Es ist jetzt trivial, die Farbe, Größe oder Art der Zahl oder des Aufzählungszeichens anzupassen, wenn Sie a verwenden
- oder
- .
Aktualisiert
Dank der von Bloomberg gesponserten Igalia können wir endlich unsere Cheats für Style-Listen speichern. Uhr!

Dank an CSS :: marker Wir können den Inhalt und einige der Aufzählungs- und Zahlenstile ändern.
Browser-Kompatibilität
Wann Chromium 86-Versionen, :: marker Es wird mit Firefox für Desktop und Android, Desktop Safari und iOS Safari sowie Chromium-basierten Desktop- und Android-Browsern kompatibel sein. Siehe MDN Browser-Kompatibilität Tabelle aktualisieren.
Pseudoelemente
Betrachten Sie die folgende wichtige HTML-Liste:
<Ul>
< li > Lorem ipsum Schmerz sitzen amet consectetur adipisicing elit li >
< li > Dolores quaerat illo totam porro li >
< li > Quidem aliquid perferendis voluptiert li >
< li > Ipsa adipisci fugit davon ausgeht, dass dicta nihil reprehenderit konsequatur alias Facilis rem li >
< li > Leck li >
ul >Was zu folgender nicht überraschender Darstellung führt:
Der Punkt am Anfang von jedem Der Artikel ist kostenlos! Der Browser zeichnet und erstellt ein für Sie generiertes Markierungsfeld.
Heute freuen wir uns, über das zu sprechen :: marker Pseudo-Element, mit dem Sie das von Browsern für Sie erstellte Aufzählungselement entwerfen können.
Schlüsselbegriff:
Ein Pseudoelement repräsentiert ein anderes Element des Dokuments als die im Dokumentbaum vorhandenen. Beispielsweise können Sie die erste Zeile eines Absatzes mit dem Pseudoelement auswählen p :: erste Zeile, obwohl es kein HTML-Element gibt, das diese Textzeile umschließt.
Lesezeichen erstellen
das :: marker Das Pseudoelement-Markierungsfeld wird automatisch in jedem Element des Listenelements vor dem eigentlichen Inhalt und dem generiert :: Vor Pseudoelement.
li :: before {
Inhalt : ":: vor" ;
Hintergrund : hellgrau ;
Grenzradius: 1ch;
Polsterung inline : 1ch ;
Rand-Inline-Ende : 1ch ;
}}
In der Regel sind die Elemente in der Liste HTML-Elemente, aber auch andere Elemente können mit in Listenelemente konvertiert werden Anzeige: Listenelement.
< dl >
< dt > Lorem dt >
< dd > Lorem ipsum Schmerz sitzen amet consectetur adipisicing elit dd >
< dd > Dolores quaerat illo totam porro dd > < dt > Ipsum dt >
< dd > Quidem aliquid perferendis voluptiert dd >
dl >
dd {
Anzeige : Listenelement ;
Listenstil-Typ : "🤯" ;
Padding-Inline-Start : 1ch ;
}}
Einen Marker kämmen
Bis um :: markerListen können mit erstellt werden Listenstil-Typ y Listenstil-Bild So ändern Sie das Symbol des Listenelements mit 1 Zeile CSS:
li {
Listenstil-Bild : URL ( /right-arrow.svg ) ;
Listenstil-Typ : '👉' ;
Padding-Inline-Start : 1ch ;
}}
Das ist nützlich, aber wir brauchen mehr. Wie wäre es mit einer Änderung von Farbe, Größe, Abstand usw.? Das ist wo :: marker kommt zur Rettung. Ermöglicht das individuelle und globale Targeting dieser CSS-Pseudoelemente:
li :: marker {
Farbe : Hotpink ;
}} li: erstes Kind :: Marker {
Schriftgröße : 5rem ;
}}
Vorsicht:
Wenn die obige Liste keine rosa Kugeln enthält, dann :: marker Es ist nicht mit Ihrem Browser kompatibel.
das Listenstil-Typ Das Anwesen bietet nur sehr begrenzte Gestaltungsmöglichkeiten. das :: marker Pseudoelement bedeutet, dass Sie auf den Marker selbst zeigen und ihn direkt formatieren können. Dies ermöglicht mehr Kontrolle.
Davon abgesehen können Sie nicht alle CSS-Eigenschaften in a verwenden :: marker. Die Liste der zulässigen und nicht zulässigen Eigenschaften ist in der Spezifikation deutlich angegeben. Wenn Sie mit diesem Pseudoelement etwas Cooles ausprobieren und es nicht funktioniert, ist die folgende Liste Ihr Leitfaden dafür, was mit CSS getan werden kann und was nicht:
CSS erlaubt :: marker Eigenschaften
Animation- *Überleitung- *FarbeRichtungfont- *InhaltUnicode-BidiLeerraum
Ändern Sie den Inhalt von a :: marker Es ist gemacht mit Inhalt gegenüber Listenstil-Typ. Im folgenden Beispiel wird der Stil des ersten Elements verwendet Listenstil-Typ und der zweite mit :: marker. Die Eigenschaften im ersten Fall gelten für das gesamte Element in der Liste, nicht nur für die Markierung. Dies bedeutet, dass der Text genau wie die Markierung animiert wird. Wenn Sie verwenden :: marker Wir können nur auf das Markierungsfeld und nicht auf den Text zeigen.
