Inhalt
zusammenhängende Posts
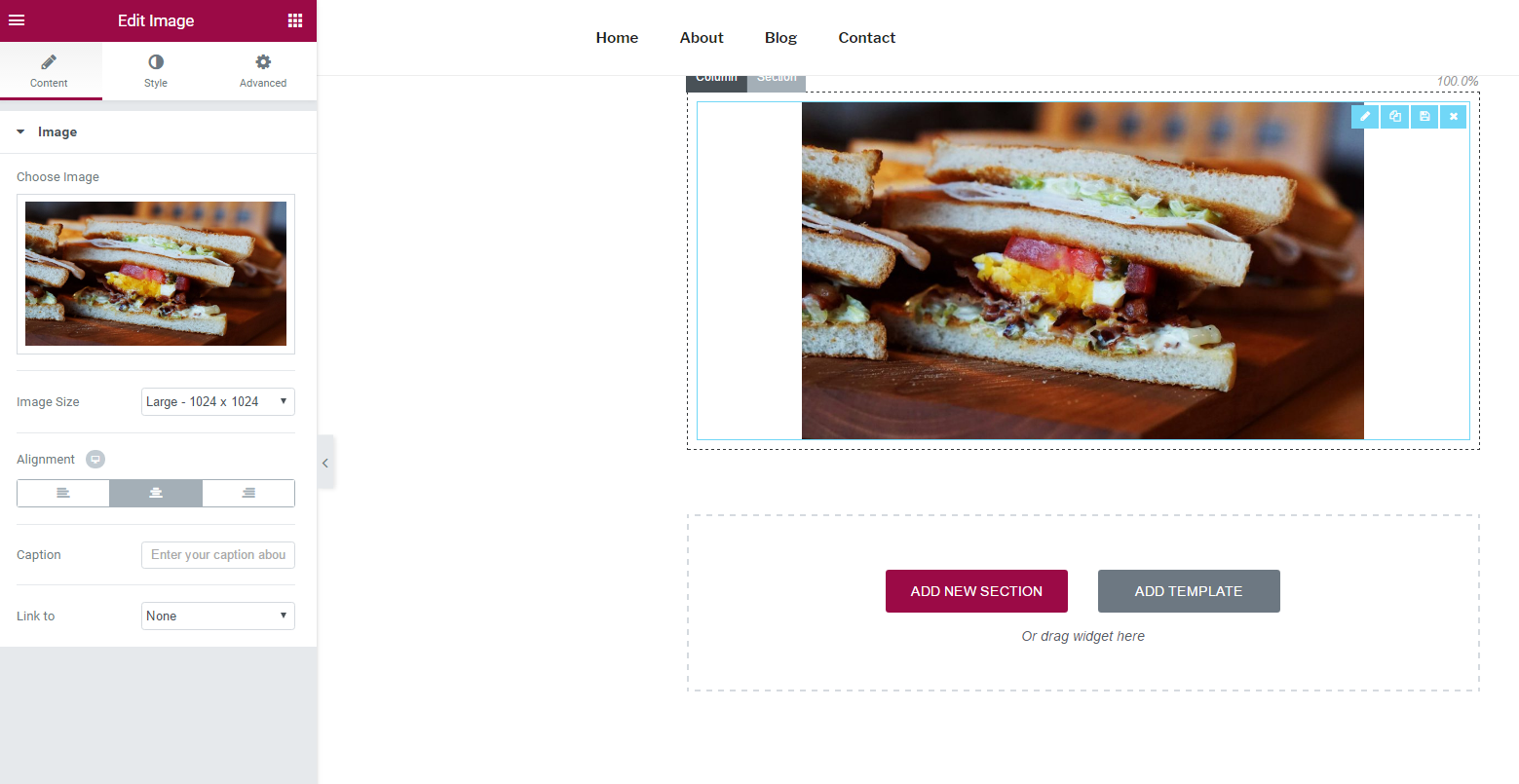
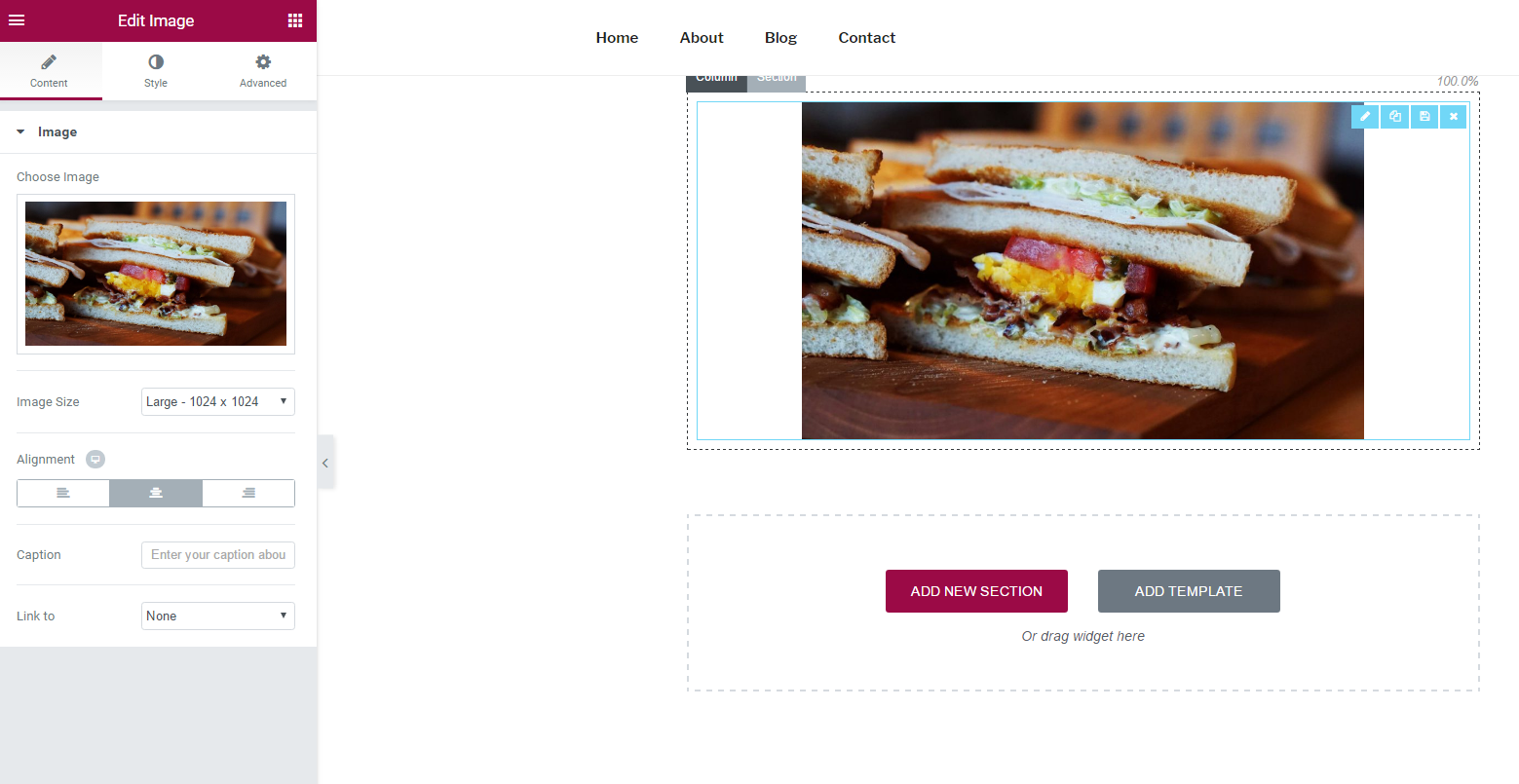
Las imágenes juegan un papel vital en el Web-Design, por lo que probablemente utilizará mucho el widget de imagen al diseñar su sitio Netz. Repasemos todas las configuraciones que puede controlar para este widget.

Inhalt
- Bild – Cargue una imagen o elija Dinámico para usar dinámicamente la imagen destacada de las publicaciones, el Logo del sitio y la imagen de perfil del autor.
- Bildgröße - Wählen Sie die Größe des Bildes
- Ausrichtung - Stellen Sie die Bildausrichtung ein
- Untertitel - Fügen Sie unten im Bild eine Beschriftung hinzu.
- Verknüpfung zu – Establecer un enlace a una Url, archivo multimedia o ningún enlace.
Stil
- Breite - Stellen Sie die Breite des Bildes ein
- maximale Breite - Stellen Sie die maximale Breite des Bildes ein
- Bildlaufanimation - Klicken Sie auf das Dropdown-Menü, um eine Bildlaufanimation auszuwählen
- Filter CSS - Stellen Sie CSS-Filter ein: Unschärfe, Helligkeit, Kontrast und Sättigung
- Opazität - Stellen Sie die Deckkraft ein
- Übergangsdauer - Legen Sie die Dauer der Bildlaufanimation fest
- Randtyp - Legen Sie einen Randtyp fest
- Kantenradius - Stellen Sie einen Kantenradius ein
- Schatten der Kiste - Stellen Sie das Schattenfeld ein: Horizontal, Vertikal, Unschärfe und Ausbreitung
- Untertitel - Legen Sie die Ausrichtung, die Textfarbe, den Textschatten und die Titelschrift fest.
Hinweis: CSS-Filter- / Mischmodi funktionieren nicht mit Internet Explorer.
Fortgeschrittene
Legen Sie die erweiterten Optionen fest, die für dieses Widget gelten
Inhalt
Umschalten