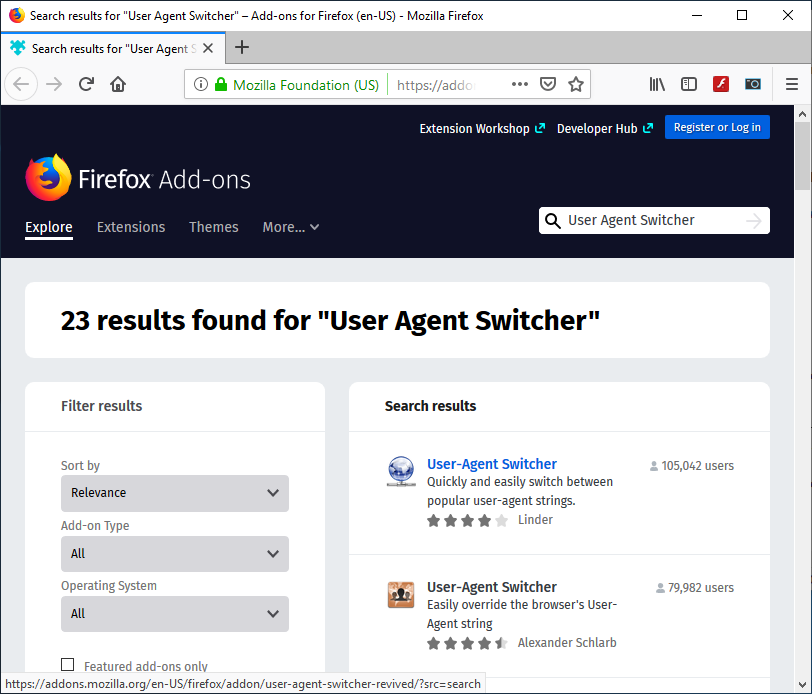
Schritt 2: Suchen Sie den User Agent Switcher.
Schritt 3: Klicken Sie nun auf das erste Suchergebnis für die User-Agent Switcher-Erweiterung.
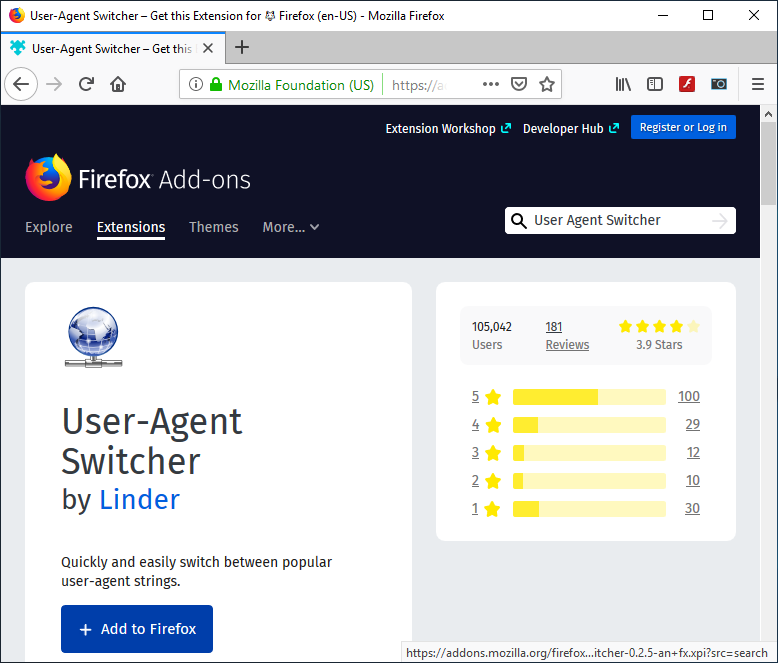
Schritt 4: Klicken Sie auf der Seite User Agent Switch auf Zu Firefox hinzufügen, um das Plugin zu installieren.
Schritt 5: Stellen Sie nach der Installation des Plugins sicher, dass Sie Firefox neu starten.