Beachten Sie auch, wie das nicht erlaubt ist Hintergrund Eigentum hat keine Wirkung.
Listenstile
li: n-tes Kind (1) {
Listenstil-Typ : '?' ;;
Schriftgröße : 2rem ;
Hintergrund : hsl ( 200 20% 88% ) ;
Animation : Farbwechsel 3s Easy-In-Out unendlich ;
}} Gemischte Ergebnisse zwischen Lesezeichen und Listenelement
Markierungsstile
li: n-tes Kind (2) :: marker {
Inhalt : '!' ;;
Schriftgröße : 2rem ;
Hintergrund : hsl ( 200 20% 88% ) ;
Animation : Farbwechsel 3s Easy-In-Out unendlich ;
}} Die Ergebnisse konzentrierten sich auf Marker und Listenelement
In Chrom, Leerraum funktioniert nur für darin platzierte Marker. Bei außen angebrachten Markierungen erzwingt der Stileinsteller immer Leerraum: vor um den endgültigen Raum zu erhalten.
Ändern Sie den Inhalt eines Lesezeichens
Dies sind einige der Möglichkeiten, wie Sie Ihre Lesezeichen gestalten können.
Ändern Sie alle Elemente in der Liste
li {
Listenstil-Typ : "😍" ;
}} li :: marker {
Inhalt : "😍" ;
}}
Ändern Sie nur ein Element in der Liste
li: last-child :: marker {
Inhalt : "😍" ;
}}
Ändern Sie ein Listenelement in SVG
li :: marker {
Inhalt : URL ( /heart.svg ) ;
Inhalt : URL ( #heart ) ;
Inhalt : URL ( "Daten: Bild / SVG + XML; Zeichensatz = UTF-8, " ) ;
}}
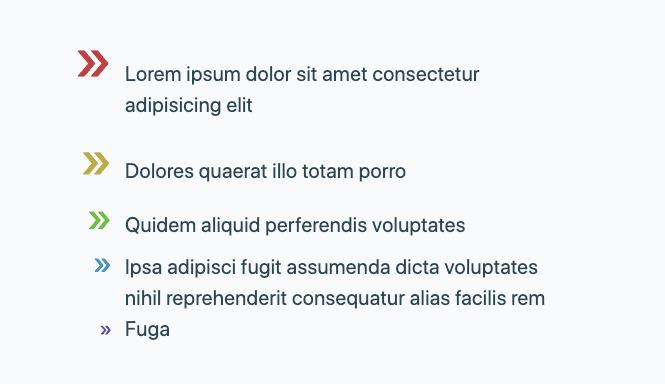
Nummerierte Listen ändern
Wie wäre es mit einer
li :: marker {
Inhalt : Zähler ( Listenelement ) "› " ;
Farbe : Hotpink ;
}}
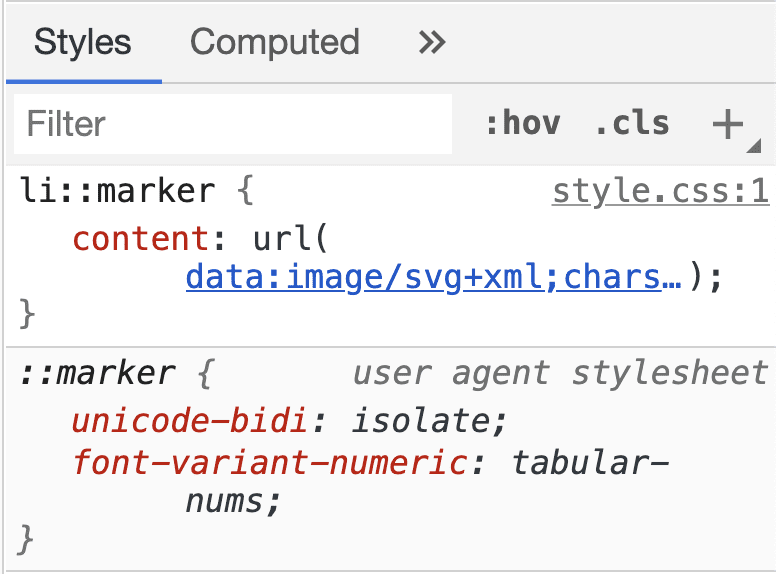
Depuration
Chrome DevTools hilft Ihnen beim Überprüfen, Debuggen und Ändern der angewendeten Stile :: marker Pseudoelemente.

Zukünftiger Stil von Pseudoelementen
Weitere Informationen zu :: marker erhalten Sie unter:
Es ist großartig, Zugang zu etwas zu haben, das schwer zu entwerfen war. Möglicherweise möchten Sie in der Lage sein, andere automatisch generierte Elemente zu entwerfen. Sie könnten frustriert sein