Schritt 6: Wenn Sie das nächste Mal Ihren Browser öffnen, wird eine Verknüpfung für die User-Agent Switcher-Erweiterung angezeigt.
Schritt 7: Klicken Sie auf das Verknüpfungssymbol und wählen Sie den Standard-Benutzeragenten-Wechsler aus. Sie haben die Möglichkeit, ein beliebiges Mobilgerät, einen Desktop-Browser und ein Betriebssystem auszuwählen.
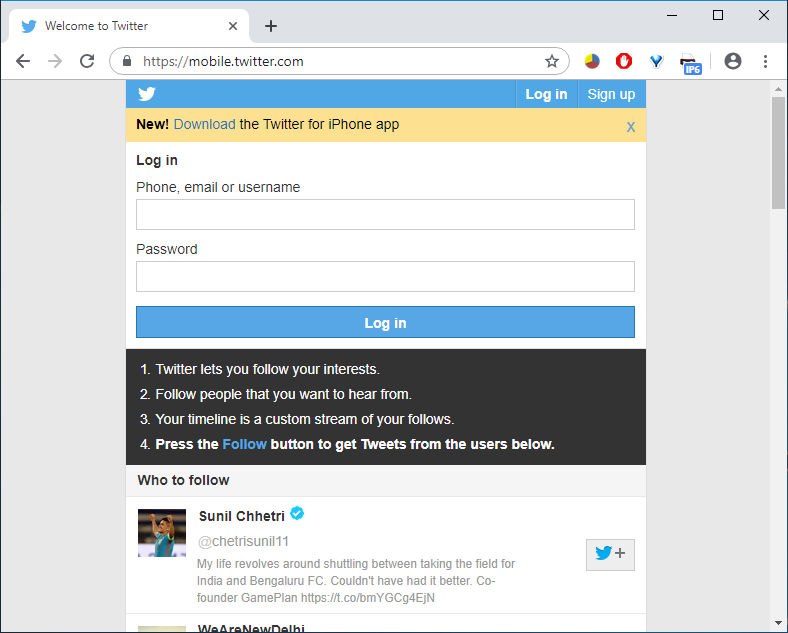
Schritt 8: Öffnen Sie nun eine beliebige Website und diese wird in der mobilen Version der Website in Ihrem Desktop-Browser geöffnet.
Methode 3: Verwenden des Opera Mini-Simulators (veraltet)
Hinweis: Diese Methode funktioniert nicht mehr. Bitte verwenden Sie Folgendes.
Wenn Ihnen die beiden oben genannten Methoden zur Verwendung der Option zum Wechseln des Benutzeragenten nicht gefallen, haben Sie noch eine andere Möglichkeit, die für Mobilgeräte optimierte Version einer Website in Ihrem Desktop-Browser mithilfe eines anderen beliebten Simulators anzuzeigen - Opera Mini Mobile Website Simulator. Mit den folgenden Schritten können Sie mit Opera Mini Simulator auf die mobile Version einer Website in Ihrem PC-Browser zugreifen:
- Sie können einen beliebigen Webbrowser Ihrer Wahl starten.
- Geben Sie in die Adressleiste ein und navigieren Sie zur Webseite des Opera Mini Mobile-Website-Simulators.
- Um den Simulator zu verwenden, müssen Sie einige Berechtigungen erteilen. Klicken Sie einfach auf OK.
- Wenn Sie das nächste Mal eine Website in Ihrem Browser öffnen, wird diese in einer für Mobilgeräte optimierten Version angezeigt.
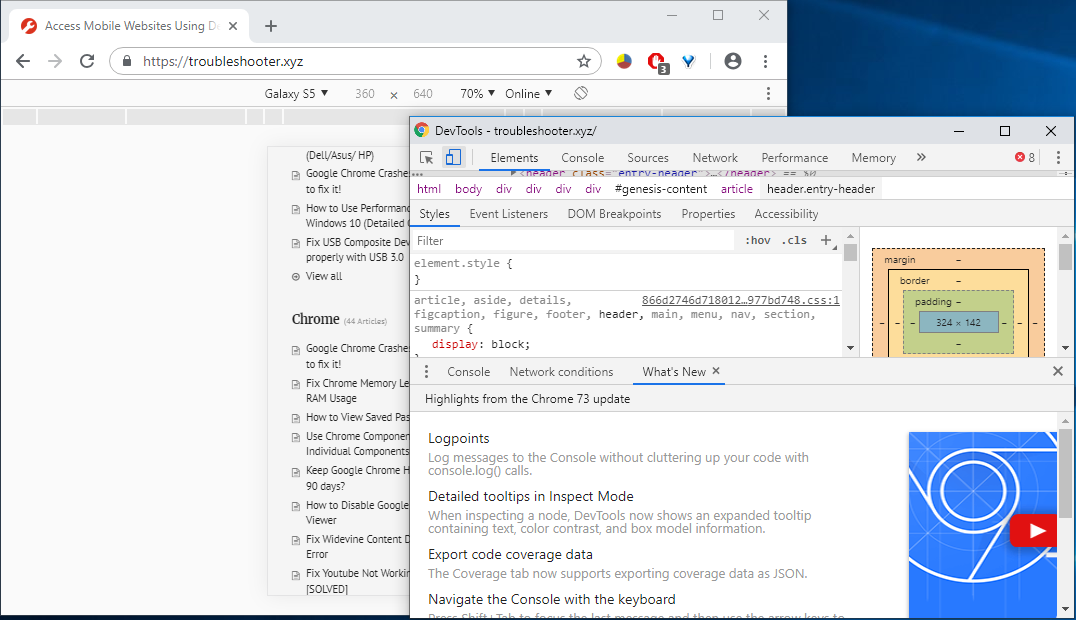
Methode 4: Entwicklertools verwenden: Element überprüfen
1.Öffnen Sie Google Chrome.
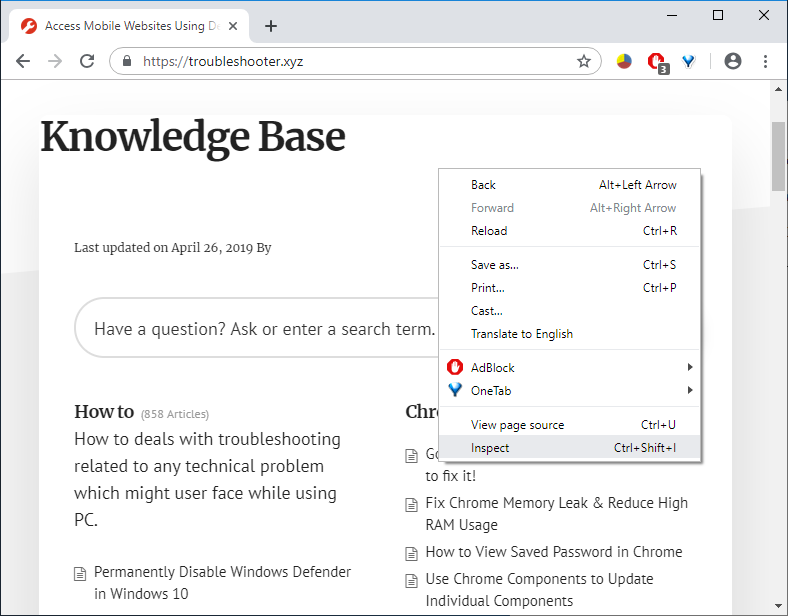
2.Klicken Sie nun mit der rechten Maustaste auf eine Seite (die Sie als mobilfreundlich laden möchten) und wählen Sie Objekt prüfen / prüfen.
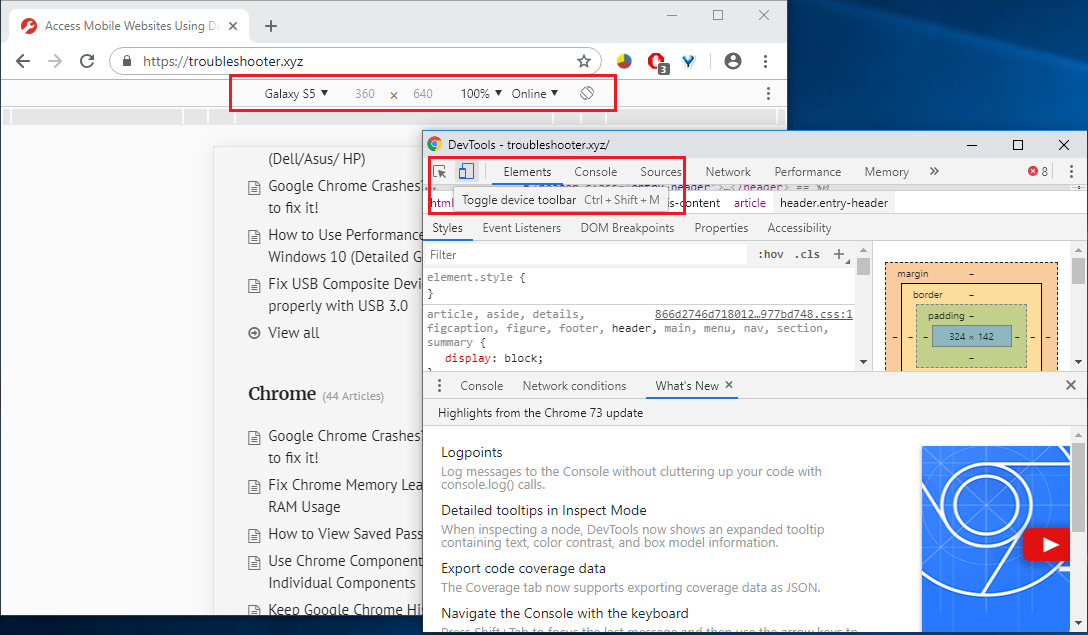
3. Dadurch wird das Developer Tool-Fenster geöffnet.
4. Drücken Sie Strg + Umschalt + M, um eine Symbolleiste anzuzeigen.
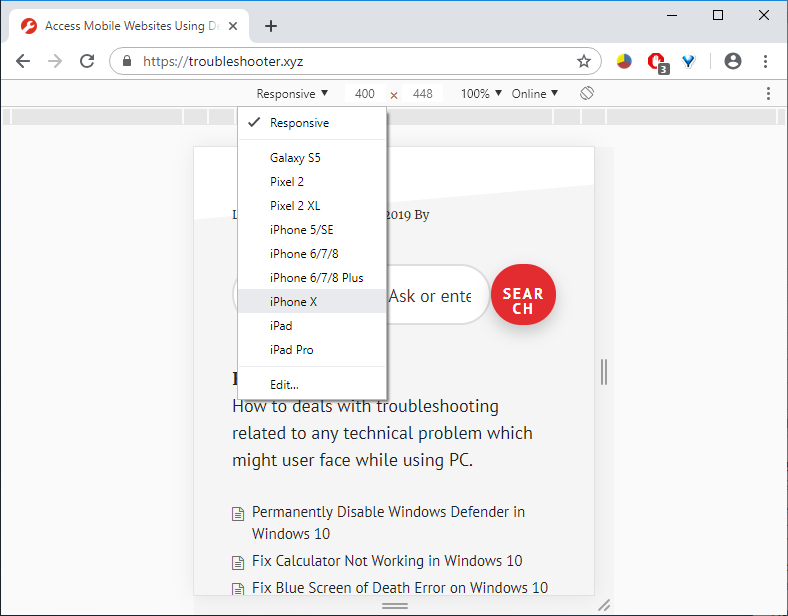
5.Wählen Sie aus der Dropdown-Liste ein beliebiges Gerät aus, z. B. iPhone X.
6.Genießen Sie die mobile Version der Website in Ihrem Desktop-Browser.
Ich hoffe, dieser Artikel war hilfreich und Sie können jetzt problemlos mit dem Browser Ihres Computers auf mobile Websites zugreifen. Wenn Sie jedoch noch Fragen zu diesem Tutorial haben, können Sie diese gerne im Kommentarbereich stellen.